1.场景介绍
以"第一个表单"为例,根据“供应商”表单里"供应商名称"动态切换标签页。
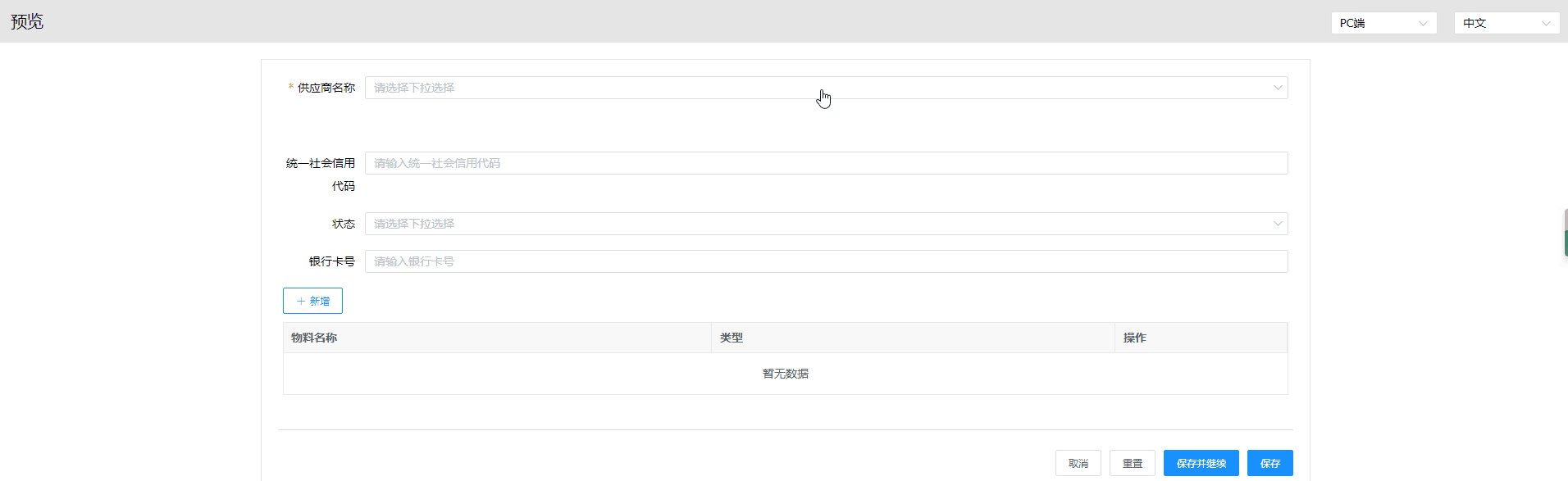
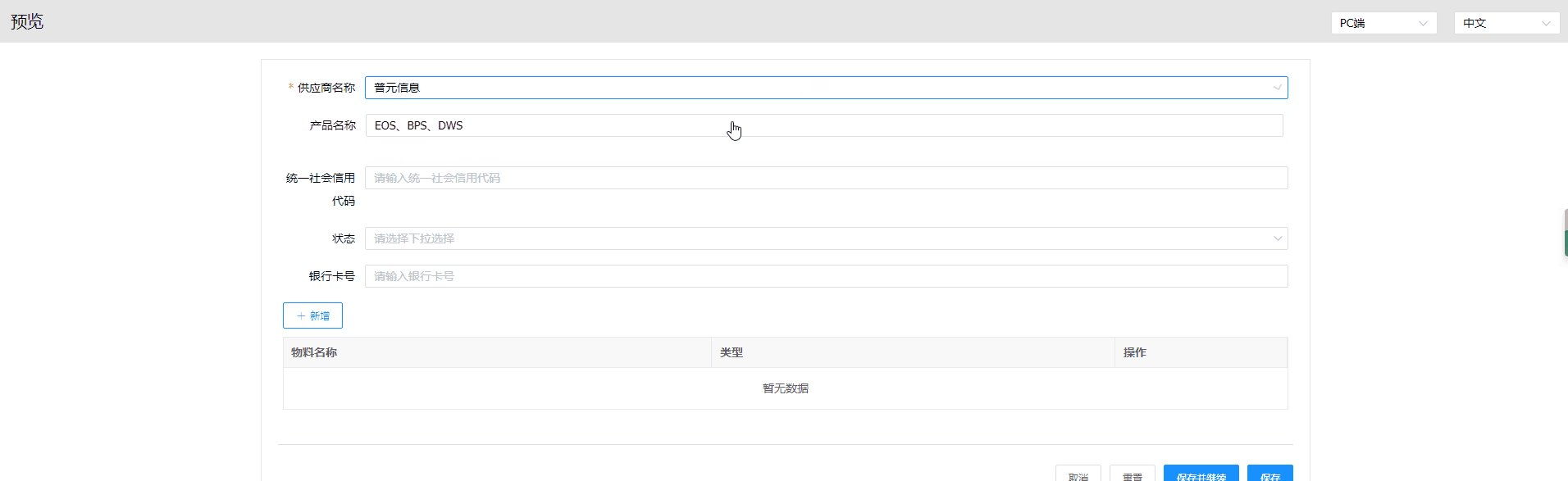
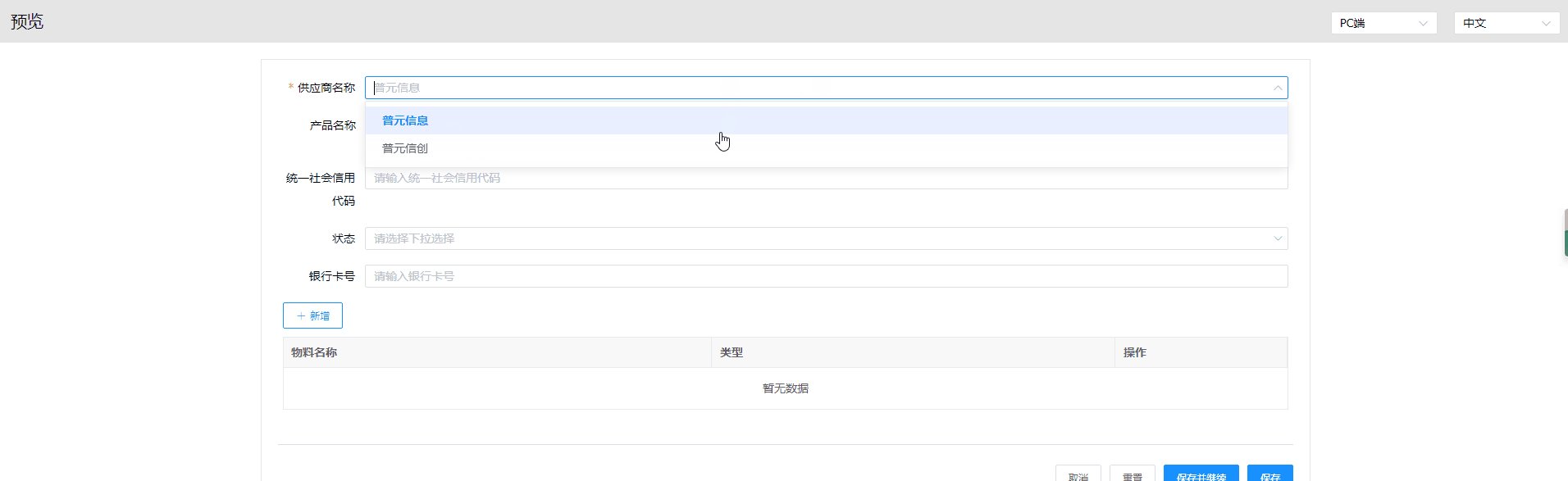
