主要原因是由于切换网络环境导致的,譬如原来在公司运行,而后改到家中,就会因为IP地址不一致而提示错误。

解决方法:
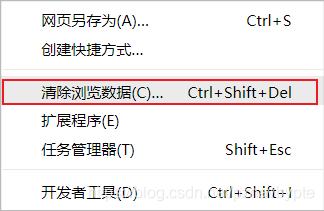
- 清除浏览器缓存,后重启 Vue 项目

- 在项目根目录新建一个 vue.config.js 配置文件
写入如下配置,指定本地服务的端口:
module.exports = {
devServer: {
host: '0.0.0.0',
port: 8080,
}
}
保存后重启项目即可。
vue.config.js 的配置字段和 Webpack 类似,所以可以参考 Webpack 的 devServer 设置。





















 2784
2784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








