在别人的基础上进行改进。参考:http://blog.csdn.net/hanhailong726188/article/details/46433229
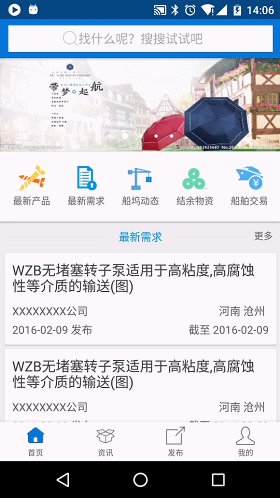
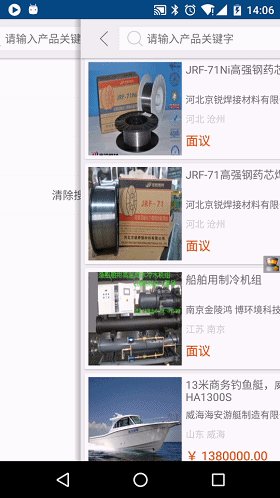
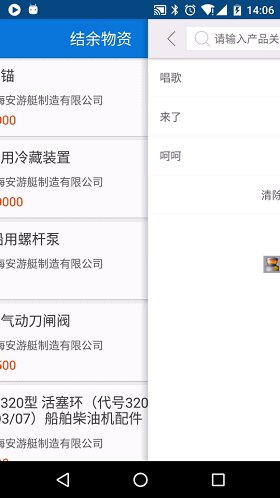
下面效果图
使用方法:
拷贝SwipeBackActivity 、SwipeLayout
1、在需要这个效果的activity继承SwipeBackActivity并添加public staticViewrootView;静态变量
2、如果前一个activity不是继承SwipeBackActivity还需要在前一个activity里添加以下代码和public static View rootView;静态变量
@Override
protected void onPause() {
super.onPause();
rootView=getWindow().getDecorView();
}
@Override
public void startActivity(Intent intent) {
intent.putExtra("swipeactivity",this.getLocalClassName());
super.startActivity(intent);
}3、style文件增加
<item name="android:windowIsTranslucent">true</item>//这个属性会导致前一个activity的切换动画无效,于是代码里实现了切换效果。有更好的办法请告知。
<item name="android:windowBackground">@color/transparent</item>activity切换动画改
<style name="Main_anim" parent="@android:style/Animation.Activity" mce_bogus="1">
<item name="android:activityOpenEnterAnimation">@null</item>
<item name="android:activityOpenExitAnimation">@null</item>
<item name="android:activityCloseEnterAnimation">@null</item>
<item name="android:activityCloseExitAnimation">@anim/out_from_right</item>
</style>
实现原理,前一个activity在onPause的时候调用(getWindow().getDecorView())将根视图赋给静态变量rootView。
后一个activity反射获得静态变量,调用setTranslationX操控前一个视图的位置了。
package com.example.x60.allship.activity;
/**
* Created by X60 on 15-12-11.
*/
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.support.v7.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.LinearInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.example.x60.allship.R;
import com.example.x60.allship.util.ScreenUtils;
import com.example.x60.allship.view.SwipeLayout;
import java.lang.reflect.Field;
public class SwipeBackActivity extends AppCompatActivity implements SlidingPaneLayout.PanelSlideListener {
private View mainView;
private final static String TAG = SwipeBackActivity.class.getSimpleName();
private final static String ROOT_VIEW_NAME = "swipeRootView";
private SwipeLayout slidingPaneLayout;
private FrameLayout frameLayout;
private ImageView behindImageView;
private ImageView shadowImageView;
private int defaultTranslationX = 100;
private float screenWidth = 0;
private int shadowWidth = 30;
private boolean isSwipeFinish=false;
private boolean isFirstCreate=false;
@Override
protected void onCreate(Bundle savedInstanceState) {
//通过反射来改变SlidingPanelayout的值
try {
slidingPaneLayout = new SwipeLayout(this);
Field f_overHang = SlidingPaneLayout.class.getDeclaredField("mOverhangSize");
f_overHang.setAccessible(true);
f_overHang.set(slidingPaneLayout, 0);
slidingPaneLayout.setPanelSlideListener(this);
slidingPaneLayout.setSliderFadeColor(getResources().getColor(android.R.color.transparent));
} catch (Exception e) {
e.printStackTrace();
}
super.onCreate(savedInstanceState);
ScreenUtils.initScreen(SwipeBackActivity.this);
screenWidth = ScreenUtils.getScreenW();
defaultTranslationX = dip2px(defaultTranslationX);
//behindframeLayout
FrameLayout behindframeLayout = new FrameLayout(this);
behindImageView = new ImageView(this);
behindImageView.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT));
behindframeLayout.addView(behindImageView, 0);
//containerLayout
LinearLayout containerLayout = new LinearLayout(this);
containerLayout.setOrientation(LinearLayout.HORIZONTAL);
containerLayout.setBackgroundColor(getResources().getColor(android.R.color.transparent));
containerLayout.setLayoutParams(new ViewGroup.LayoutParams(getWindowManager().getDefaultDisplay().getWidth() + shadowWidth, ViewGroup.LayoutParams.MATCH_PARENT));
//you view container
frameLayout = new FrameLayout(this);
frameLayout.setBackgroundColor(getResources().getColor(android.R.color.white));
frameLayout.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT));
//add shadow
shadowImageView = new ImageView(this);
shadowImageView.setBackgroundResource(R.drawable.shadowpng);