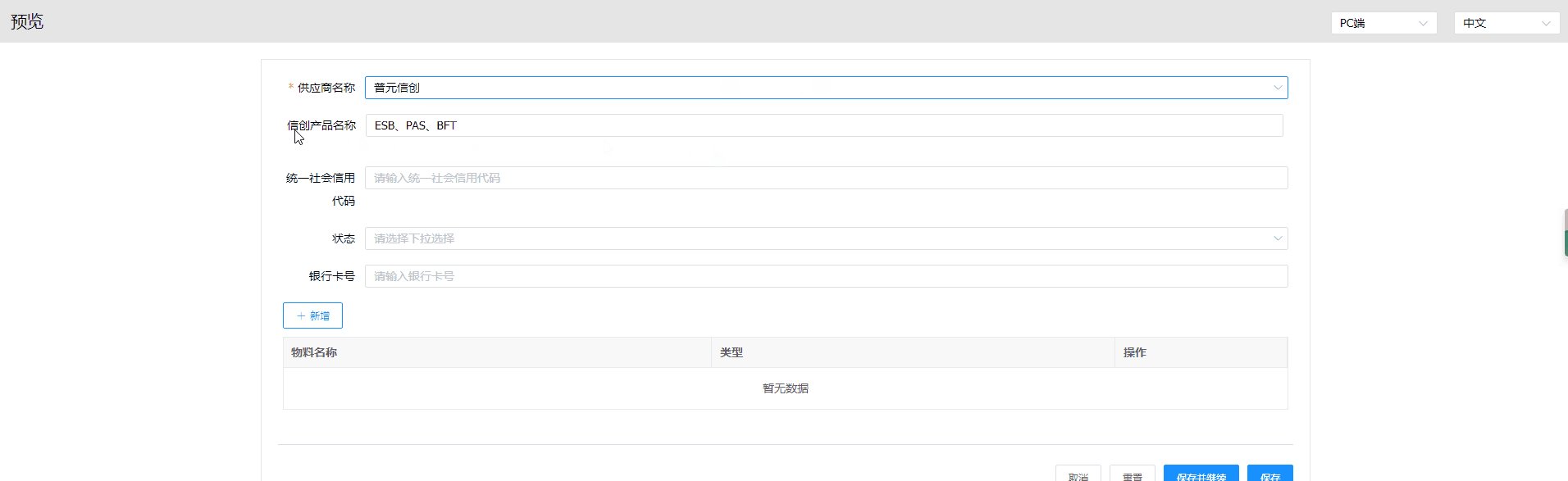
#2.效果展示

#3.实现思路
下拉选择组件与分组控制组件结合使用,根据下拉组件值动态展示不同标签页。
#4.操作步骤
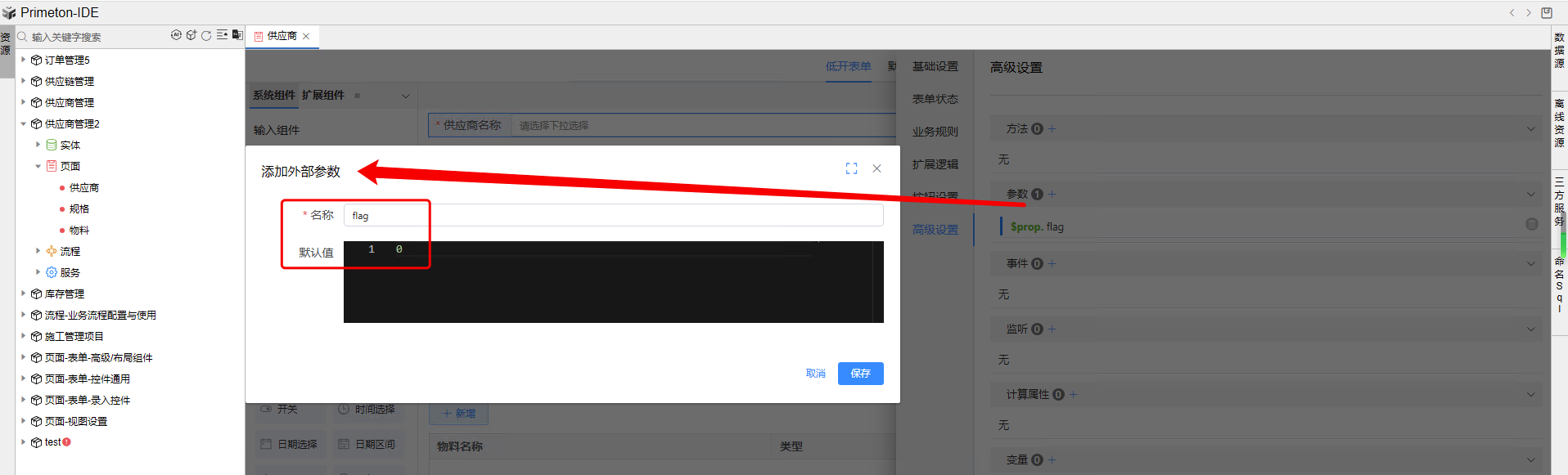
#4.1 添加参数,作为标签页显示标识
