CSS格式化排版
字体
body{font-family:"微软雅黑";}字号、颜色
body{font-size:12px;}/*字号、字体大小*/
body{color:red;}/*字体颜色*/粗体
body{font-weight:bold;}斜体
body{font-style:italic;}下划线
body{text-decoration:underline;}中划线、删除线
body{text-decoration:line-through;}文字缩进
body{text-indent:2em;}行高
body{line-height:2em;}字体间距
body{word-spacing: 50px;}/*单词间距*/
body{letter-spacing: 50px;}/*字母、汉字间距*/对齐方式
body{text-align:center;}/*居中对齐*/盒模型
盒模型可以想象成一个包装的月饼,包装(div),内容(月饼),月饼和包装盒间的距离(padding),两个包装的月饼之间距离(margin),块级元素都具有盒模型的特征。
块级元素
什么是块级元素?
在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置display:block就是将元素显示为块级元素。
块级元素的特点:
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
- 元素的高度、宽度、行高以及顶和底边距都可设置。
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
如何将内联元素转块级元素?
a{display:block;}内联元素
什么是内联元素?
在html中,<span>、<a>、<label>、 <strong>和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素
内联元素的特点:
和其他元素都在一行上;
元素的高度、宽度及顶部和底部边距不可设置;
元素的宽度就是它包含的文字或图片的宽度,不可改变。
如何将块级元素转内联元素?
div{display:inline;}内联块级元素
什么是内联块级元素?
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,<img>、<input>就是内联块级元素
内联块级元素的特点:
- 和其他元素都在一行上;
- 元素的高度、宽度、行高以及顶和底边距都可设置。
如何将一个其他元素转内联块级元素?
div{display:inline-block;}盒模型的边框
p{border:1px solid red;}
p {
border-style:dotted;
border-color:#ccc;
border-width:1px;
}盒模型高度和宽度
盒模型的宽度=左外边距+左边框+左内边距+实际宽度+右内边距+右边框+右外边距
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>边框</title>
<style type="text/css">
div {
width: 200px;
padding: 20px;
border: 1px solid red;
margin: 10px;
}
</style>
</head>
<body>
<div>文本内容</div>
</body>
</html>布局模型
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了
在网页中,元素有三种布局模型:
- 流动模型(Flow)
- 浮动模型 (Float)
- 层模型(Layer)
流动模型
流动模型是浏览器默认的布局模式,具备两个特征
1. 块状元素以自上而下的方式布局
2. 内联元素以从左自右的方式布局
浮动模型
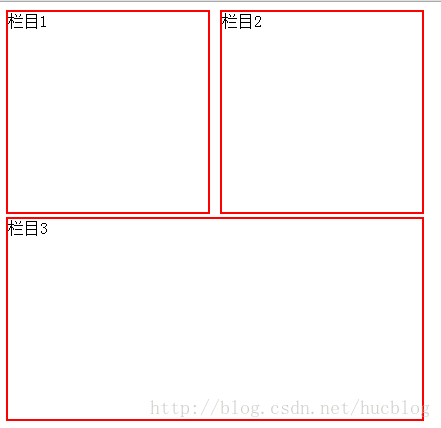
如果现在我们想让两个块状元素并排显示,可以使用浮动模型。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>浮动模型</title>
<style type="text/css">
div{
border: 2px red solid;
width: 200px;
height: 200px;
}
.div1, .div2 {
float: left;
margin-right: 10px;
}
.div3 {
width:414px;
/*414=2(div1的border-left)+200(div1的width)+2(div1的border-right)+10(div1的margin-right)+2(div2的border-left)+200(div2的width)+2(div2的border-right)-4(div3的border-left+border-right)*/
margin-top:2px;
}
</style>
</head>
<body>
<div class="div1">栏目1</div>
<div class="div2">栏目2</div>
<p style="clear:both;margin:0px; height:1px;"></p>
<div class="div3">栏目3</div>
</body>
</html>设置 clear 非 none 的元素的 margin-top 是否生效,主要取决于这个 margin-top 能否推动该元素越过所有 float 元素的
解决浮动后因clear:both;导致其后元素使用margin失效最有效的办法是:
不要把clear和其他样式混用,重新定一个标签清除浮动,如上代码中的p标签
层模型
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作
层模型有三种形式:
- 绝对定位(position: absolute)
- 相对定位(position: relative)
- 固定定位(position: fixed)
绝对定位和相对定位的区别
absolute:表里如一,移动了就是移动了。
relative: 只是表面显示移动了,但实际还在文档流中原有位置,别的元素无法占据。
相对定位,顾名思义,就是相对与自己之前的位置。如果原来在一排1号,向右一定个,那就是一排2号,但是1排一号还是我的位置,其他人都不能用。大白话就是,同桌两个人做一个桌子,你同桌没来,你做到你同桌的位置上,你不能因为自己没有做到自己的位置上,而让别人占你的位置吧。
绝对定位和相对定位的混用
postion:absolute;可以实现被设置元素相对于浏览器(body)设置定位,那么怎么设置相对其他元素定位呢?
