一、Jinja2 语法
模板标签
for循环表达式
在页面中展示列表或者字典数据时常常会用到 for循环,将列表中的每个数据迭代并进行展示,模板中 for 循环 的写法如下:
html
复制代码
{% for key, value in data.items() %}
{{ key }}: {{ value }}
{% else %}
{# 展示字典为空的提示
{% endfor %}
修改 tag 视图函数,增加一个含有字典数据的变量。
python
复制代码
@app.route('/tag')
def tag():
name='stark'
heros = [
{'name': 'stark', 'address': 'New York'},
{'name': 'thor', 'address': 'Asgard'},
{'name': 'strange', 'address': 'New York'},
{'name': 'peter', 'address': 'New York Queens'},
]
return render_template('tag.html', name=name, heros=heros)
在 tag.html 的 body 标签中增加 for循环 表达式
html
复制代码
<h2>for循环的使用</h2>
<ul>
{% for hero in heros %}
<li>{{ hero.name }}: {{ hero.address }}</li>
{% else %}
<li>NO Data</li>
{% endfor %}
</ul>
在浏览器中访问 /tag。

for 循环 中包含了一个 loop 对象,即指代这次迭代,loop 对象中包含了一些属性如下:
| 变量 | 说明 |
|---|---|
| loop.index | 当前循环迭代次数从1开始 |
| loop.index0 | 当前循环迭代次数从0开始 |
| loop.revindex | 循环从1开始到结束需要迭代的次数 |
| loop.revindex0 | 循环从0开始到结束需要迭代的次数 |
| loop.first | 如果是第一次迭代,该变量的值为True,否则为False |
| loop.last | 如果是最后一次迭代,该变量的值为True,否则为False |
| loop.length | 迭代序列的长度 |
| loop.cycle | 在一串序列间取值的辅助函数 |
修改 tag.html,在 head 标签中增加样式并在 body 标签中使用 loop 对象的属性。
html
复制代码
<head>
<style>
.yankee {
background: yellow;
}
.zulu {
background: red;
}
</style>
</head>
<body>
<h2>for循环中loop对象的使用</h2>
{% for hero in heros %}
<p class="{{ loop.cycle('yankee', 'zulu')}}">
当前是第{{ loop.index }}个元素,索引为{{ loop.index0 }},共{{ loop.length }}个元素
{% for key, value in hero.items() %}
{{ key }}: {{ value }}
{% endfor %}
</p>
{% endfor %}
<body>
再次访问 /tag。

在 Python 代码中进行 for 循环 时可以通过 continue 或者 break 关键字来跳过当前循环或者停止循环,但是在模板中是没有 continue 和 break 关键字的。
在 tag.html 中增加的 for循环,增加条件判断,当符合条件时使用 break 关键字结束循环。
html
复制代码
<h2>for循环中使用break关键字</h2>
{% for hero in heros %}
<p class="{{ loop.cycle('yankee', 'zulu')}}">
当前是第{{ loop.index }}个元素,索引为{{ loop.index0 }},共{{ loop.length }}个元素
{% for key, value in hero.items() %}
{# 符合条件时退出循环,这里的loop.index是循环字典时的loop,注意与上面循环列表的loop进行区分 #}
{% if loop.index == 2 %}
{% break %}
{% endif %}
{{ key }}: {{ value }}
{% endfor %}
</p>
{% endfor %}

此时页面报错出现未知的标签 break,说明在模板中是无法通过 break 来结束循环的。应在模板中添加扩展之后才可以 break 和 continue关键字。
在 app.py 中添加使用扩展的代码
python
复制代码
app = Flask(__name__)
# 为模板引擎添加扩展,支持break/continue关键字
app.jinja_env.add_extension('jinja2.ext.loopcontrols')
再次访问 /tag。