shadowImageView.setLayoutParams(new LinearLayout.LayoutParams(shadowWidth, LinearLayout.LayoutParams.MATCH_PARENT));
containerLayout.addView(shadowImageView);
containerLayout.addView(frameLayout);
//添加两个view
containerLayout.setTranslationX(-shadowWidth);
slidingPaneLayout.addView(behindframeLayout, 0);
slidingPaneLayout.addView(containerLayout, 1);
//根据传过来的类名,反射获得根视图。
if (getIntent() != null && getIntent().hasExtra("swipeactivity")) {
try {
String className = getIntent().getComponent().getPackageName() + "." + getIntent().getStringExtra("swipeactivity");
Class c = Class.forName(className);
Field field = c.getDeclaredField("rootView");
mainView = (View) field.get(null);
//Style设置windowIsTranslucent true 会导致前一个activity的切换动画失效,一直没找到好的办法
//这边自己实现切换动画,有更好的解决办法请告诉我。
if(!isFirstCreate) {
isFirstCreate=true;
ObjectAnimator animator = ObjectAnimator.ofFloat(mainView, "translationX", 0, -0.3f * screenWidth);
ObjectAnimator animator2 = ObjectAnimator.ofFloat(frameLayout, "translationX", screenWidth, 0);
AnimatorSet animSet = new AnimatorSet();
animSet.setDuration(200);
animSet.setInterpolator(new LinearInterpolator());
//两个动画同时执行
animSet.playTogether(animator, animator2);
animSet.start();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
//如果前一个Activity并不是继承SwipeBackActivity需要重写startActivity和onPause
@Override
public void startActivity(Intent intent) {
//告诉下一个Activity是哪个Activity传过来的,以便反射得到根视图
intent.putExtra("swipeactivity", this.getLocalClassName());
super.startActivity(intent);
}
@Override
public void finish() {
super.finish();
if(!isSwipeFinish) {
ObjectAnimator animator = ObjectAnimator.ofFloat(mainView, "translationX", -0.3f * screenWidth, 0).setDuration(250);
animator.start();
}
}
@Override
protected void onPause() {
super.onPause();
try {
//将根视图赋值给静态变量,
String className = getIntent().getComponent().getPackageName() + "." + getLocalClassName();
Class c = Class.forName(className);
Field field = c.getDeclaredField("rootView");
field.set(View.class, getWindow().getDecorView());
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public void setContentView(int id) {
setContentView(getLayoutInflater().inflate(id, null));
}
@Override
public void setContentView(View v) {
setContentView(v, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
}
@Override
public void setContentView(View v, ViewGroup.LayoutParams params) {
super.setContentView(slidingPaneLayout, params);
frameLayout.removeAllViews();
frameLayout.addView(v, params);
}
@Override
public void onPanelClosed(View view) {
if (mainView != null) {
mainView.setTranslationX(0);
}
}
@Override
public void onPanelOpened(View view) {
isSwipeFinish=true;
finish();
}
@Override
public void onPanelSlide(View view, float v) {
//duang duang duang 你可以在这里加入很多特效
if (mainView != null) {
mainView.setTranslationX(-screenWidth * 0.3f * (1 - v));
}
shadowImageView.setAlpha(1 - v);
behindImageView.setTranslationX(v * defaultTranslationX - defaultTranslationX);
}
/**
* 根据手机的分辨率从 dip 的单位 转成为 px(像素)
*/
public int dip2px(float dpValue) {
final float scale = getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
package com.example.x60.allship.view;
import android.content.Context;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.LinearLayout;
/**
* Created by X60 on 15-12-14.
* 继承SlidingPaneLayout 重写onInterceptTouchEvent和onTouchEvent
* 使只在边缘滑动才触发
*/
public class SwipeLayout extends SlidingPaneLayout{
private boolean swipe=false;
public SwipeLayout(Context context) {
super(context);
}
public SwipeLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if(ev.getAction()==MotionEvent.ACTION_DOWN&&ev.getRawX()<30){
swipe=true;
}
super.onInterceptTouchEvent(ev);
return swipe;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if(!swipe){
return swipe;
}
boolean r=super.onTouchEvent(event);
if (event.getAction()==MotionEvent.ACTION_UP){
swipe=false;
}
return r;
}
}






















 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








