1.场景介绍
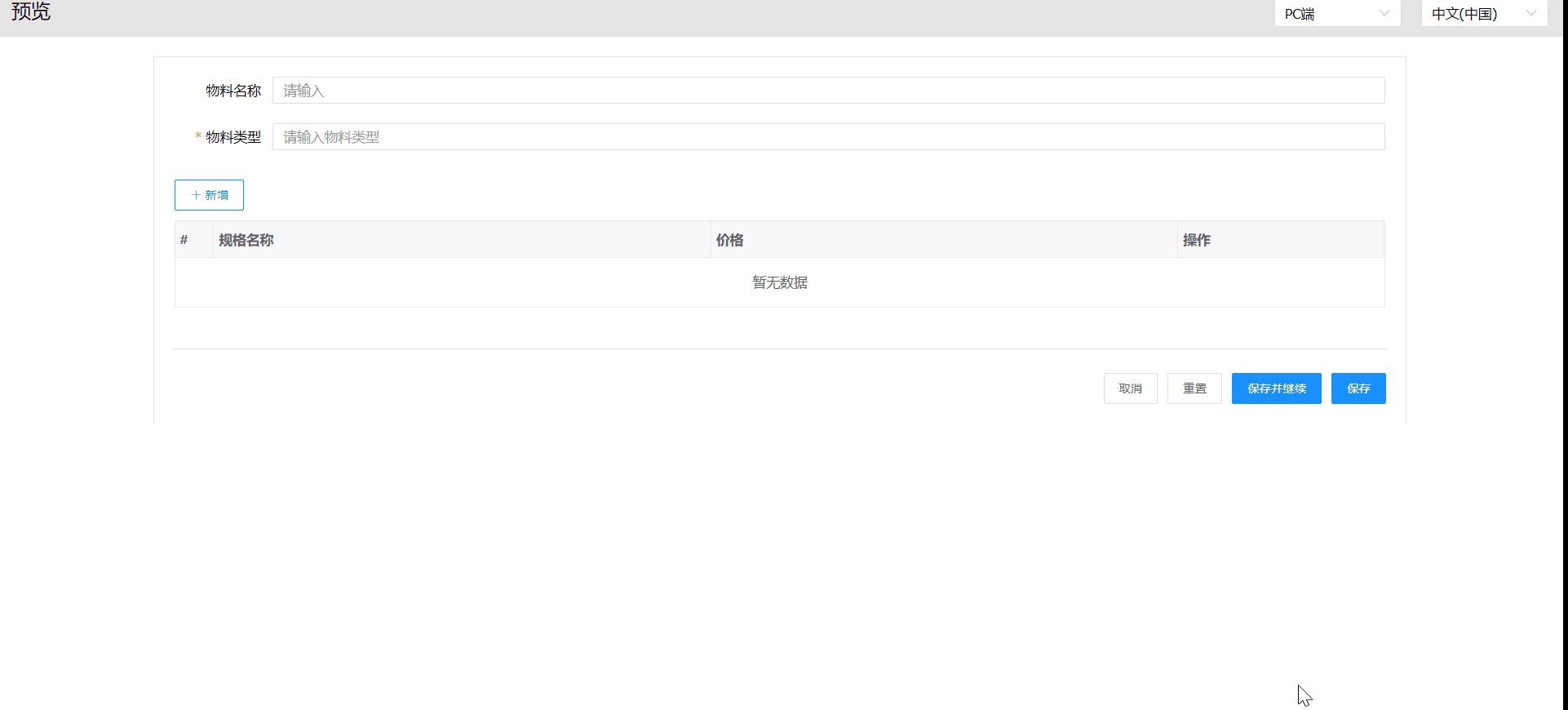
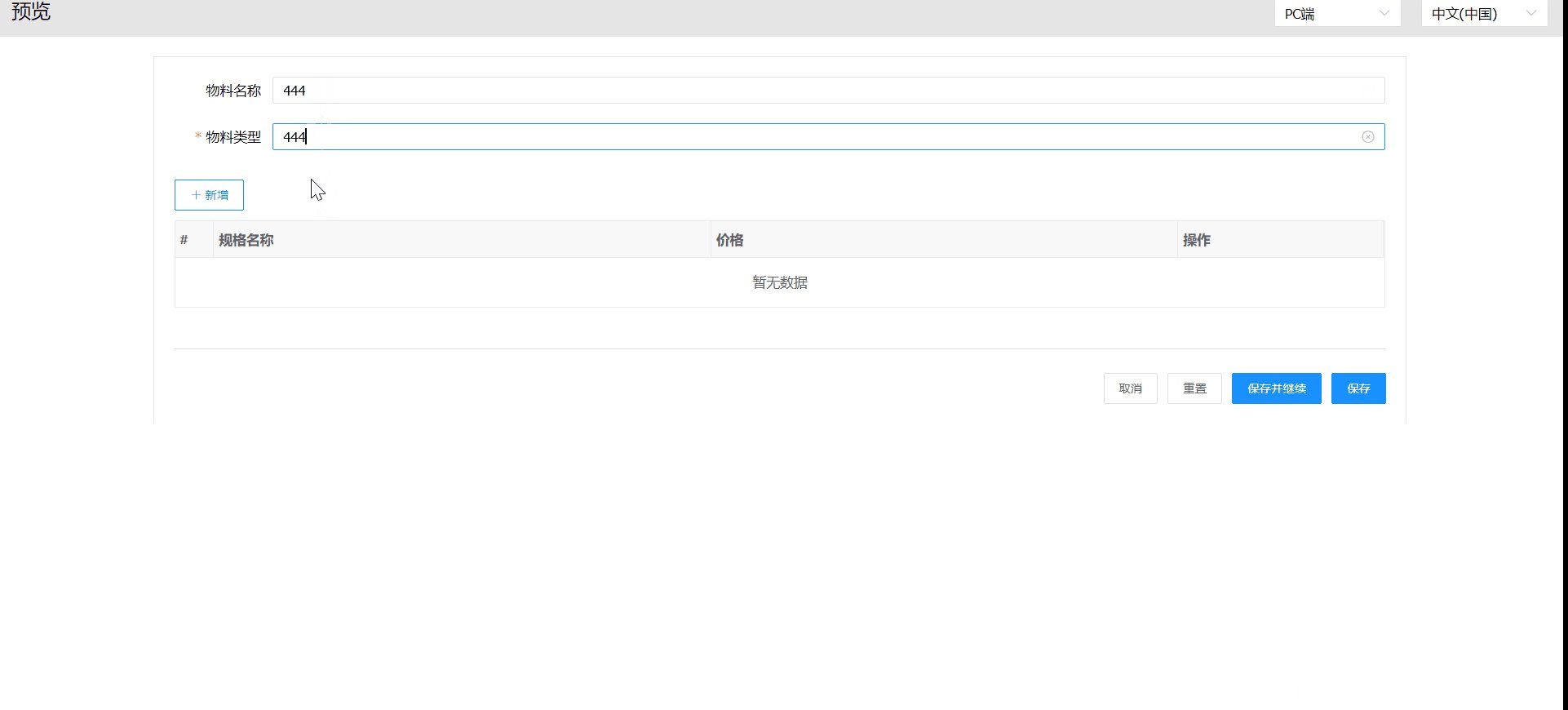
以下图物料表单为例,讲解如何在表单中点击某组件时进行参数传递
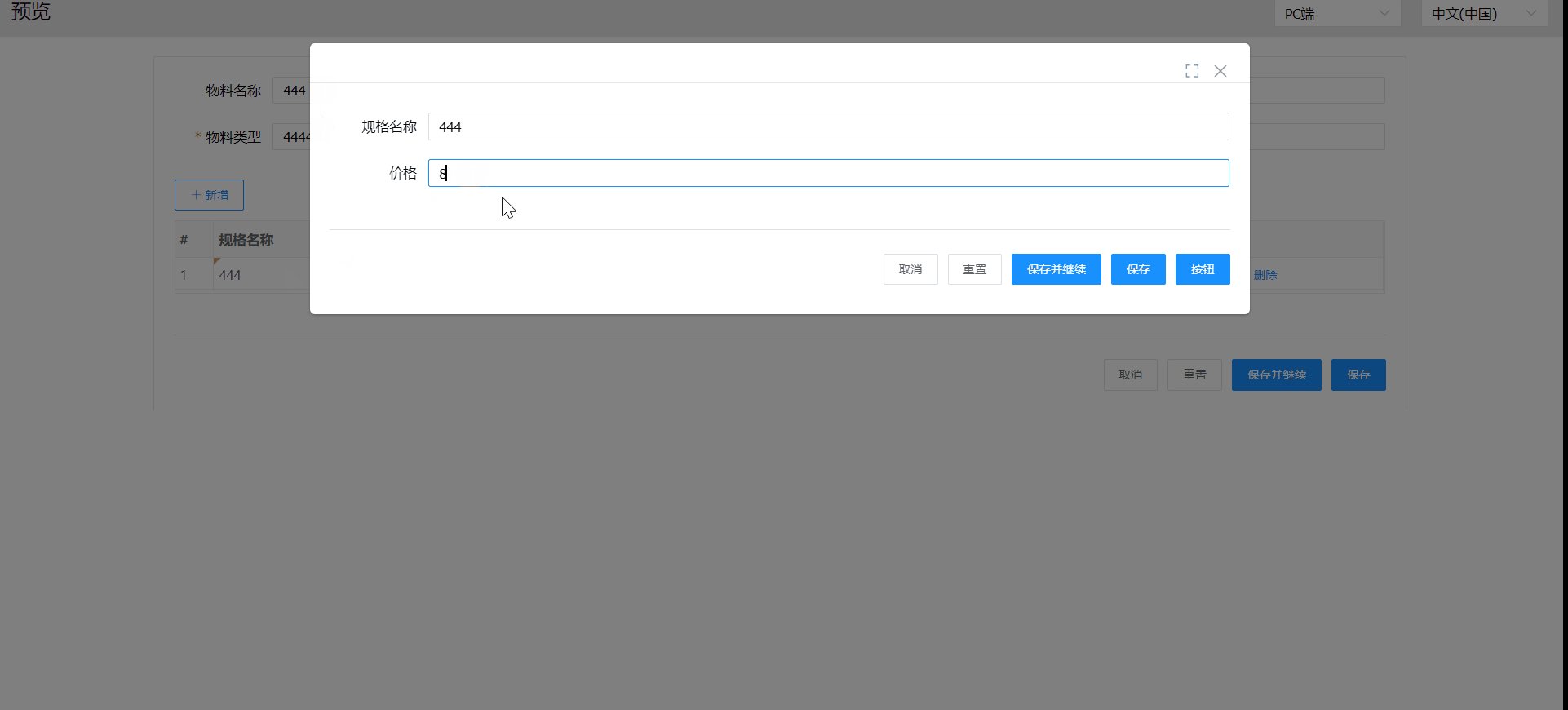
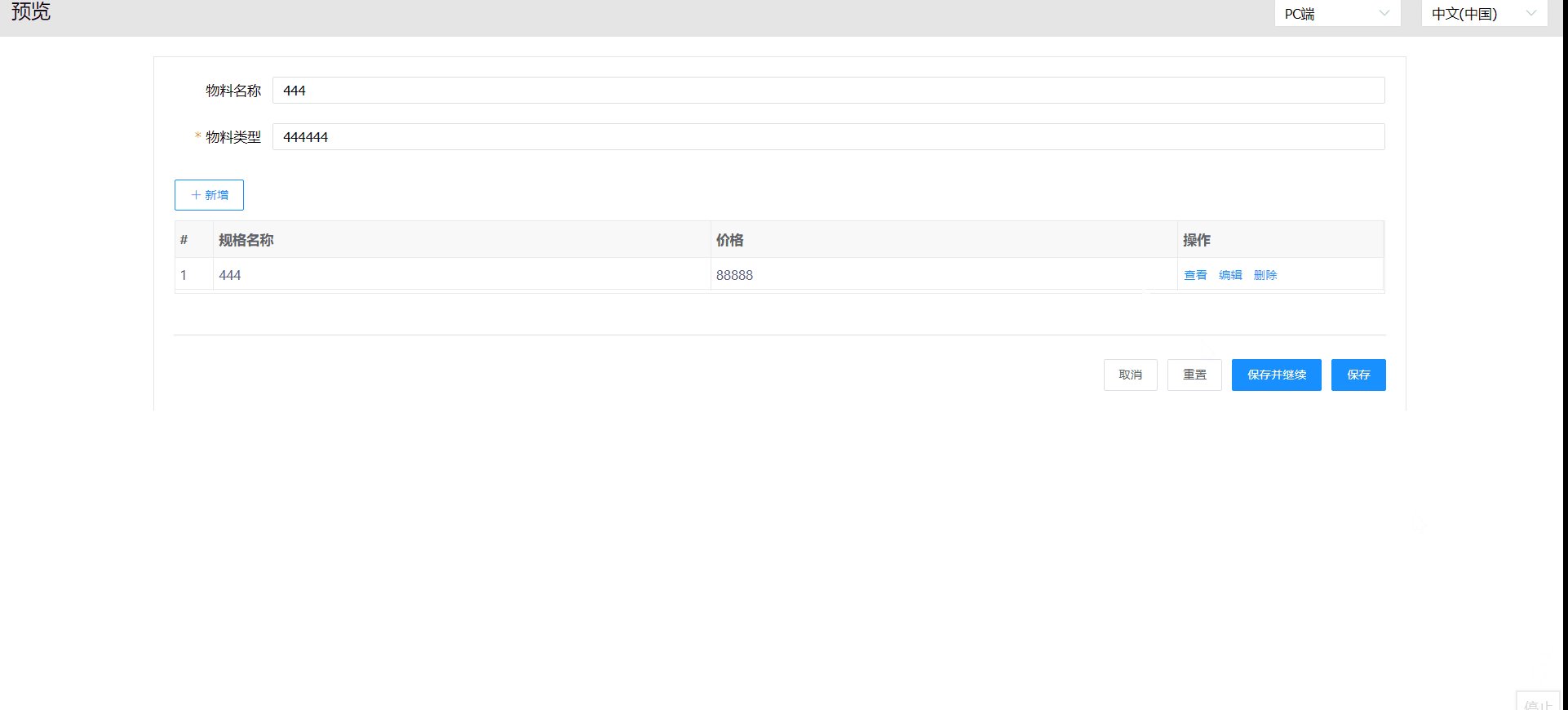
