上一节我们已经学习了如何在页面中使用css了,以及知道了一些简单的css样式,接下来我们还会更深入的学习一些别的css样式。以丰富我们的页面
今天的这个样式叫做border,中文边框的意思
在我们的生活中,边框随处可见;比如窗户,门框等等,甚至我们现在看到的电脑屏幕四周的边也可以称之为边框
要在我们的网页当中应用边框非常的简单,就和之前我们用到的背景一样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width:100px;
height:100px;
border:1px solid #f00283;
}
</style>
</head>
<body>
<div></div>
</body>
</html>这样我就在页面当中放入了一个div标签,并且给它设置了一些css样式: 宽度100像素,高度100像素,边框是1像素的实线,边框颜色是粉红色,效果图如下:
在些样式里,宽度和高度之前我们已经介绍过了,直接来看看border。它一共有三个值,分别是:
1px
solid
#f00283
这三个值分别代表:
1px边框的宽度
solid边框的样式
#f00283边框的颜色
如果把其中的
1px改成10px,那么我们将得到下图:
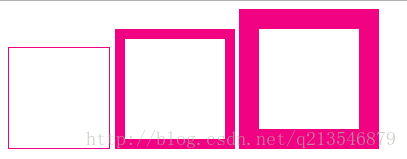
和上图对比,这个效果里面的边框明显变粗了,也就是代码里面所说的,边框的宽度变大了。下图分别是边框为1px,10px,20px
再往下看第二个值
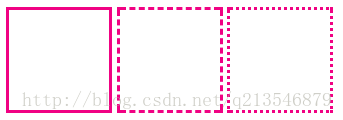
solid它代表的是边框的样式,边框还有样式? 它还能翻出什么花样来? 看下图,下图边框的第二个值分别是solid(实线),dashed(虚线),dotted(点线)
不过虚线和点线这两个样式在不同的浏览器里面表现的形式可能不太一样,所以一般不用虚线和点线
- 最后一个值是一个颜色,关于颜色的表示方法我们在上一节已经说过了,这里不再赘述
看到这里,大家可能觉得边框已经介绍完了,但是滚动条决定了这注定不是结局
边框不仅仅只有这一个样式,因为我们css实在太强大了,强大到可以随意控制任意一个方向的边框并且改变其粗细,样式甚至颜色
从上面的图中就能看到边框一共有四条边,那么我们就可以改变其中的某一条边
比如说我需要一个上边框为蓝色,且粗细为10像素,而其他方向的边框粗细为2像素,颜色为红色。考虑以下样式:
div{
display: inline-block;
width:100px;
height:100px;
border:2px solid red;
border-top:10px solid blue;
}可以看到在这里border:2px solid red;首先给div指定四个方向的边框的粗细为2像素,样式为实线,颜色为红色,
在下面紧接着有指定了一条样式:border-top,这条样式指定了上方向的边框会怎样显示。首先粗细变成了10像素,边框的样式还是实线,然后颜色变成了蓝色。那么我们将会得到下图所示的效果:
那么一次类推,border这一条样式就可以拆分成四个不同的样式,分别是:
· border-top
· border-right
· border-bottom
· border-left至于这个顺序为什么是上右下左而不是我们平常生活中的上下左右,我们以后会慢慢见识到这个顺序的重要性,这里先不多说。
其实按照拆分原理,我们这样拆分出来四条样式其实还不够细,假如我现在有这么一条需求,四条边都是一样的粗细,样式;只是上边框的颜色不一样,那么按照上面的样式,我们就得这样来写
· border:2px solid red
· border-top:2px solid blue首先把四条边的样式都统一写出来,然后再修改其中一条边的样式,但是这一条边其实我们只修改了其中的一个值,那就是颜色,其他的两个值都是重复的,所以在这里应该有更加细致的样式。这也就是我们进一步要拆分的样式,比如:
· border-top-color没错,一开始我们就说了边框这条样式的三个值分别代表的是粗细,在css里面的描述也就是width,第二个值代表边框的样式,在css里面的描述也就是style,最后一个值是颜色,那么也就是color
所以说起来border还可以这样来拆分:
· border-width
· border-style
· border-color再加上四个方向,那么我们就可以得到一堆的样式:
· border-width
· border-top-width
· border-right-width
· border-bottom-width
· border-left-width· border-style
· border-top-style
· border-right-style
· border-bottom-style
· border-left-style· border-color
· border-top-color
· border-right-color
· border-bottom-color
· border-left-color有了这么一堆样式之后我们就能够随心所欲的控制我们的边框啦!
不过这里面,这几个样式是比较特殊的:
· border-width
· border-style
· border-color这几个样式能接收多个值,以达到随意控制四条边框效果,比如border-width, 当我们只给它一个值的时候,那么四条边的宽度都是一样的,但是当我们给它两个值的时候,边框的宽度就变得不一样了:
.div4{
width:100px;
height:100px;
border-width:10px 30px;
border-style:solid;
border-color:#333;
}这里,border-width里面有两个值,得到的效果图如下:
从图里面就能看到,很明显上下两条边的宽度要小于左右两条边框,这也就代表了在border-width:10px 30px;这条样式里,第一个宽度值应用到了上下两条边框身上,而第二个宽度值应用到了左右两条边框身上。再来看三个值:
.div4{
width:100px;
height:100px;
border-width:10px 30px 50px;
border-style:solid;
border-color:#333;
}不太意外,不过这里发生了一点点变动,第一个值不再是应用到上下两条边框身上了,而只应用到了上面这一条边框身上,第二个值还是应用到左右两条边框身上了,而第三个值应用到了下面这条边框身上
再看四个值:
.div4{
width:100px;
height:100px;
border-width:10px 30px 50px 5px;
border-style:solid;
border-color:#333;
}那么从这里也就能看到:第一个值应用到了上面,第二个值在右边,第三个值在下面,第四个值在左边。正好遵循了文章开头的时候提到过的:上右下左这个顺序
以此类推,border-style和border-color同样能接收四个值






























 728
728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








