今天我们来点干货,作为一个从移动端转战前端开发的创业者,现在最常用的开发工具就是世界第一开发神器:VS Code 。
那么,今天给大家推荐关于 VS Code 的两个主题和一个神器,可以让你的开发既赏心悦目,又可以提高效率。
1
两个主题
这两个 VS Code 的主题,我感觉非常的漂亮,个人根据自己的需要选择即可。
1.1
Synthwave ‘84
Synthwave ‘84 这个主题不仅漂亮,主要是它有一个非常神奇的地方,就是可以让文本发光。对,它可以让文本发光。我们来看一下效果图:

而其整体的风格色彩搭配也非常好,如下:

这个主题,我个人是非常喜欢的。
大家在 VS Code 扩展上直接搜索这个插件的名字,搜到直接安装即可,但是关于文本发光的效果,却是需要我们单独配置和激活。
1.2
Night Owl
Night Owl 也是一款非常流行,非常好的主题之一。
这个主题可以说是为夜猫子们设计的 Visual Studio Code 主题。对于我们这些喜欢编码到深夜的程序员来说,这是一个很好的主题。颜色的选择已经考虑到了色盲患者和弱光环境下的情况。

同样,这个主题的安装方式也非常简单,在 VS Code 上的扩展上直接搜索名字,安装即可。
2
一个神器
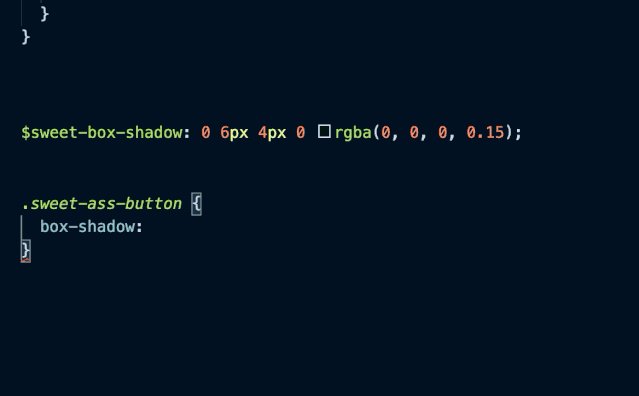
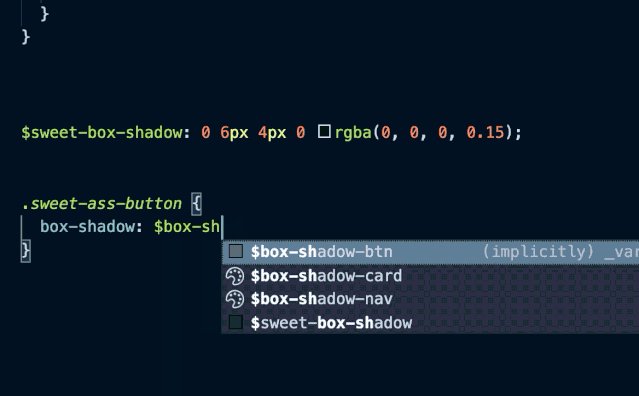
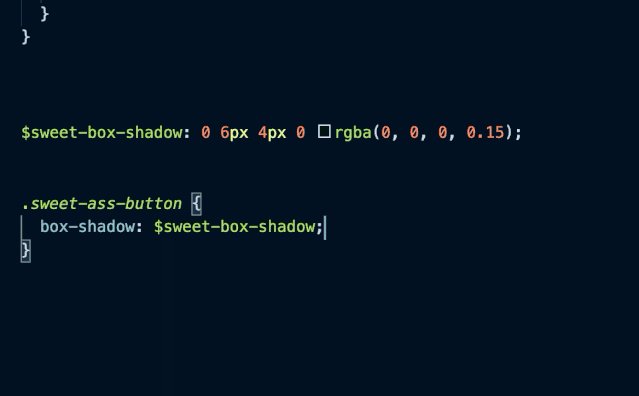
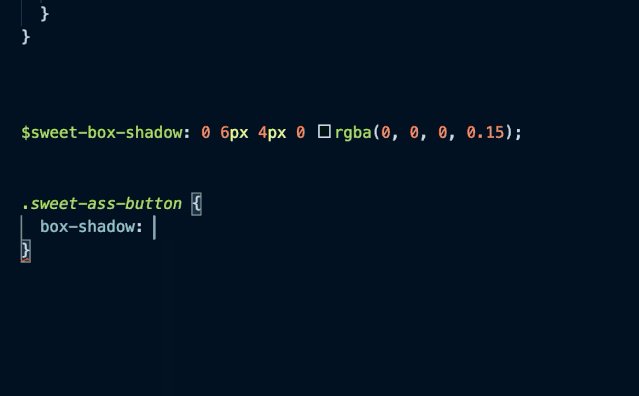
这个神器就是 SCSS IntelliSense 。
在 SCSS 中创建变量,你可能创建了很多,很多,但是自己起的名字太多了,你可能记不住,你之前可能需要返回之间创建的文件,找到这个变量,复制过来,但是,有了这个 SCSS 的智能提醒功能就方便多了。直接看效果:

干货来了/让开发效率飞起的一个神器
看完之后,是不是感觉方便很多了,真的可以提高你的开发效率哦!
同样,安装方式就是在 VS Code 扩展上直接搜索安装即可
来源于非著名程序员的文章





















 6994
6994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








