es6 async函数 --- 学习记录
async 函数是什么?一句话,它就是 Generator 函数的语法糖。 ----来自阮一峰大大简单粗暴的解释
首先先简单说明一下async函数:
1、与普通函数定义不同的是,async函数的函数定义前面有个async标识符。
2、在async函数体内有异步操作时,可以在async函数内部,异步操作前(如异步函数)加一个await标识符,表示当这个async函数被调用的时候,遇到有await标识符的地方便停下,等待await后面的异步操作完成,再进行下面的操作。
3、async函数的函数调用和一般函数一样,直接函数名加()就可以了。
下面是一个runoob的例子
function testAwait(){
return new Promise((resolve) => {
setTimeout(function(){
console.log("testAwait");
resolve();
}, 1000); });
}
async function helloAsync(){
await testAwait();
console.log("helloAsync");
}
helloAsync();
这里 testAwait函数返回一个promise对象,这个promise对象里面包含了一个定时器函数,然后下面的helloAsync函数调用这个testAwait函数,并在调用之前加入await(表示等待这个函数操作完成再进行下面的操作)。
这里调用执行完成后,执行结果为:

这里 async函数执行的时候,遇到了await标识符,于是先暂停,等待await函数后面的异步操作完成后再继续执行。
1000ms后,分别console出了 "testAwait"、"helloAwait";
同理,如果我们改造一下testAwait()和helloAwait()函数的话:
function testAwait(){
return new Promise((resolve) => {
setTimeout(function(){
console.log("testAwait");
resolve("this is test");
}, 1000); });
}
async function helloAsync(){
let test = await testAwait();
console.log("test: ",test);
console.log("helloAsync");
}
helloAsync();
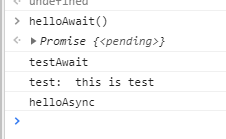
执行结果如下:

待续.....先不码了..





















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








