Ant Design Pro脚手架 点击查看阅读
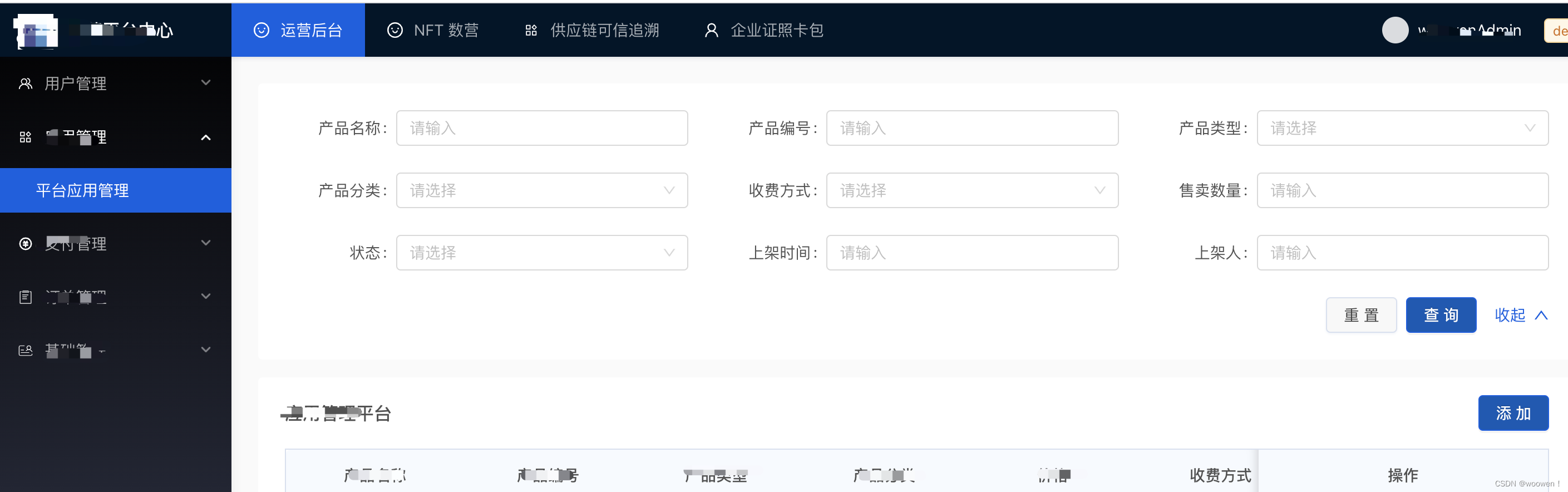
混合导航:
顶部导航和侧边栏导航实现联动效果,点击不同的顶部导航按钮会显示对应的子菜单项。

实现点:
1. 路由的配置
菜单展示
我们可以在 route 中进行 menu 相关配置,来决定当前路由是否会被渲染在菜单中。详细配置说明
当不需要在菜单中展示时,可以在路由上配置 hideInMenu 或者删除 menu 相关的配置;
当不需要展示 children 时,可以在路由上配置 hideChildrenInMenu;
当不需要展示自己,只展示 children,可以在路由上配置 flatMenu;
如果没有配置 menu,没有配置 name 的话,则该路由不会在侧边栏中出现。
嵌套布局
有时我们的页面可能会有一些全局的通用的处理逻辑或者 U








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2710
2710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








