1、下载
-
进入vscode官网

-
打开浏览器的下载内容管理,找到vscode下载任务,鼠标放在下载链接上并右击,点击复制链接地址

下载太慢?使用国内镜像
-
打开新窗口粘贴地址,并将域名改为:vscode.cdn.azure.cn(国内镜像,下载快)


2、安装
-
按顺序操作:








3、配置
-
vscode的配置:


插件配置
其他插件
常用插件:
Live Server:html开发本地服务器(方便开发效果预览)
HTML CSS Support:html中的css类名称提示
Auto Rename Tag:html成对标签自动修改
indent-rainbow:html标签匹配高亮显示
Prettier - Code formatter:代码格式化(细节需要自行配置)
VSCode Great Icons:一套好看的图标
Markdown相关:
Markdown All in One:Markdown文件编写插件
markdownlint:Markdown语法检测插件
Markdown Preview Enhanced:Markdown文件效果预览
Vue相关:
Vetur:vue2插件(和Volar只能启用一个)
Vue Language Features (Volar) :vue3插件(和Vetur只能启用一个)
TypeScript Vue Plugin (Volar) :用于支持在 TS 中 import
.vue文件其他:
filesize:文件大小显示
Git Graph:git信息图形显示
Nested Comments:嵌套注释
CodeSnap:代码截图工具
background:编辑器背景图自定义
VSCode-Element-Helper:Element-UI代码提示
NGINX Configuration:Nginx语法高亮显示
nginx-format:Nginx配置文件代码格式化
naive-ui-helper:Naive-UI代码提示
Element Plus:Element-Plus代码提示(和VSCode-Element-Helper只能启用一个)
主题相关:
Dracula Official
Monokai Pro
-
全局配置:


参考配置(熟悉者可自行配置,根据需求取舍)
json
复制代码
{
// 搜索排除文件
"search.exclude": {
"**/.vscode": true,
"**/.git": true,
"**/node_modules": true
},
// 不显示的文件
"files.exclude": {
"**/.git": true,
"**/node_modules": true,
"**/dist": true
},
// 当焦点离开时自动保存
"files.autoSave": "onFocusChange",
// 转换tab缩进为2个空格
"editor.tabSize": 2,
"editor.detectIndentation": true,
"editor.insertSpaces": true,
// html单行最大字符数量,配合prettier.htmlWhitespaceSensitivit配置可以避免较长的代码出现结束标签断行
"html.format.wrapLineLength": 400,
"prettier.htmlWhitespaceSensitivity": "strict",
// 散文换行配置
"prettier.proseWrap": "preserve",
// javascript字符串变单引号(需要安装prettier插件)
"prettier.singleQuote": true,
// javascript行尾自动分号(需要安装prettier插件)
"prettier.semi": true,
// json项后面自动补逗号
"prettier.trailingComma": "es5",
// 换行符:crlf为windows平台,考虑跨平台可以修改了lf
"prettier.endOfLine": "crlf",
// html使用内置格式化功能
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
// css文件格式化功能为prettier(需要安装prettier插件)
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// javascript使用prettier格式化功能(需要安装prettier插件)
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// json使用prettier格式化功能(需要安装prettier插件)
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// vue文件格式化为prettier(需要安装prettier插件)
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// markdown文件格式化配置(需要安装markdown-all-in-one插件)
"[markdown]": {
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
},
// json格式配置文件格式化功能为prettier(需要安装prettier插件)
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 关闭插件推荐提醒
"extensions.ignoreRecommendations": true,
// Dracula Official主题设置(需要安装Dracula Official插件)
"workbench.colorTheme": "Dracula",
// 文件图标主题设置(需要安装VSCode Great Icons插件)
"workbench.iconTheme": "vscode-great-icons",
// 启动时不要显示欢迎页也打开编辑页
"workbench.startupEditor": "none",
}
这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
CSDN大礼包:全网最全《全套Python学习资料》免费分享🎁
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
 style=“margin: auto” />
style=“margin: auto” />
1️⃣零基础入门
① 学习路线
对于从来没有接触过Python的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

