jsp页面:
CitySer.java
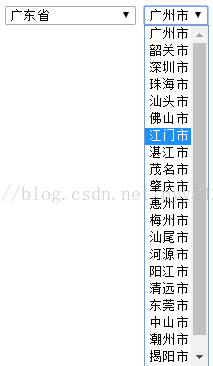
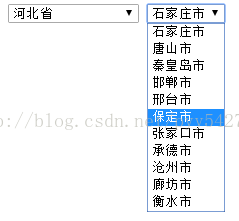
效果截图:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$.getJSON("ProvinceSer", {
pid : $("#province").val()
}, function(data) {
for ( var i = 0; i < data.province.length; i++) {
$("#province").append(
"<option value="+
data.province[i].provinceId+">"
+ data.province[i].province + "</option>");
}
})
})
function sel() {
document.getElementById("city").options.length = 0;
$.getJSON("CitySer", {
cid : $("#province").val()
}, function(data) {
for ( var i = 0; i < data.city.length; i++) {
$("#city").append(
"<option value="+
data.city[i].cityid+">"
+ data.city[i].city + "</option>");
}
})
}
</script>
</head>
<body>
<select id=province name="province" οnchange="sel()">
<option value="000000">请选择省份</option>
</select>
<select id=city>
<option value="000000">请选择城市</option>
</select>
</body>
</html>provideSer.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Province>list = new ProvinceBizImpl().getProvinces();
response.setContentType("text/html;charset=utf-8");
JSONArray ja = JSONArray.fromObject(list);
JSONObject jo = new JSONObject();
jo.put("province", ja);
response.getWriter().write(jo.toString());
}CitySer.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String str = request.getParameter("cid");
List<City>cities = new CityBizImpl().getCities(str);
response.setContentType("text/html;charset=utf-8");
JSONArray ja1 = JSONArray.fromObject(cities);
JSONObject jo1 = new JSONObject();
jo1.put("city", ja1);
response.getWriter().write(jo1.toString());
}效果截图:


























 140
140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








