canvas 射击游戏
vue,ts,面向对象,canvas2d
demo: https://blog.unrun.top/mctato/
github:https://github.com/2412322029/mctato
1月开始的想法,刚开始7,8个js文件按顺序写到html的scrip标签中,真的很累,
后来用vite,ts重构import相互引入就行,最后打包
主要思路
玩家,僵尸类,特效类,飞行物类,继承自矩形类
矩形类有绘制,移动等方法
- 监听按键进行移动
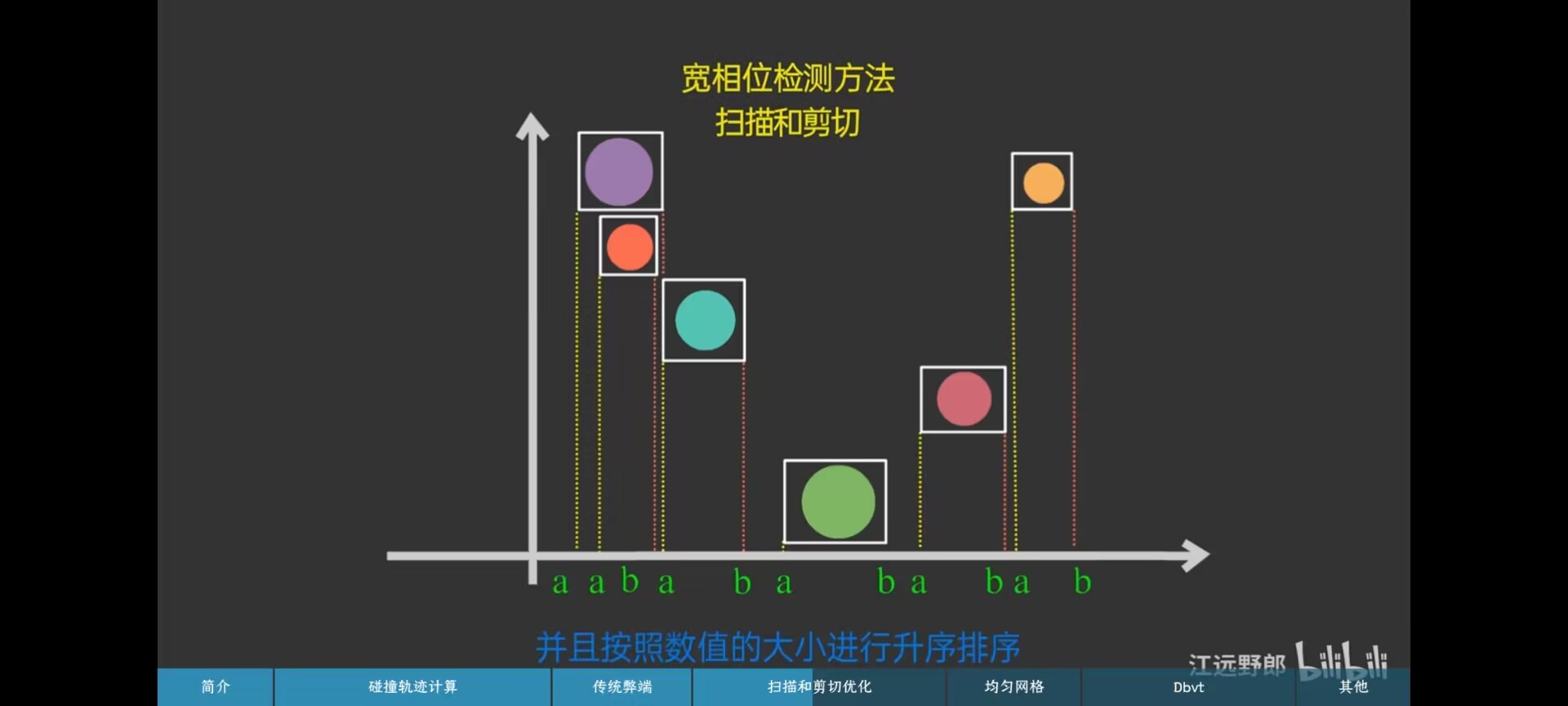
- 碰撞检测使用宽相位检测,先检查一个维度的情况从而过滤一部分
- 怪物寻路基于路径点
- 怪物与玩家分别寻找可视(连线没有墙阻隔)最短路径点,分别连接最近路径点,然后是带权无向图的最短路径问题(同时考虑起始两端的距离,加入到短路径的计算)
- 带权无向图的最短路径问题用迪杰斯特拉算法(可以缓存部分计算结果,但没有这样做,影响不大)
一些图片
“最短路径”