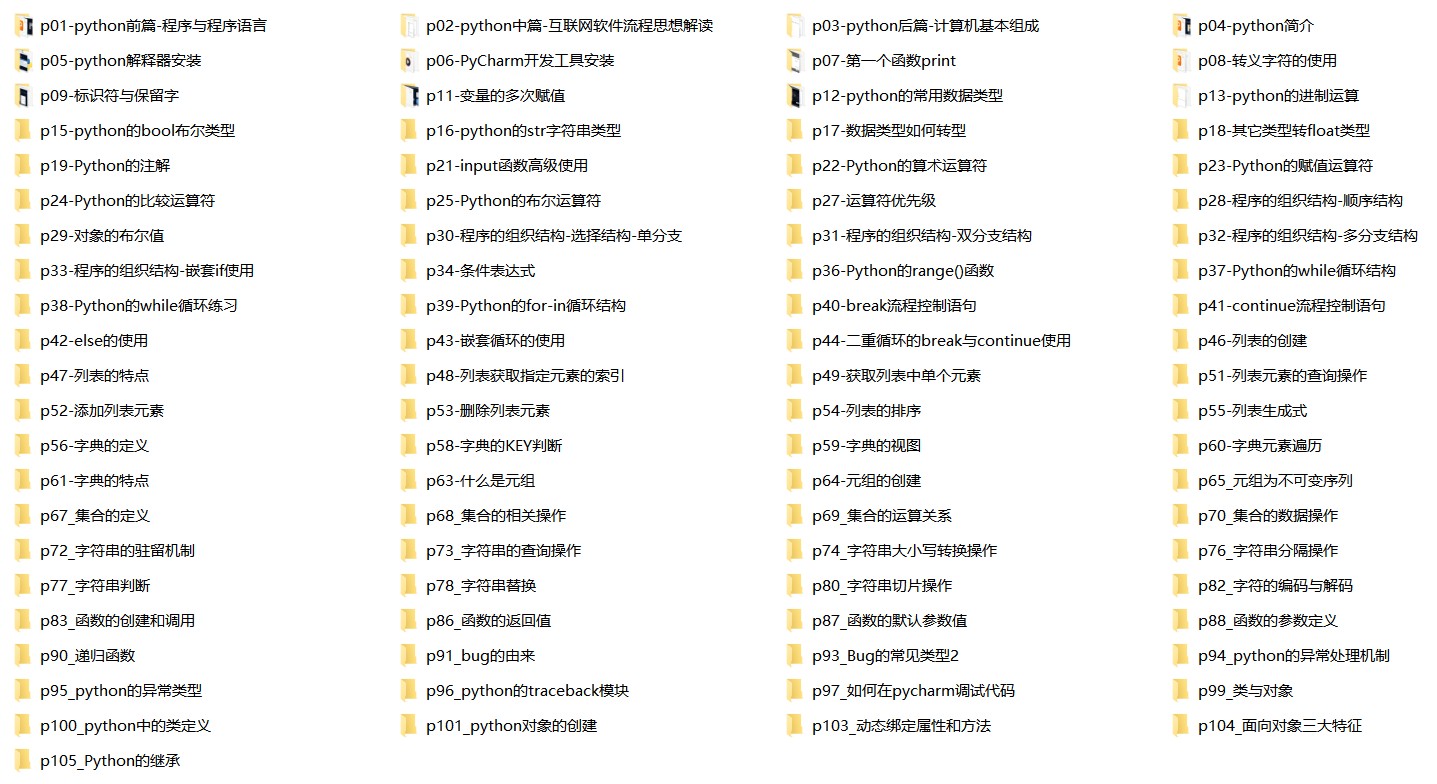
② 路线对应学习视频
还有很多适合0基础入门的学习视频,有了这些视频,轻轻松松上手Python~
③练习题
每节视频课后,都有对应的练习题哦,可以检验学习成果哈哈!

因篇幅有限,仅展示部分资料
2️⃣国内外Python书籍、文档
① 文档和书籍资料

3️⃣Python工具包+项目源码合集
①Python工具包
学习Python常用的开发软件都在这里了!每个都有详细的安装教程,保证你可以安装成功哦!