点击“供应商”表单右上角的"表单设置",在"参数"中添加外部参数。

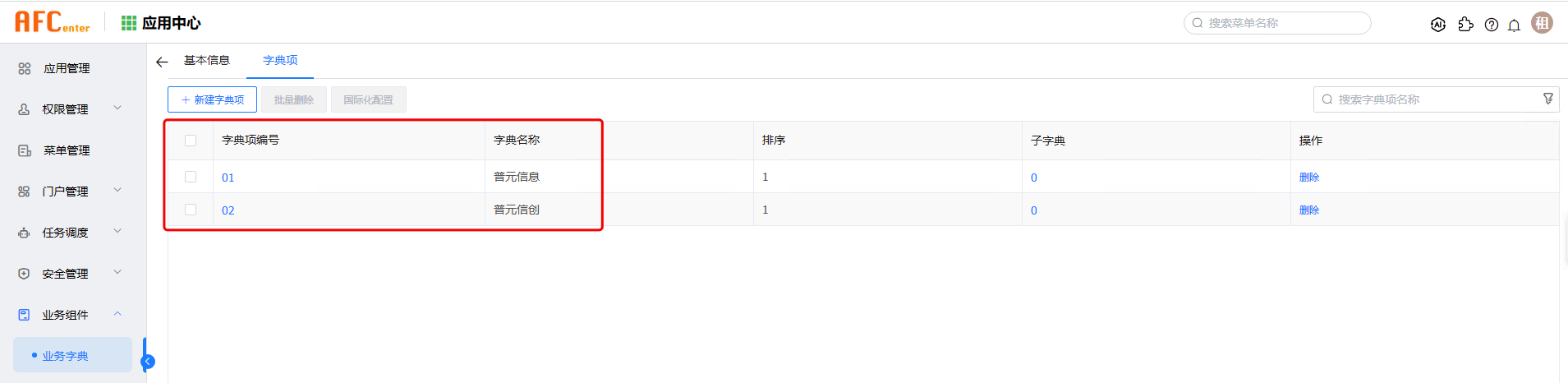
#4.2 定义"供应商名称"业务字典
在AFCenter中定义"供应商名称"业务字典。

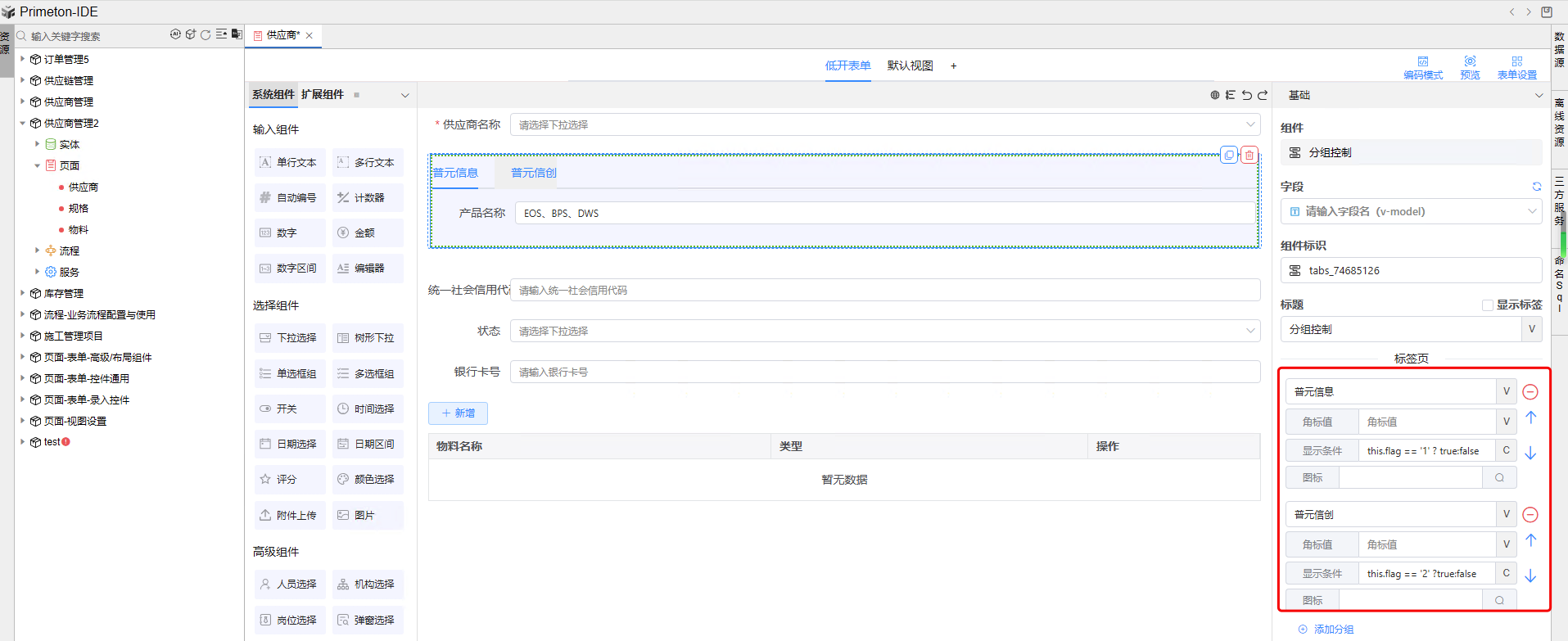
