在jQuery时代,$符号的使用是最常见的。在Chrome的开发者工具的控制台中,也有它的存在。
一、DOM节点选择
1. 节点查询
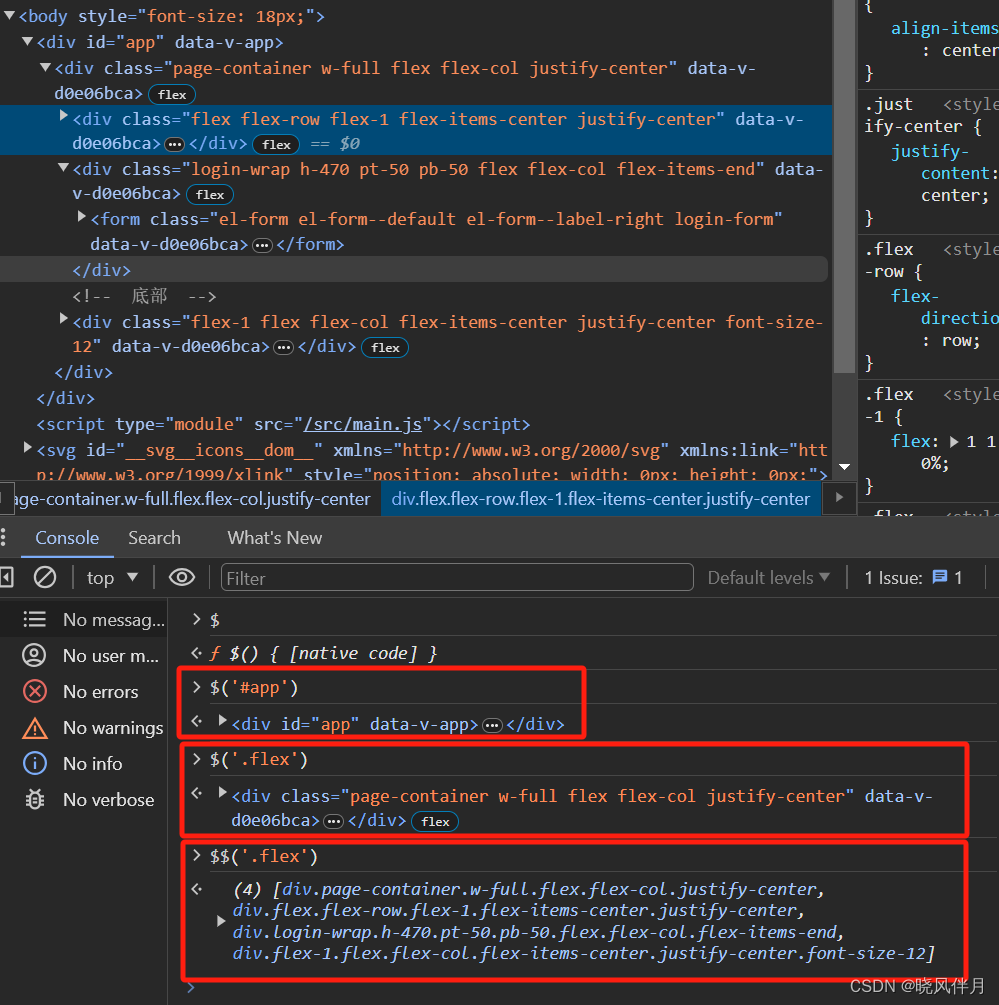
$ 相当于 document.querySelector
$$相当于 document.querySelectorAll

2.节点引用
$0 : 引用当前节点,代表在元素面板中选中的元素, 是对我们当前选中的 html 节点的引用。
理所当然,$1 是对上一次我们选择的节点的引用,$2 是对在那之前选择的节点的引用,等等。一直到 $4。
二、执行的结果的引用
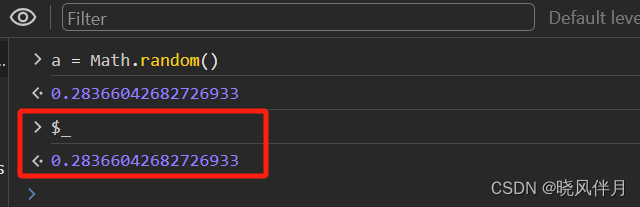
调试的过程中,你经常会通过打印查看一些变量的值,但如果你想看一下上次执行的结果不用再输一遍表达式,而是可以直接使用$_来引用上一次执行的结果:
$_:对上次执行的结果的引用 。

三、引入npm库
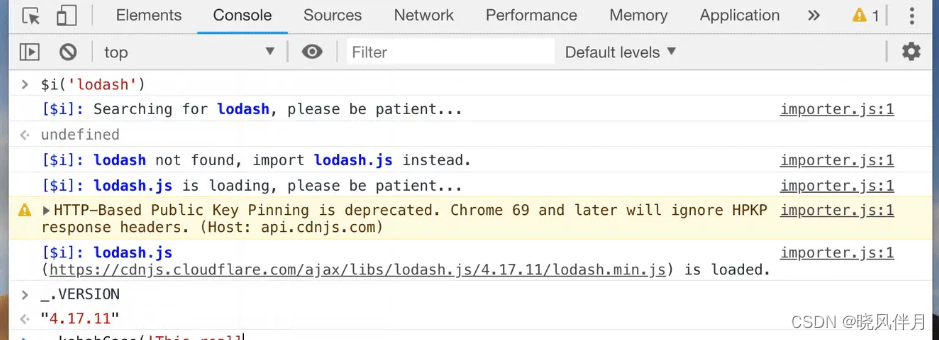
$i:结合Chrome插件:Console Importer 在console 中快速引入和测试一些 npm 库:
例如:运行$i('lodash')几秒钟后,你就可以获取到 lodash了:
























 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