#2.效果展示

#3.实现思路
方案一:通过全局变量实现多窗口参数传递 在物料表单中定义全局变量,点击规格子表格时将全局变量赋值给data.row.name,然后将data.row传递给子表格。 方案二:通过外部参数实现单窗口参数传递 在规格表单中定义外部参数formData_name,使用this.formData_name获取物料父表单传递的参数。
#4.操作步骤
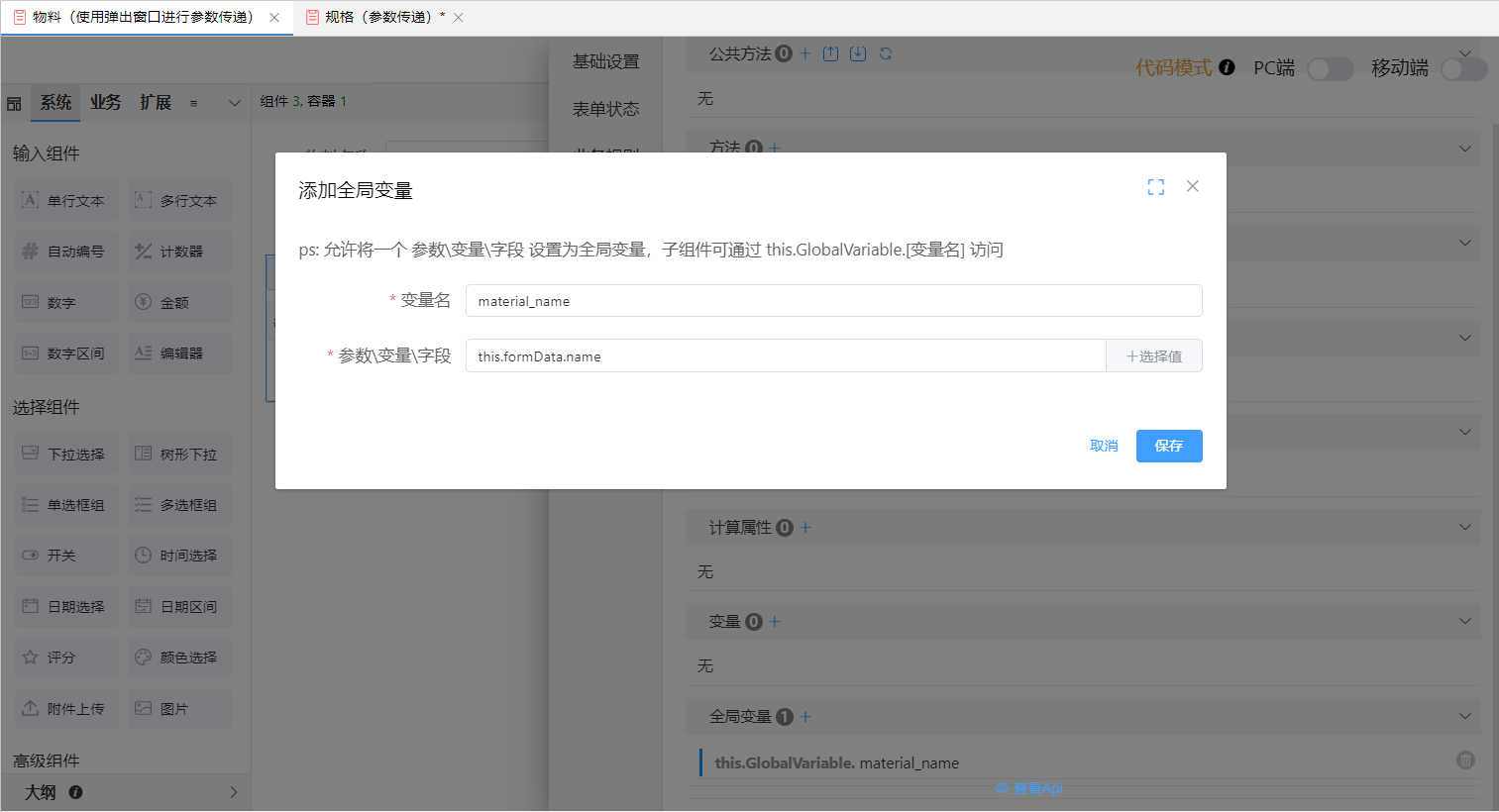
#4.1 方案一 通过全局变量实现多窗口参数传递
- 本次以子表格视图点击行为例,通过设置全局变量实现“物料名称”数据传递。

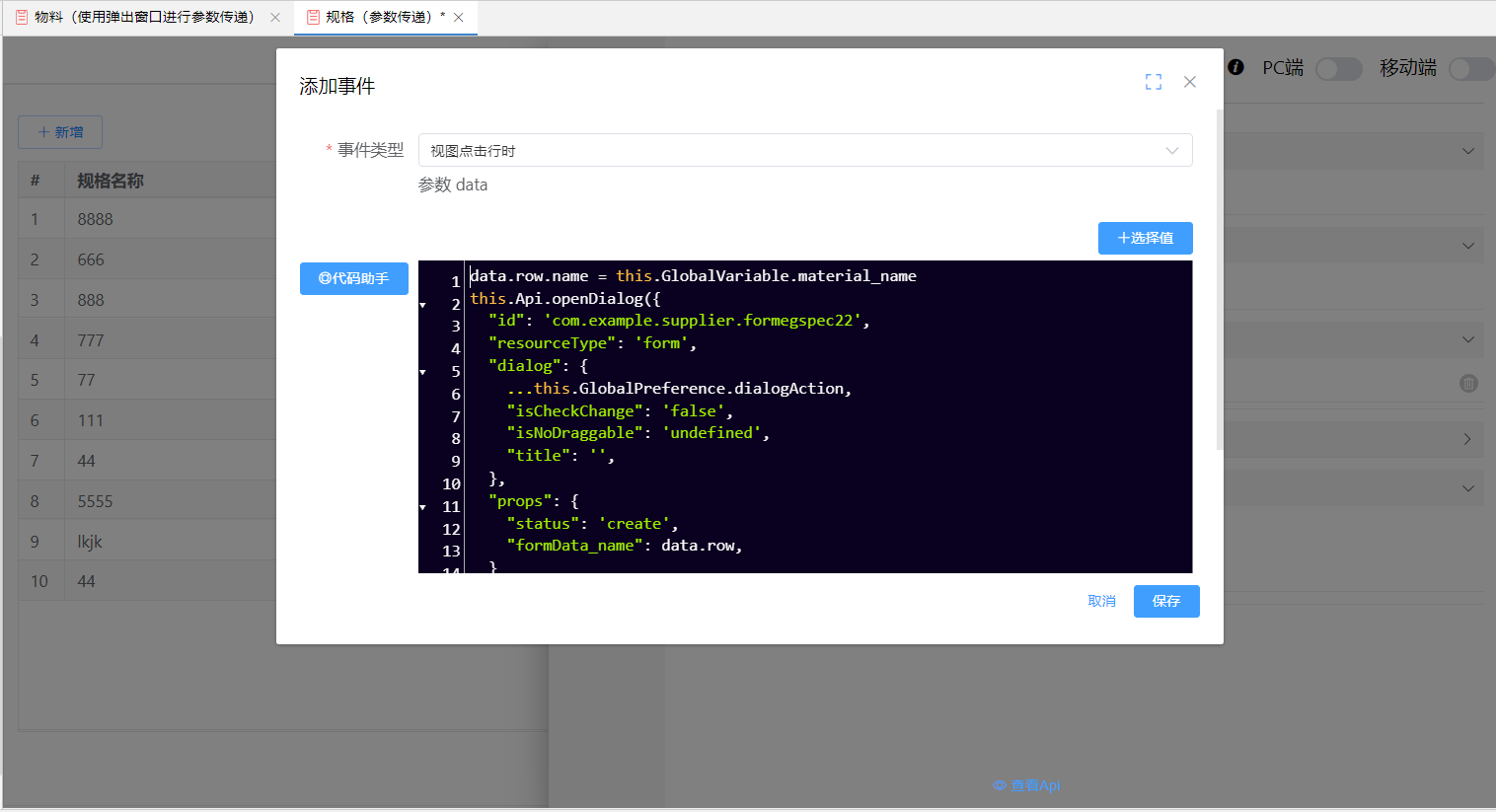
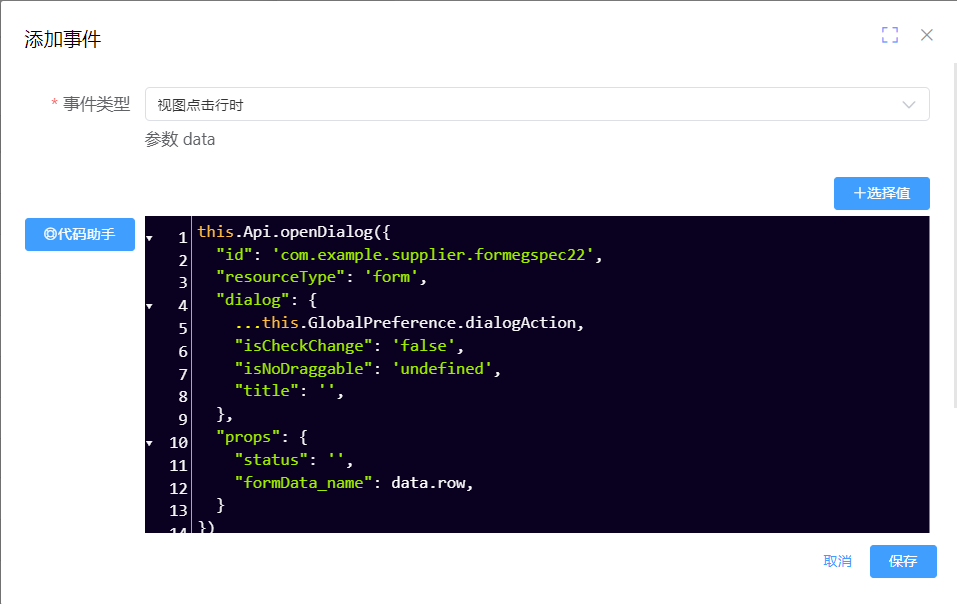
