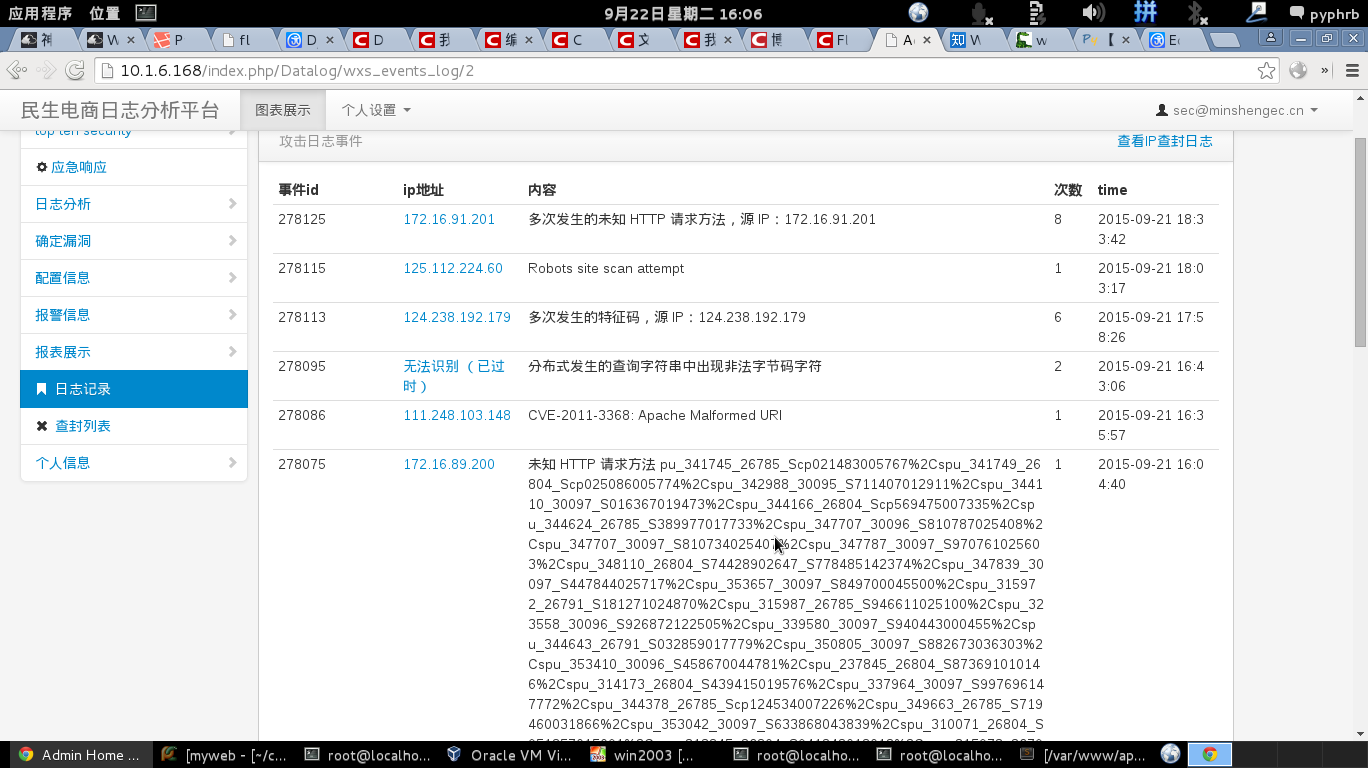
怎样让HTML 表格中内容自动换行??
style="word-break:break-all; word-wrap:break-all;"<div class="span12">
<table class="table table-condensed" style="word-break:break-all; word-wrap:break-all;">
<thead>
<tr>
<tr>
<th class="span1">事件id</th>
<th class="span1">ip地址</th>
<th class="span5">内容</th>
<th class="span1">次数</th>
<th class="span2">time</th>
</tr>
</tr>
</div>























 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