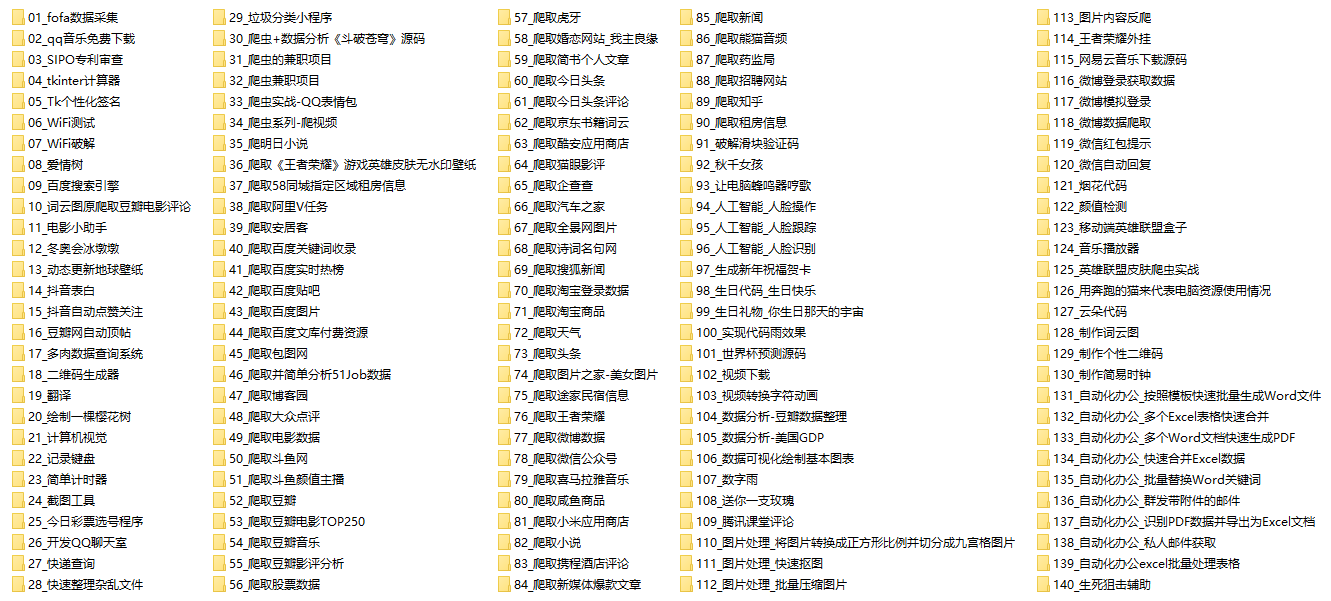
②Python实战案例
光学理论是没用的,要学会跟着一起敲代码,动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。100+实战案例源码等你来拿!

③Python小游戏源码
如果觉得上面的实战案例有点枯燥,可以试试自己用Python编写小游戏,让你的学习过程中增添一点趣味!

4️⃣Python面试题
我们学会了Python之后,有了技能就可以出去找工作啦!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