可以使用position:relative来帮忙,但是必须遵守下面规范:
参照定位的元素必须是相对定位元素的前辈元素
参照定位的元素必须加入position:relative
定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
div {
border: 2px red solid;
}
#box3 {
width: 200px;
height: 200px;
position:relative;
}
#box4 {
border: 1px red solid;
position:absolute;
bottom:2px;
}
</style>
</head>
<body>
<div id="box3">
<img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg">
<div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div>
</div>
</body>
</html>居中技巧
行内元素水平居中
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。
.txtCenter{ text-align:center;}
<div class="txtCenter">我想要在父容器中水平居中显示。</div>定宽块状元素水平居中
当被设置元素为 块状元素 时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。定宽块状元素:块状元素的宽度width为固定值。
<body>
<div>我是定宽块状元素,哈哈,我要水平居中显示。</div>
</body><style>
div{
border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/
width:200px;/*定宽*/
margin:20px auto;/* margin-left 与 margin-right 设置为 auto */
}不定宽块状元素水平居中
在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
- 加入 table 标签
- 设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
- 设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
加入 table 标签
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本</li>
<li>我是第二行文本</li>
<li>我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div><style>
table{
border:1px solid;
margin:0 auto;
}
</style>设置inline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
a {
text-decoration:none;
}
.container {
text-align:center;
}
ul {
list-style:none;
display:inline;
margin:0px;
padding:0px;
}
.container li {
display:inline-block;
width:30px;
height:30px;
border:1px solid red;
line-height:30px;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
</html>使用position:relative居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
a {
text-decoration: none;
}
.container li {
text-align: center;
display: inline-block;
min-width: 30px;
height: 30px;
border: 1px solid red;
line-height: 30px;
}
/*第一步:将父元素,div的左边线与浏览器的中分线对齐。一定要设置左浮动*/
.container {
float:left;
position: relative;
left: 50%;
}
/*第二步:将ul相对父元素div往左移动-50%,就是将ul的中分线和div的左边线对齐*/
ul {
list-style: none;
margin: 0px;
padding: 0px;
position:relative;
left:-50%;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
</html>单行高度居中
<div class="container">
hi,imooc!
</div><style>
.container{
height:100px;
line-height:100px;
background:#999;
}
</style>多行高度居中
- 可以借用table
- 设置display:table-cell;
借用table实现高度居中
使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container {
height: 500px;
width: 500px;
background: #999;
}
.container table {
margin: 0 auto;
}
.container table td {
height: 500px;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr>
<td>
<img src="http://img.mukewang.com/54ffac56000169c001840181.jpg" title="害羞的小女生" />
</td>
</tr>
</table>
</div>
</body>
</html>设置display:table-cell实现高度居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container {
height: 500px;
width:500px;
background: #999;
display: table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
text-align:center;/*img是内联块状元素,使用text-align进行水平居中*/
}
</style>
</head>
<body>
<div class="container">
<img src="http://img.mukewang.com/54ffac56000169c001840181.jpg" title="害羞的小女生" />
</div>
</body>
</html>
























 2880
2880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