高级设置-视图点击行时

data.row.name = this.GlobalVariable.material_name//全局变量赋值到data.row的name属性里,然后将data.row传递给子表格
this.Api.openDialog({
"id": 'com.example.supplier.formegspec22',
"resourceType": 'form',
"dialog": {
...this.GlobalPreference.dialogAction,
"isCheckChange": 'false',
"isNoDraggable": 'undefined',
"title": '',
},
"props": {
"status": 'create',
"formData_name": data.row,
}
})
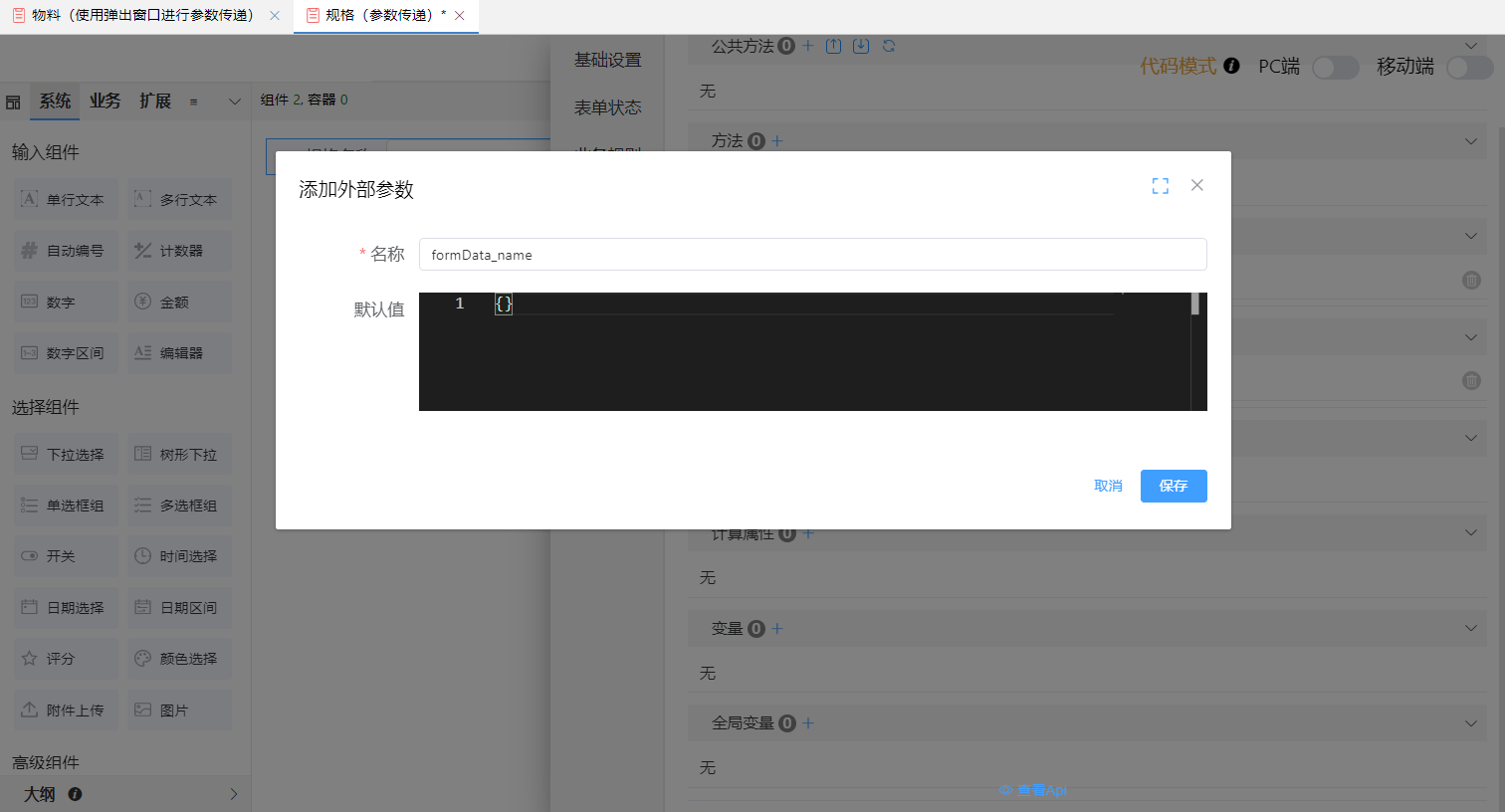
#4.2 方案二 通过外部参数实现单窗口参数传递


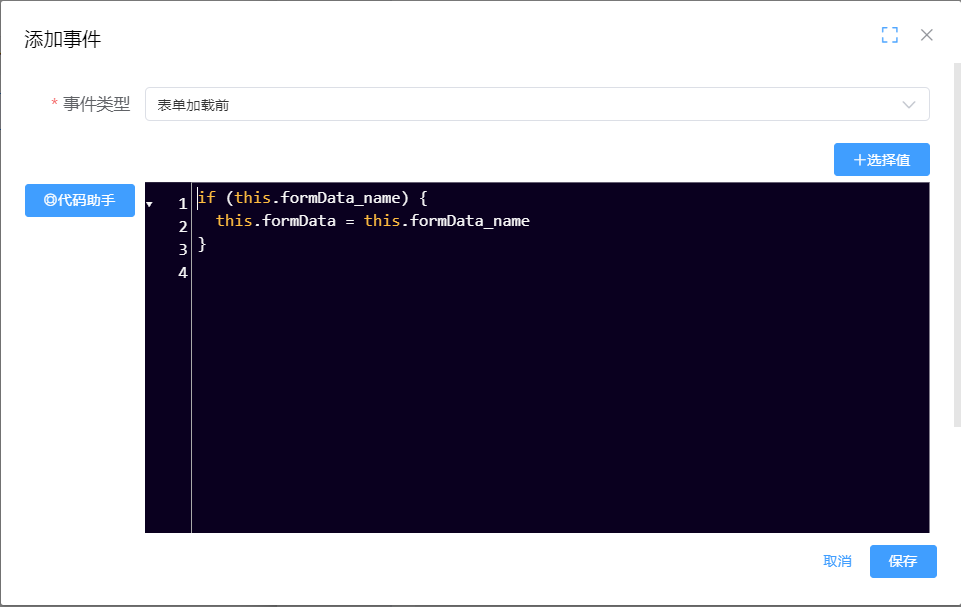
if (this.formData_name) {
this.formData = this.formData_name
}
表单或视图可绑定弹出窗口事件,本示例通过代码块打开弹窗传参。

this.Api.openDialog({
"id": 'com.example.supplier.formegspec22',
"resourceType": 'form',
"dialog": {
...this.GlobalPreference.dialogAction,
"isCheckChange": 'false',
"isNoDraggable": 'undefined',
"title": '',
},
"props": {
"status": '',
"formData_name": data.row,
}
})




















 2580
2580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