#4.3 拖拽分组控制组件、添加分组并设置显示条件
拖拽分组控制组件,新建"普元信息"、"普元信创"两个标签页并设置显示条件。 显示条件表达式返回值必须为布尔型true/false,此案例中使用三目表达式:this.flag == '1' ? true:false

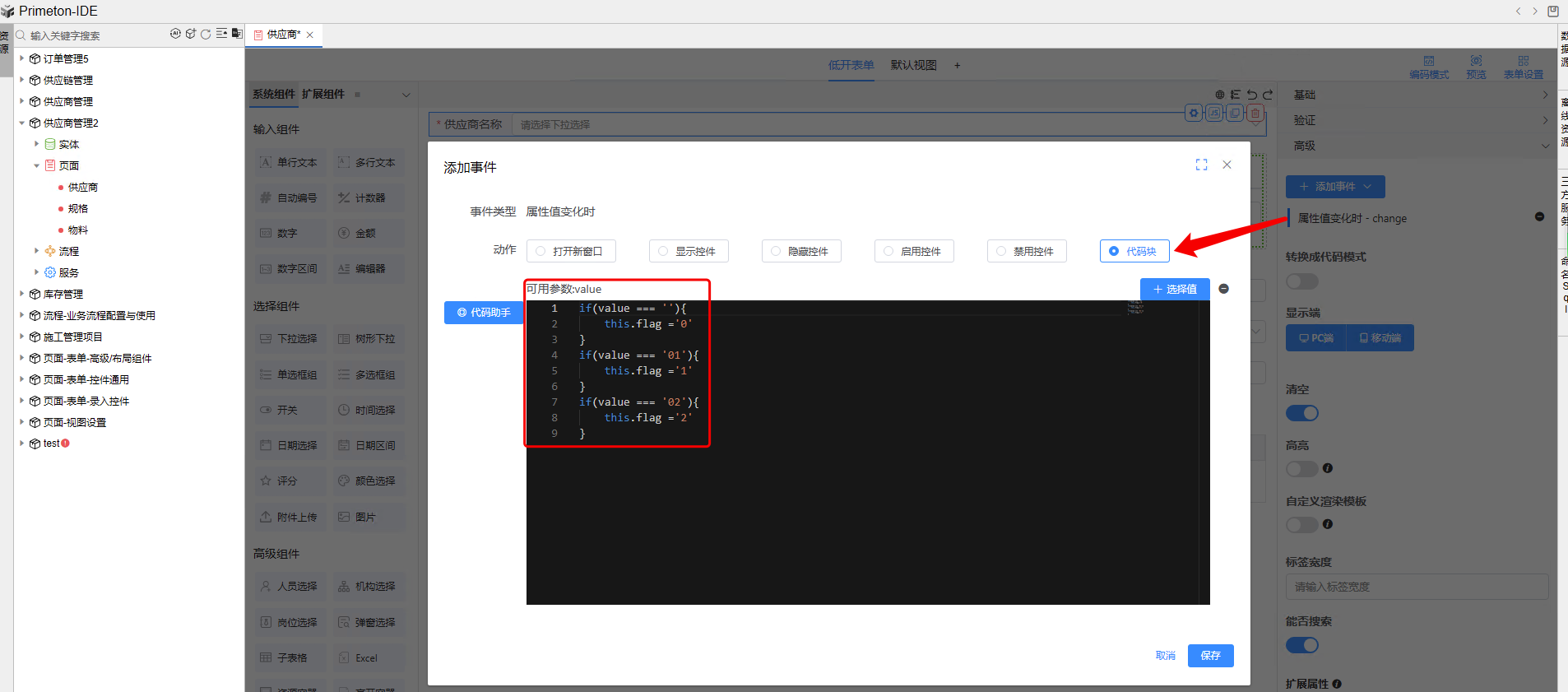
#4.4 给下拉选择组件添加事件
在"供应商名称"下拉选择组件中添加事件,属性值变化时,给相应的参数赋值。这里value为字典项编号。






















 2225
2225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