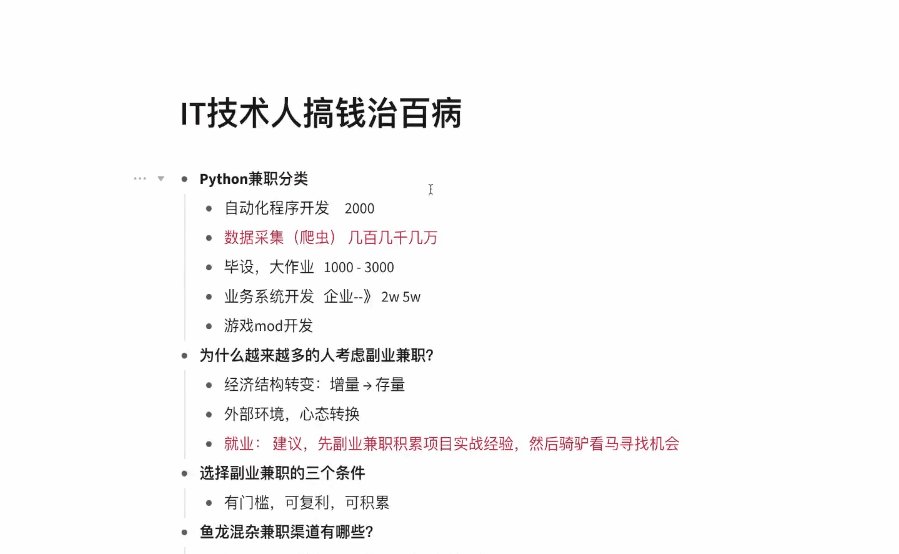
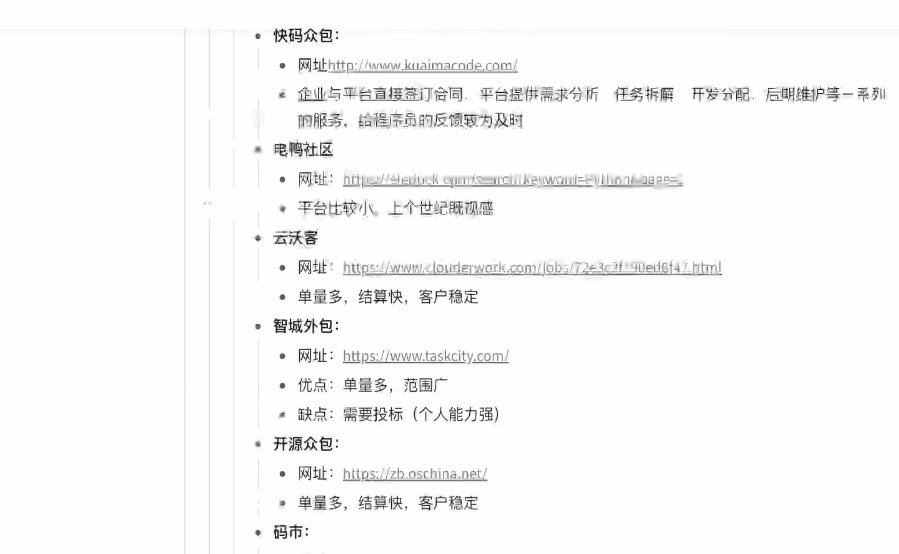
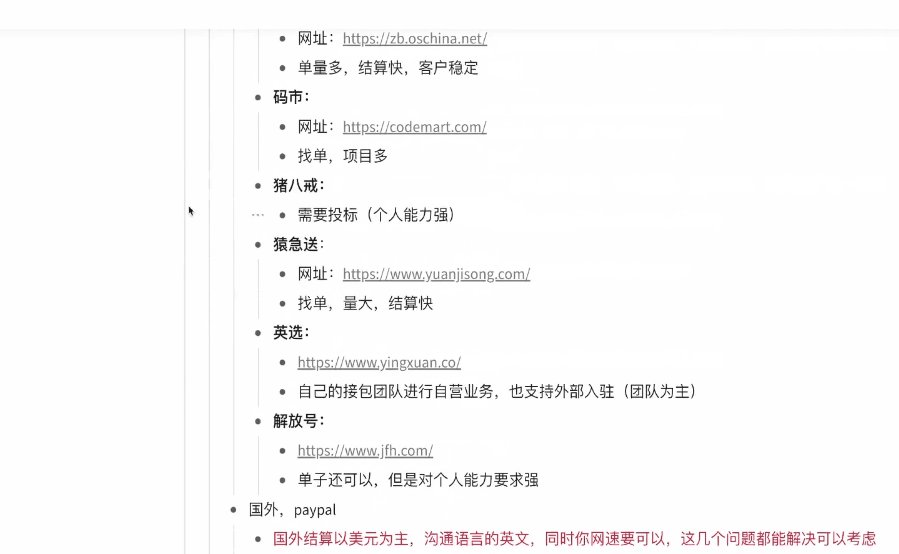
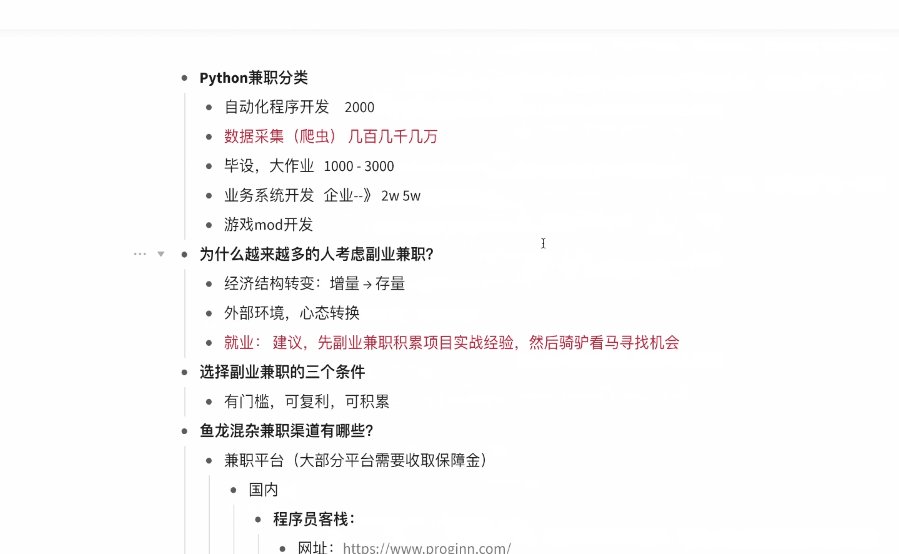
5️⃣Python兼职渠道
而且学会Python以后,还可以在各大兼职平台接单赚钱,各种兼职渠道+兼职注意事项+如何和客户沟通,我都整理成文档了。


上述所有资料 ⚡️ ,朋友们如果有需要 📦《全套Python学习资料》的,可以扫描下方二维码免费领取 🆓
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓


























 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








