一、Yarn和npm存在的问题
1.npm
早期npm 的 node_modules 采用了嵌套结构,完全按照目录结构来下载依赖树,容易造成依赖黑洞,最关键的是windows上支持的文件路径最长是 260 多个字符。
npm2.x 目录结构:
node_modules
├── moduleA
│ └── node_modules
│ └── moduleC
└── moduleB
└── node_modules
└── moduleC
└── node_modules
└── moduleD
从上面的目录结构我们能看到,多层的嵌套结构,以及 moduleC 同时被moduleA、moduleB依赖,所以被重复下载了两次。
npm3.x 中对此问题做了改进 ,对node_modules 采用了扁平化结构。将所有的子依赖都提升到根目录下。也就是 hoist 机制:
npm3.x 目录结构:
node_modules
├── moduleA
├── moduleB
└── moduleC
└── moduleD
这在很大程度上解决了地狱依赖的问题,以及磁盘空间的浪费问题,但同时又带来了新的问题:
①幽灵依赖(Phantom dependencies):
在package.json中没有声明的依赖包,因为被其他包依赖,被下载并提升到 node_modules 根目录下,导致直接可以在项目中去引用。
②版本依赖的不确定性:
同一份 package.json,下载出来的 node_modules 可能不一致的问题。两个依赖包同时依赖的C包的不同版本,C包只有一个版本会被 hoist,那么到底应该提升哪个版本呢,答案是不确定。
npm 5.x 为此新增了 package-lock.json 文件,用来锁定依赖包的版本号,以及确定不同版本如何 hoist 的问题。这确保了同一份 package.json 下载出来的 node_modules 目录结构一致、但幽灵依赖问题仍然没有得到解决。
2.yarn
①采用扁平化的方式管理 node_modules,并且首次提出了离线缓存下载的概念,下载速度大幅提升。yarn 缓存了每次你下载的模块,所以同样模块同样的版本不会发送第二次下载请求,对于没有缓存的模块, yarn 也可以通过并行的网络请求最大限度利用网络资源。
②yarn 在开始安装一个包之前会先用 checksums 来验证,你不用担心本地的缓存的包被破坏了导致安装失败。
③采用yarn.lock用来确定依赖树之间的结构,确保同一个项目生成同样的 node_modules
④ yarn 跟 npm 一样,都没有解决幽灵依赖(Phantom dependencies)的问题。
Yarn常用命令:
yarn init // 项目初始化,等同于npm的npm init
yarn / $ yarn install // 安装package.json中的依赖包,等同于npm install
yarn add vue // 添加并安装依赖包,等同于npm install vue(现在无需加--save,已经成为默认行为)
yarn global add vue // 全局安装包
yarn remove vue // 删除依赖包,等同于npm uninstall vue
yarn upgrade // 升级package.json指定的所有依赖包(在package.json指定的版本范围内)
yarn upgrade --latest //升级package.json指定的所有依赖包,但忽略package.json指定的版本范围,同时package.json中指定的版本将被重写
yarn outdated // 列出包的所有依赖项的版本信息。此信息包括当前安装的版本、基于语义版本所需的版本和最新的可用版本
yarn run // 列出包里所有可运行的脚本
yarn run dev // 运行package.json中scripts定义的脚本命令,等同于 npm runx
更改Yarn 的下载源为淘宝镜像:
yarn config list // 查看config
yarn config list // 查看当前目录相关config
yarn config get registry // 查看当前下载源,初始为https://registry.yarnpkg.com
yarn config set registry https://registry.npm.taobao.org -g // 更改为淘宝
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
3.pnpm
pnpm在 2017 年发布,是一个快速的,高效的磁盘空间利用的包管理器。它的出现,解决了 npm、yarn 长期以来存在的性能、安全访问等问题。
