看了精通css的第三章,总结下清除浮动的方法。
- 可以给父元素设置成浮动元素,但是会影响后序的非浮动元素布局
- 在容器内添加一个字符,高度为0,行内块元素。并且设置visibility:hidden;隐藏元素,但是占据位置,这是最大众的清除元素方法,但是在IE6以下不适用。
- 给父容器设置overflow:hidden||auto;可以清除浮动,但是可能会有滚动条或者有内容被截断。
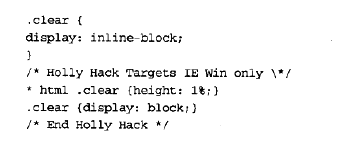
- 在IE6一下有种hack方法,holly hack。
看了精通css的第三章,总结下清除浮动的方法。


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


