在layout文件夹中有四个首字母为B的xml文件,其实一看前缀就知道是关于blog细节的部分,依次是footer(页脚),header(页首),detail(正文)和listitem(引用),这四个文件构建了一个显示博客的页面。下面开始一一介绍:
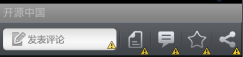
1. blog_detail_footer:博客的页脚,下面根据效果图来理解代码:
依旧是一个线性布局,之后有一个<ViewSwitcher>标签,它的作用是在两个视图间转换时显示动画。接下来是9个图片文件保存在一个LinearLayout中,分别是发表评论框,分割线,浏览正文,分割线,评论,分割线,收藏,分割线,分享,值得一提的是,这些图片都保存在drawable-hdpi中,而且有些有按下和没按下两种图片。后面又是一个线性布局,保存着按下发表评论框后变化的文本输入框和按钮,这就是<ViewSwitcher>标签的作用。在<EditText>标签中,有三个很有意思的属性,分别是focusable,focusableInTochMode和visibility,分别有设置是否获得焦点,可以通过touch事件来获得focus(这个以后会讲到),设置此视图是否显示这些功能,把意思理解后,这些属性也不难理解。
2.blog_detail_header:博客的页眉,下附一张图:
用的是FrameLayout布局,因为考虑到要被覆盖,在这之中,我发现了一个有意思的问题:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/blog_detail_header"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="2dip"
android:paddingRight="2dip"
android:gravity="center_vertical"
android:orientation="horizontal"
android:background="@drawable/head_bg">在这段代码最后一句是显示背景即head_bg,但是当我到drawable_hdpi文件夹中寻找它时,却发现原图是这个样子的:

ok,回到层次布局,这里面依次有图片、文本、进度条和图片,按照顺序就是返回,显示“博客正文”,图中那样的进度条和刷新页面(这个和进度条是重合的)。也没啥难懂的,下一个。
3.blog_detail:博客的正文,看下图片来理解:
这个就比较复杂了,开头是一个喜闻乐见的LinearLayout布局,下面有
<include layout="@layout/blog_detail_header"/> <View style="@style/detail_cut_line"/>
<WebView
android:id="@+id/blog_detail_webview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/white"/>
<include layout="@layout/comment_list"/>
<include layout="@layout/blog_detail_footer"/>结尾是把之前的页脚代码用上了,这就是完整的博客正文页面。
4.blog_detail_lisitem:引用,老实说,我认为这段代码应该放在正文之上的,因为这段代码的具体作用就是显示了页眉和网络视图之间的那段内容,但是不同于blog_detail_footer和blog_detail_header,在正文中,他没有想前者那样被include标签引用,真的不知道为什么,明明能简化代码,却没被使用,然后我仔细对比了两段代码,发现其中的数据很多不一样,可能是因为在正文中要适当的缩小的缘故吧。因为具体和正文内容一样就不一一介绍了。
OK,未完待续。

























 856
856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