pnpm 通过使用硬链接和符号链接到全局磁盘内容可寻址存储来管理 node_modules。当我们运行pnpm install进行node_modules安装的时候,会使用软链接和硬链接的方式来节省磁盘空间,提升安装效率。
相关概念解释:
(1)内容寻址存储(Content Addressable Storage,CAS)
它是一种存储和检索数据的方法。
CAS 基于数据的内容计算出唯一的哈希值,并将其用作数据的索引。因此,相同内容的数据块将始终具有相同的哈希值,可以通过哈希值快速检索数据。
(2)硬链接(hard link)节约磁盘空间
硬链接可以理解为源文件的副本,使得用户可以通过不同的路径引用方式去找到某个文件,他和源文件一样的大小但是事实上却不占任何空间。
(3)符号链接(symbolic link)创建嵌套结构
符号链接也叫软链接,它可以理解为快捷方式,pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。
通过执行pnpm install,安装的node_modules中文件会被分为两部分:.pnpm目录 & 其他
.pnpm目录:存放了所有实际安装的包
其他文件:package.json中声明的包,但是只是生成一个软链接。实际指向.pnpm中安装的包。
pnpm 使用.pnpm目录以平铺的形式储存着所有的包。该目录通过@来实现相同模块不同版本之间隔离和复用,由于它只会根据项目中的依赖生成,并不存在提升,所以它不会存在幽灵依赖(Phantom dependencies)问题。
最后,不论是硬链接或软链接都不会将原本的源文件复制一份,只会占用非常少量的磁盘空间。而关于硬链接或软链接更详细的介绍,由于篇幅关系,我们将在后面的《从pnpm到软硬链接》文章展开。
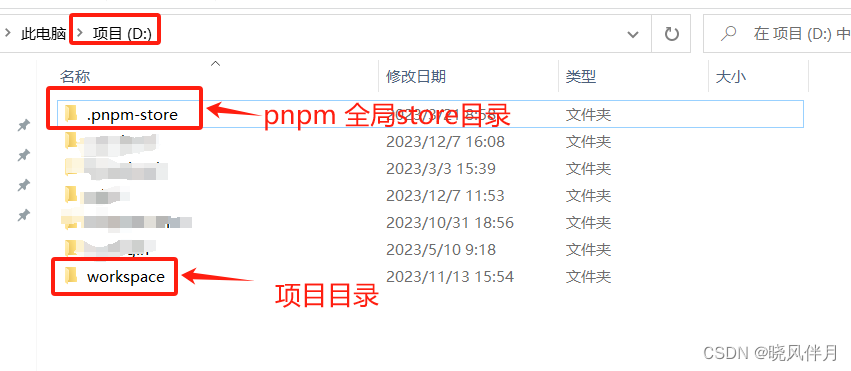
(4)全局存储(store)
pnpm config get store-dir:查看 pnpm 的全局存储目录
pnpm config set store-dir ~/.my-pnpm-store:修改 pnpm 的全局存储目录
注:
1.如果未配置 pnpm 的全局存储目录,则 pnpm 会在同一硬盘上自动创建一个存储。
2.项目应该与 store 在同一个磁盘上(这是因为硬链接不能跨磁盘使用,因此每个驱动器可能有多余的包),否则 pnpm 会将依赖包复制到项目中,而不是使用硬链接。(当 PNPM 发现项目和 store 不在同一个磁盘上时,它会自动切换到“local”模式,这意味着依赖包会被复制到项目的node_modules目录中,而不是使用硬链接。这样就避免了跨磁盘的硬链接操作可能导致的问题,确保了项目的正常运行。)
总之,pnpm 通过软、硬链接(hark link、symbolic link) + 全局存储(store)结合的依赖管理方式完全实现了依赖树结构的包管理方式,解决了 npm3 及 yarn 中的幽灵依赖和 npm 分身的问题,提升了依赖包的安装速度,减小了磁盘空间占用。
二、功能比较
以下来自pnpm官网:
| 功能 | pnpm | Yarn | npm |
|---|---|---|---|
| 工作空间支持(monorepo) | ✔️ | ✔️ | ✔️ |
隔离的 node_modules | ✔️ - 默认 | ✔️ | ✔️ |
提升的 node_modules | ✔️ | ✔️ | ✔️ - 默认 |
| 自动安装 peers | ✔️ | ❌ | ✔️ |
| Plug’n’Play | ✔️ | ✔️ - 默认 | ❌ |
| 零安装 | ❌ | ✔️ | ❌ |
| 修补依赖项 | ✔️ | ✔️ | ❌ |
| 管理 Node.js 版本 | ✔️ | ❌ | ❌ |
| 有锁文件 | ✔️ -pnpm-lock.yaml | ✔️ -yarn.lock | ✔️ -package-lock.json |
| 支持覆盖 | ✔️ | ✔️ - 通过 resolutions | ✔️ |
| 内容可寻址存储 | ✔️ | ❌ | ❌ |
| 动态包执行 | ✔️ - 通过 pnpm dlx | ✔️ - 通过 yarn dlx | ✔️ - 通过 npx |
| 辅助缓存 | ✔️ | ❌ | ❌ |
| 列出许可证 | ✔️ - 通过 pnpm licenses list | ✔️ - 通过插件 | ❌ |
























 7717
7717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










