给定一个数组如下,需要转为指定的树形结构,父节点有 children属性,包括了子节点,而子节点有 parent_id表示父节点的 id
现在我们来思考下如何实现它。
- 首先观察下结果,返回的是一个对象,对象中每一项都是根节点(parent_id为0的节点)的子节点,子节点若还有子节点,则增加一个children属性并设置为空对象。
- 我们可以对数组中所有元素进行遍历,将每个元素的 id作为 key,元素本身作为 value保存在一个对象 temp中(map也行)。
- 接着我们可以遍历这个对象,拿到每个 value值中的parent_id属性,如果该属性为0,则表示该节点是第一层子节点,将其直接放入返回的对象 res中。
- 如果 parent_id属性不为0,则我们可以用这个 parent_id去找到
temp[parent_id]这个父节点,并将其加入到该父节点的 children属性中(若无则新增该属性) - 遍历结束时,即可得到所需要的对象
var menu_list = [
{
id: '1',
menu_name: '设置',
menu_url: 'setting',
parent_id: 0,
},
{
id: '1-1',
menu_name: '权限设置',
menu_url: 'setting.permission',
parent_id: '1',
},
{
id: '1-2',
menu_name: '菜单设置',
menu_url: 'setting.menu',
parent_id: '1',
},
{
id: '2',
menu_name: '订单',
menu_url: 'order',
parent_id: 0,
},
{
id: '2-1',
menu_name: '报单审核',
menu_url: 'order.orderreview',
parent_id: '2',
},
{
id: '2-2',
menu_name: '退款管理',
menu_url: 'order.refundmanagement',
parent_id: '2',
},
]
function fn(arr) {
let res = {};
let temp = {};
arr.forEach(item => {
temp[item.id] = item;
})
for(let id in temp) {
let pid = temp[id].parent_id;
let node = temp[id]
if (pid === 0) {
res[id] = node;
} else {
let parent_node = temp[pid];
if (!parent_node.children) {
parent_node.children = {};
}
parent_node.children[id] = node;
}
}
return res;
}
console.log(fn(menu_list))
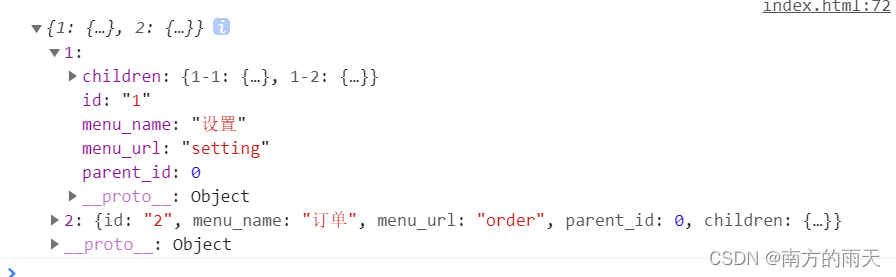
结果如下






















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








