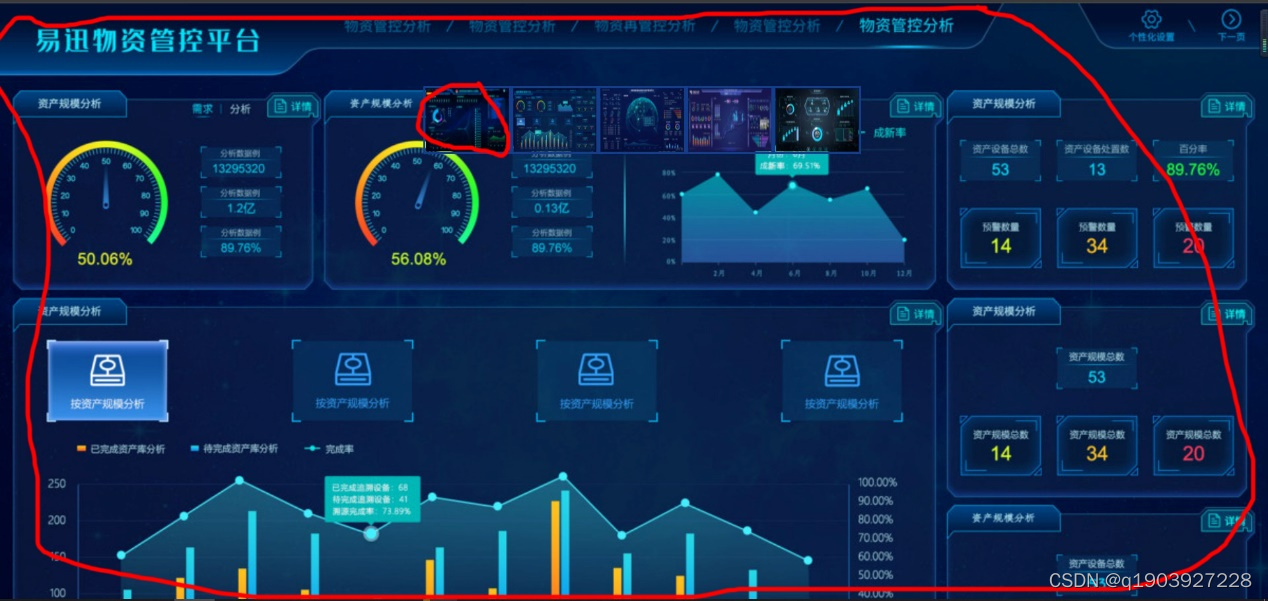
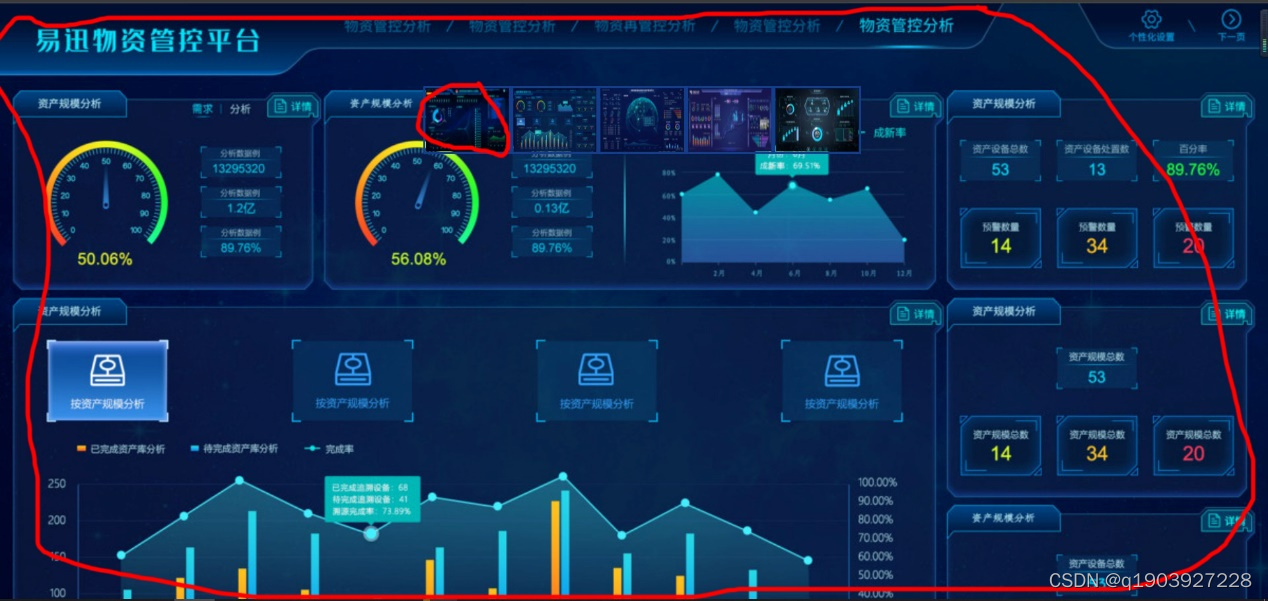
页面换图片,点击如下图的小图片后,这个网页就改变成您刚点击的图片。

1.先把小框的样式做好。

2.先设置一个加载进网页时的一个图片,给它一个全屏覆盖。

3.然后把你想要设置成页面的图片装在一个文件夹里,然后再设置小框的图片。

4.第一行是先获取元素,后面的图片是当你点击小框的图片时后面的网页背景设置成你所点击的图片为网页背景。

好了代码都敲完了,现在来看看成品。

以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
页面换图片,点击如下图的小图片后,这个网页就改变成您刚点击的图片。

1.先把小框的样式做好。

2.先设置一个加载进网页时的一个图片,给它一个全屏覆盖。

3.然后把你想要设置成页面的图片装在一个文件夹里,然后再设置小框的图片。

4.第一行是先获取元素,后面的图片是当你点击小框的图片时后面的网页背景设置成你所点击的图片为网页背景。

好了代码都敲完了,现在来看看成品。

以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
 1452
1452
 174
174
 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