这一次添加扩展之后,模板中 break 关键字生效。
使用标签渲染出来的 html 代码多了很多空行,这是会占用带宽的,去除这些空行有利于提升性能。

在 % 前后添加 - 可以删除空行。
html
复制代码
<h2>for循环中使用break关键字</h2>
{% for hero in heros -%}
<p class="{{ loop.cycle('yankee', 'zulu')}}">
当前是第{{ loop.index }}个元素,索引为{{ loop.index0 }},共{{ loop.length }}个元素
{%- for key, value in hero.items() -%}
{%- if loop.index == 2 -%}
{% break %}
{%- endif -%}
{{ key }}: {{ value }}
{%- endfor -%}
</p>
{% endfor %}
再次查看页面的源代码,空格已被删除。

模板中的赋值
在模板中可以通过 set 关键字在 {%%} 中定义一个变量并进行赋值操作,set 关键字常与 with 关键字搭配使用,通过 with 关键字定义代码块,使得 set 关键字定义的变量只能在 with 指定的代码块使用。
html
复制代码
{% with %}
{% set classname='zulu' %}
{{ classname }}
{% endwith %}
在 tag.html 中增加如下内容:
html
复制代码
<h2>set,with关键字的使用</h2>
{% with %}
{% set classname='zulu' %}
{# 在with代码块中定义了classname的值为zulu,背景色会变成红色 #}
<p class="{{ classname }}">使用classname变量的p标签</p>
{% endwith %}
{# 在with代码块外,classname没有值 #}
<p class="{{ classname }}">使用classname变量的p标签</p>
在浏览器中访问 /tag。

模板标签特殊字符的转义
模板中的 {{}} 和 {%%} 来进行渲染操作,那么如何在模板中显示这些特殊字符呢?
第一种方式是将这些特殊字符普通字符串处理;
html
复制代码
<h2>模板语法中的特殊字符显示</h2>
<p>第一种方式:{{ '{{ value }}, {% if value=="stark" %}' }}</p>

当代码比较多的时候,这种方式处理起来就比较繁琐。
第二种方式是使用 raw 标签;
html
复制代码
<h2>模板语法中的特殊字符显示</h2>
<p>第一种方式:{{ '{{ value }}, {% if value=="stark" %}' }}</p>
<p>第二种方式:
{% raw %}
{{ value }}, {% if value=="stark" %}
{% endraw %}
</p>

推荐使用第二种方式。
模板的全局函数
全局函数可以在模板中直接使用,常用的全局函数有:
- range(),返回一系列连续增加的整数
- dict(),创建字典
- cycler(),用于 CSS 类名循环
- joiner(),字符串拼接
- url_for(),URL 解析,用于静态文件地址解析、链接跳转地址解析
- get_flashed_message():会话消息,如登录成功或者更新成功的提示
在 templates 目录下新建一个 global_funcs.html,内容如下:
html
复制代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>全局函数的使用</title>
</head>
<body>
<h2>全局函数range()函数的使用</h2>
{% for i in range(7) %}
<p>{{ i }}</p>
{% endfor %}
</body>
</html>
在 app.py 中新建一个视图函数 global_funcs,返回 global_funcs.html 页面。
python
复制代码
@app.route('/global_funcs')
def gloab_funcs():
return render_template('global_funcs.html')

模板中的 range 函数返回了从 0~6 之间的整数。
在 global_funcs.html 中新增 cycler 函数;
html
复制代码
<head>
<meta charset="UTF-8"/>
<title>全局函数的使用</title>
<style>
.zulu {
color: red;
}
.yankee {
color: aqua;
}
</style>
</head>
<body>
<h2>全局函数cycle()函数的使用</h2>
{% set class_name = cycler('zulu', 'yankee') %}
{% for i in range(7) %}
<p class={{ class_name.next() }}>{{ i }}</p>
{% endfor %}
</body>

cycle 函数轮询 zulu 和 yankee 两个 CSS 属性,给 range 函数生成的 7 个 p 标签填了这两个 CSS 属性。
在模板中使用 url_for 进行解析静态文件地址,新建一个 static 文件夹,并在该文件夹下新增一个 CSS 文件。
css
复制代码
body {
background-color: cadetblue;
}
h2 {
color: white;
}
在 global_funcs.html 页面中的 head 增加引用。
html
复制代码
<head>
<!--其余代码不变-->
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>