碰撞检测
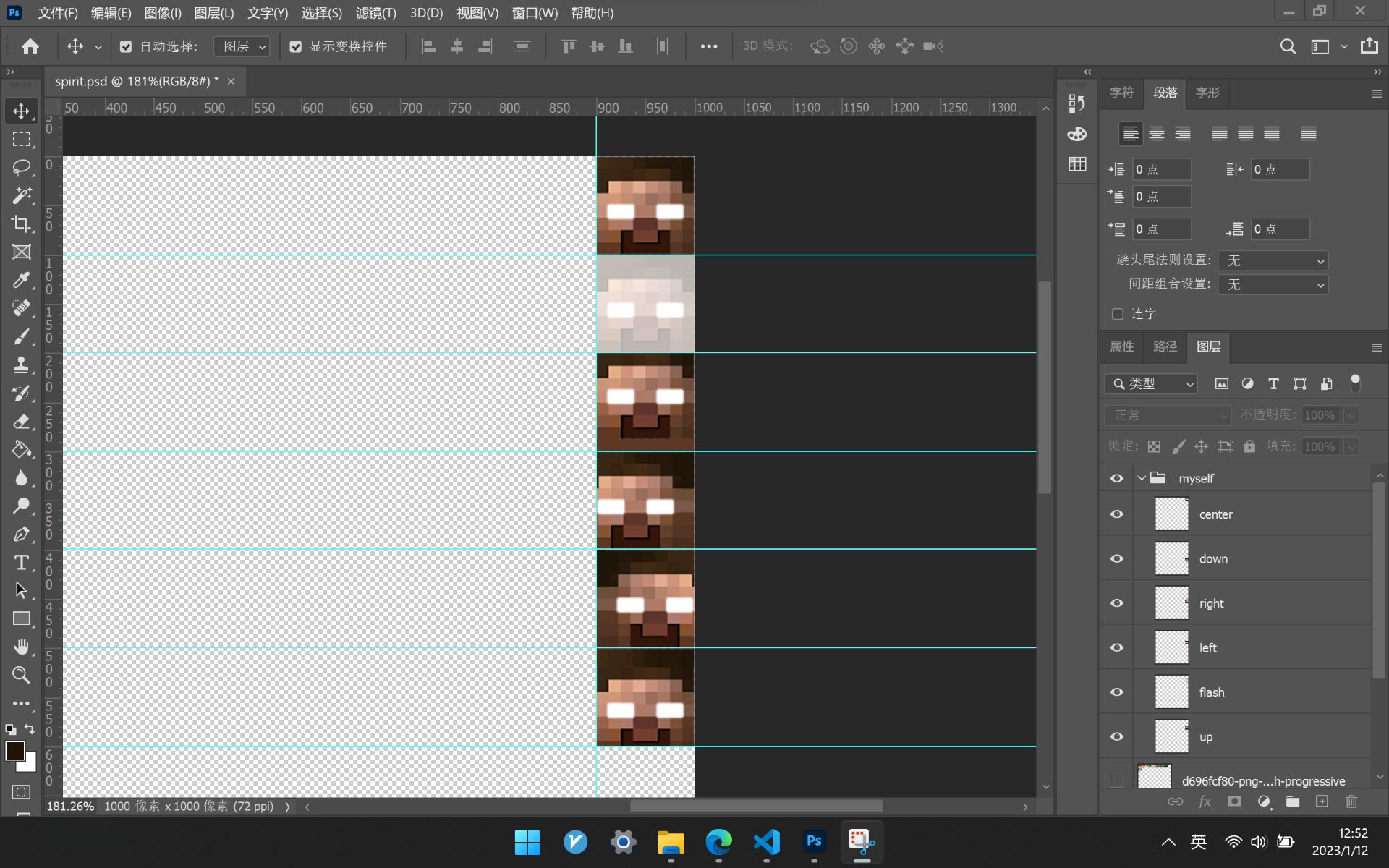
动画帧
重构前
写了很久,最后效果不太好







 作者分享了一款基于Vue和TypeScript的canvas射击游戏的开发经验,包括使用面向对象编程创建玩家、僵尸等类,实现碰撞检测和最短路径算法(迪杰斯特拉)来处理寻路问题,以及游戏的重构过程,从最初的JavaScript文件直接嵌入HTML到使用Vite和TS模块化。虽然最终效果不尽如人意,但展现了游戏开发中的关键技术点。
作者分享了一款基于Vue和TypeScript的canvas射击游戏的开发经验,包括使用面向对象编程创建玩家、僵尸等类,实现碰撞检测和最短路径算法(迪杰斯特拉)来处理寻路问题,以及游戏的重构过程,从最初的JavaScript文件直接嵌入HTML到使用Vite和TS模块化。虽然最终效果不尽如人意,但展现了游戏开发中的关键技术点。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








