AJAX的GET请求参数中若存在中文等非“ASCII字符”时,服务端在解析请求参数时,如果仅通过request.getParameter(参数key)方法获取参数值,而不进行相关处理,获得值中就会出现乱码的问题。如以下请求:
- GET请求时
param["taskName"] = "任务1";
$.ajax({
url : nfmTools.remoteAddress + "doGET",
data : param,
cache : false,
async : false,
type : 'GET',
dataType : 'json',
success : function(rsp)
{
});
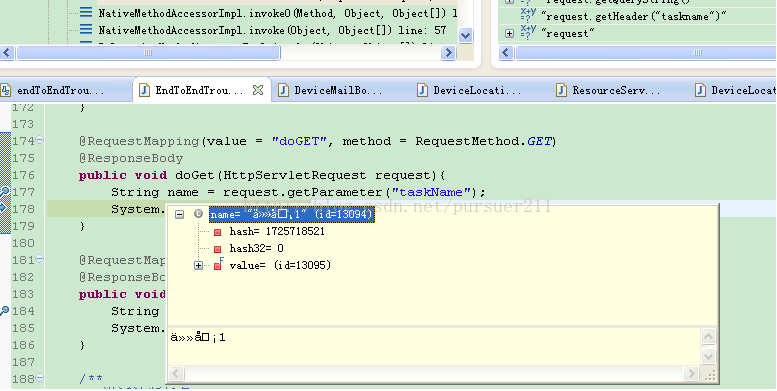
@RequestMapping(value = "doGET", method = RequestMethod.GET)
@ResponseBody
public void doGet(HttpServletRequest request){
String name = request.getParameter("taskName");
System.out.println(name);
}

- POST请求时
param["taskName"] = "任务1";
$.ajax({
url : nfmTools.remoteAddress + "doGET",
data : param,
cache : false,
async : false,
type : 'POST',
dataType : 'json',
success : function(rsp)
{
});
@RequestMapping(value = "doPost", method = RequestMethod.POST)
@ResponseBody
public void doPost(HttpServletRequest request){
String name = request.getParameter("taskName");
System.out.println(name);
}
从上面的示例可以看到:发送get请求时,参数taskName的值是“任务1”,但是java代码中获取的值确实乱码,而发送post请求时,则不存在乱码的问题,为什么会出现这种情况呢?
因为:
(1) 使用GET方法时,查询字符串(键值对)被附加在URL地址后面一起发送到服务器,如/test/demo.jsp?name1=value1&name2=value2,而在url中的字符只能是ASCII码,对于非ASCII码的字符,将无法表示,所以就会出现乱码。
(2) 使用POST方法时,查询字符串在POST请求的Header中存在,和HTTP请求一起发送到服务器,没有只能是ASCII码的限制。
了解了HTTP GET请求和POST请求的区别之后,如何解决GET请求是的乱码问题呢?
方法一、客户端不做处理,服务端转码
String content = new String(request.getParameter("xxxx").getBytes("ISO-8859-1"), "UTF-8");方法二、客户端进行encodeURI转码,服务端解码
js:
var param = {};
var name = "任务1";
param["name"] = encodeURI(name);
$.ajax({
url : remoteURL,
data : param,
cache : false,
async : false,
type : 'GET',
dataType : 'json',
success : function(rsp)
{
});java:
public boolean doGET(HttpServletRequest request){
String name = request.getParameter("name");
System.out.println(name);
name = URLDecoder.decode(name, "UTF-8");
System.out.println(name);
} %E4%BB%BB%E5%8A%A11
任务1方法三、客户端进行encodeURIComponent转码,服务端解码
js:
var param = {};
var name = "任务1";
param["name"] = encodeURIComponent(name);
$.ajax({
url : remoteURL,
data : param,
cache : false,
async : false,
type : 'GET',
dataType : 'json',
success : function(rsp)
{
}); public boolean doGET(HttpServletRequest request){
String name = request.getParameter("name");
System.out.println(name);
name = URLDecoder.decode(name, "UTF-8");
System.out.println(name);
}
























 1582
1582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