样式发生改变,url_for 函数可以正确解析出 CSS 的路径。如果没有生效,清除缓存即可。
url_for 还可以根据 url name 解析出 url 映射地址。
使用 url_for 首先要给 url 设置一个 url name,在 app.py 中增加代码:
python
复制代码
@app.route('/index')
def show_html():
# 其余代码保持不变
# 给url设置一个name
app.add_url_rule('/index', 'index')
修改 global_funcs.html 页面内容如下:
html
复制代码
<body>
<h2>全局函数url_for的使用</h2>
<a href="{{ url_for('index') }}">INDEX</a>
</body>
访问 /global_funcs。

点击INDEX,即可跳转到 /index 页面。

这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
CSDN大礼包:全网最全《全套Python学习资料》免费分享🎁
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓

1️⃣零基础入门
① 学习路线
对于从来没有接触过Python的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

② 路线对应学习视频
还有很多适合0基础入门的学习视频,有了这些视频,轻轻松松上手Python~
③练习题
每节视频课后,都有对应的练习题哦,可以检验学习成果哈哈!

因篇幅有限,仅展示部分资料
2️⃣国内外Python书籍、文档
① 文档和书籍资料

3️⃣Python工具包+项目源码合集
①Python工具包
学习Python常用的开发软件都在这里了!每个都有详细的安装教程,保证你可以安装成功哦!

②Python实战案例
光学理论是没用的,要学会跟着一起敲代码,动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。100+实战案例源码等你来拿!

③Python小游戏源码
如果觉得上面的实战案例有点枯燥,可以试试自己用Python编写小游戏,让你的学习过程中增添一点趣味!

4️⃣Python面试题
我们学会了Python之后,有了技能就可以出去找工作啦!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


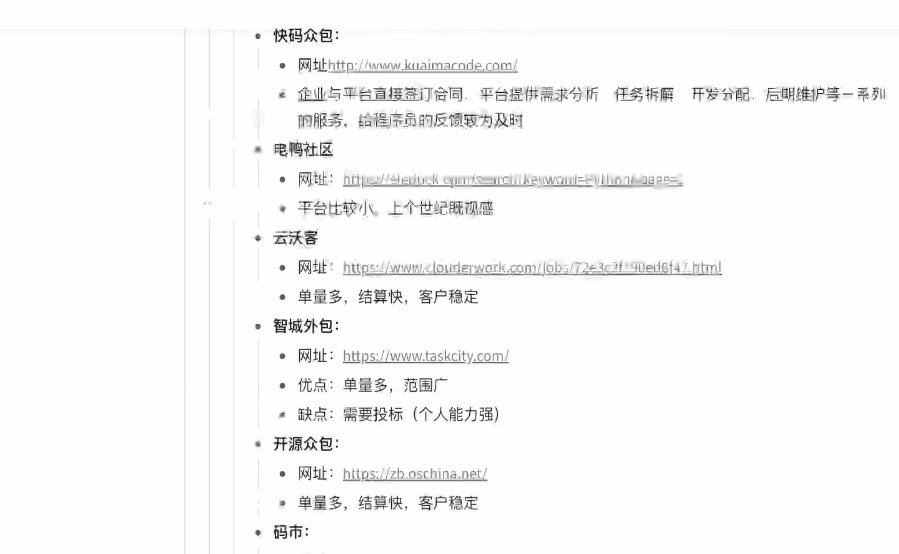
5️⃣Python兼职渠道
而且学会Python以后,还可以在各大兼职平台接单赚钱,各种兼职渠道+兼职注意事项+如何和客户沟通,我都整理成文档了。


上述所有资料 ⚡️ ,朋友们如果有需要 📦《全套Python学习资料》的,可以扫描下方二维码免费领取 🆓
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓








 本文详细介绍了Jinja2模板语言中for循环的用法,包括遍历字典和列表,使用loop对象属性,以及如何控制循环流程(break和continue)。同时涵盖了模板中的赋值、with关键字、特殊字符转义、全局函数和url_for的使用实例。
本文详细介绍了Jinja2模板语言中for循环的用法,包括遍历字典和列表,使用loop对象属性,以及如何控制循环流程(break和continue)。同时涵盖了模板中的赋值、with关键字、特殊字符转义、全局函数和url_for的使用实例。














 3145
3145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








