1、onMeasure,View的测量
以DecorView为例

可以看出每次都会获取测量模式,测量模式如下图比较好理解

测量模式是根据int的最高两位,分别对应00,01,10
2、接下来传入onMeasure的参数


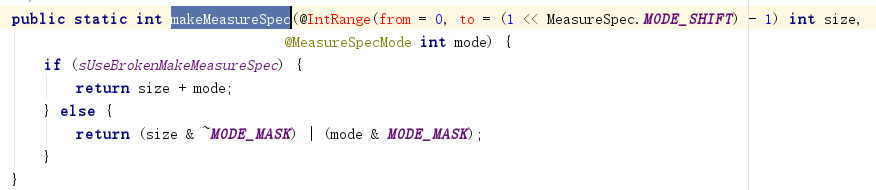
3、makeMeasureSpec,在高于17的版本上确保模式一定在0-2之间,因为如果size的最高两位不为0在对测量模式会有影响

4、测量子控件

5、全部测量完毕后,设置控件的大小

6、从调用规则上看是链式调用,故最先设置的是子View的大小,然后逐渐向上层ViewGroup确定大小,不过这个方法是交由开发者重写的,所以流程可以自己把控。一般自定义ViewGroup都会使用继承控件,即继承原有的5大控件实现扩展。
7、onLayout,同onMeasure也是在自定义控件时重写使用

8、onDraw,该方法中有个画布,那么它是怎么来的呢?


从代码上看画布应该是Surface生成 管理的,大小事dirty矩形区域,dirty的赋值

9、那么Surface是什么呢?在本地绘制之前其实是有与WMS交互的,下篇再说吧























 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








