一、问题描述
今天将一个旧项目从Nuxt 2.12.2升级到Nuxt 3.10.2时遇到一个奇奇怪怪的问题:
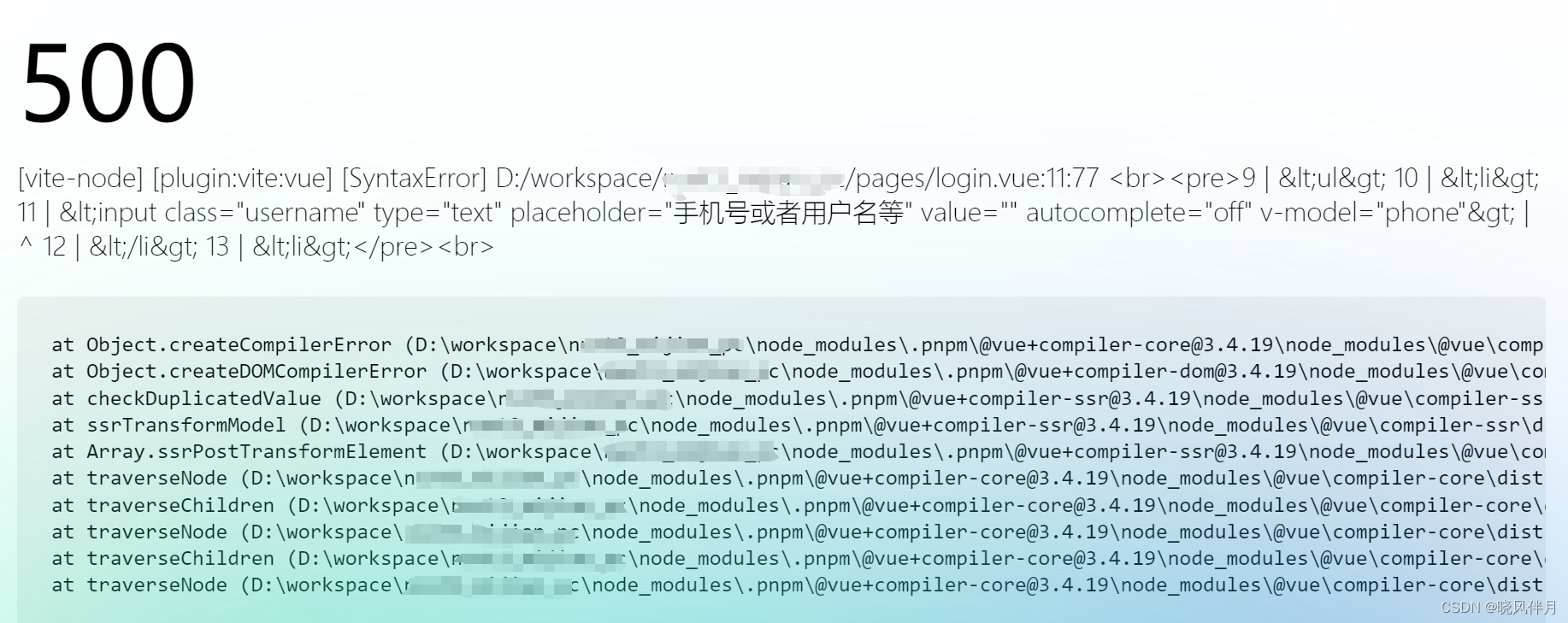
[vite-node] [plugin:vite:vue] [SyntaxError] D:/workspace/xxx/pages/login.vue:11:77 <br><pre>9 | <ul> 10 | <li> 11 | <input class="username" type="text" placeholder="手机号或者用户名等" value="" autocomplete="off" v-model="phone"> | ^ 12 | </li> 13 | <li></pre><br>

二、问题原因
经过排查发现是input中的value=""与v-model同时存在导致的:
<input class="username" type="text" placeholder="手机号或者用户名等" value="" autocomplete="off" v-model="phone">
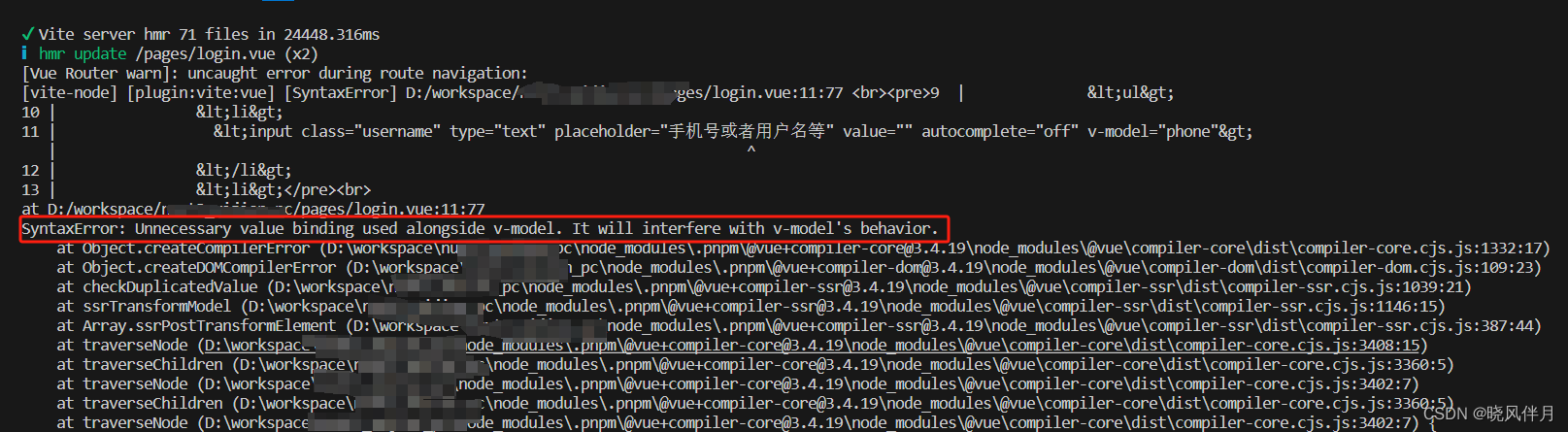
在VSCode的终端日志也可以看到:

报错的信息很明显提示语法错误:
SyntaxError: Unnecessary value binding used alongside v-model. It will interfere with v-model's behavior.
意思是:在使用v-model时,没必要在写value赋值,否则它会干扰v-model的行为。
三、解决方案
去掉input的value=""属性赋值










 文章讲述了作者在将Nuxt项目从2.12.2升级到3.10.2时遇到的关于input中value与v-model冲突的问题,解决方法是移除value属性。
文章讲述了作者在将Nuxt项目从2.12.2升级到3.10.2时遇到的关于input中value与v-model冲突的问题,解决方法是移除value属性。















 5833
5833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










