RN开发环境搭建-window
参考博客
react native 中文网 搭建开发环境
什么博文都没有官网给得文档详细和全面喽,建议初次搭建RN环境的时候先去官网开心地看一遍文档。React Native入门系列:如何搭建RN环境(Windows篇)
再看看别人的博客,汲取下他人的学习经验(介都是随便百度到的一篇,看过便记录一下 )
最后就是自个开心地开始装软件,掉坑里,爬出来,再掉坑里的实践记录喽~~
环境清单
1、nodejs
2、React Native Command Line Tools
3、Python2
4、Java SE Development Kit (JDK)
5、Android Studio安装和环境配置
Python2 安装
参考 博客 windows下安装python 要看一下这东东,去配置环境变量
博文里说
“将下面这行内容添加到Path变量的开始位置:
C:\Python27;C:\Python27\Scripts; ”
意思就是把python2的安装路径和 Scripts 路径加到环境变量中 完事
听官网文档的话, 去下载Python2 下载页面

配置环境变量
我自己建了文件夹 Environment,看自己喜欢喽,想安装在哪里就安装在哪里
测试一下是否安装成功,注意是大写的 V ,(一般不都是小写v的嘛)

Java SE Development Kit (JDK)
Java SE安装参考经验 要看一下这东东,去配置环境变量
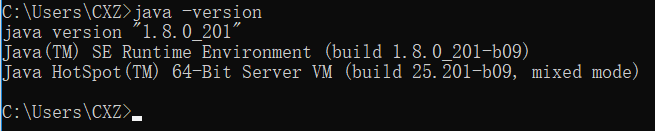
听官网文档的话, JDK 的版本必须是 1.8 下载页面
(谁能告诉我为什么 8u201 就是 1.8版本 ㄟ( ▔, ▔ )ㄏ,我满网页找,找了好久的1.8都没找到)

配置环境变量,把java安装路径下的 lib 、lib\ tools.jar 、bin 、jre\bin 添加到环境变量中

测试一下是否安装成功

Android Studio安装和环境配置
https://reactnative.cn/docs/getting-started.html#1-安装-android-studio
这个直接看react native 中文网的 Android 开发环境 安装流程就够了,写得十分详细
(SDK默认路径:C:\Users\用户名\AppData\Local\Android\sdk)
第一次按照官方文档的步骤翻墙一步一步安装,在装模拟器的时候失败了三次以上。整个过程差不多花了半天的时间吧,还算比较顺利,下载了大概3个G左右的资源。
然后第一台电脑安装成功后,我机智地去 备份了安装包和 下载 的 sdk 东东。然后开始第二台电脑的安装~
在这里记录第二次安装的过程
step1 : 单击安装包进行安装

step2: 直接点 X 关闭不能访问 android sdk add-on list

step3: 去C:\Users\用户名\AppData\Local路径下新建 Android 文件夹,打开Android文件夹后新建 sdk 文件夹,对喽…就是在手动制造SDK默认路径(SDK默认路径:C:\Users\用户名\AppData\Local\Android\sdk)
把在第一台电脑上sdk默认路径中下载好的东东全部拷贝过来!!

step4:然后好像可以了,点Finish

step5: 安装完之后,查看设置,该勾上的都是勾好的,说明拷贝过去的sdk管用~

补充:这里也要配置一下环境变量,去android 的 SDK默认路径下打开platform-tools 的路径复制下来,把platform-tools 添加到环境变量中,这样就可以全局cmd 使用 平台工具里的 adb 。
C:\Users\用户名\AppData\Local\Android\sdk\platform-tools
step6:通过这种方式安装好后,打开模拟器调试项目居然报错~~~~

好吧,百度一番后,说是要手动去安装一下截图中路径中的这个intelhaxm-android.exe,(疑问:系不系之前连外网在线安装sdk的时候,自动安装了这个?)

差不多这样,第二次安装所花时间不超过1个小时,开心!
React Native Command Line Tools
cnpm i -g react-native-cli
// 官网文档的执行命令是 npm install -g yarn react-native-cli
// 我这不平时都用cnpm安装依赖,于是乎我 没有选择安装 yarn
// 不信邪你就像我这么干,后面一准安装依赖这样失败,那样失败( ̄_, ̄ )
创建项目
react-native init ProjectName
没安装 yarn 结果初始化项目的时候卡住了,
提示‘Consider installing yarn to make this faster: https://yarnpkg.com’ .
所以… 再试试连外网然后初始化项目…, 貌似还是卡住,依赖装不完,( ̄_, ̄ )
难不成 react-native-cli 里指定了依赖安装工具是 yarn ?
(安装完yarn后初始化项目很顺利,所以不要抗拒,乖乖听官方文档的话,把yarn安装上!!!!)
安装yarn
cnpm i -g yarn
配置淘宝镜像
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
创建项目
react-native init ProjectName
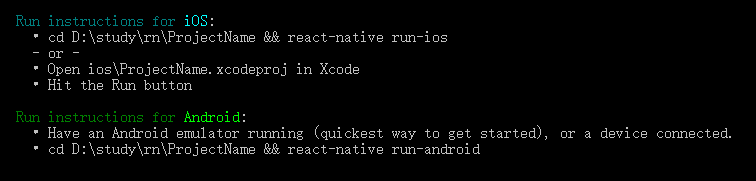
rn项目初始化成功
跑起来
react-native run-android
模拟器下异常报错记录
1、 Task :app:installDebug FAILED
解决: 自己试了下,去模拟器里把之前安装的 测试应用给卸载掉,居然管用了 ,哇哈哈
RN调试
百度相关博客时,看别人说reload,然而在模拟器的界面到处找reload都木有找到。Ctrl + M 快捷键…
React Native调试技巧与心得
可以通过 Ctrl + M 快捷键来快速打开Developer Menu , Reload按钮就在这个菜单里 !
双击 键盘上 的 R键,也可以让模拟重新加载应用
























 6226
6226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








