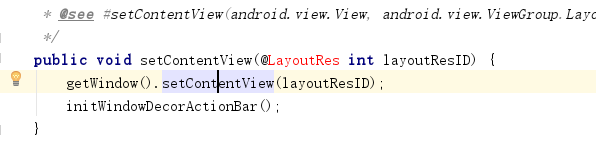
1、在onCreate生命周期会调用setContentView

2、在activity启动的过程中已经知道了attach方法中window的真正实现是PhoneWindow

3、初始化DecorView(继承与FrameLayout)以及我们要展示界面的父控件


4、mLayoutInflater的初始化

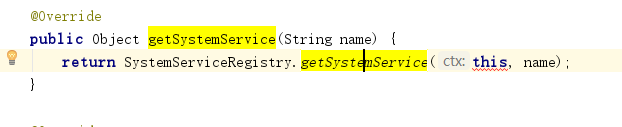
5、context在activity启动时已经分析其真正实现是ContextImpl,所以获得的LayoutInflater是PhoneLayoutInflater


6、PhoneLayoutInflater(这里主要是为了说明LayoutInflater的真正类)

7、创建View并填充到跟视图

8、开始将View加入到对应的ViewGroup中去

9、rInflateChildren方法
注意rInflateChildren相当于是递归调用,只要下一个标签类型不是end标签或解析深度大于view所在深度且不是XML的结束标签就会获取View并且将该view当做parent递归调用
10、addView,将子视图放入父控件的集合中
























 7902
7902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








