由于公司需求,需要做一个实时对话的聊天功能。遇到各种小坑就不多说了,下面就记录一下遇到最坑的一个问题。。
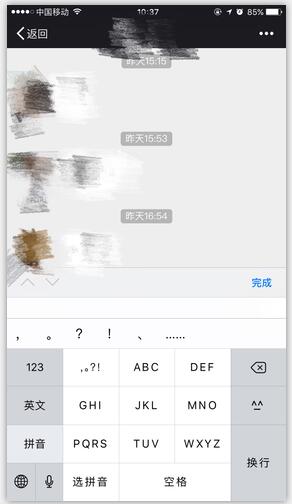
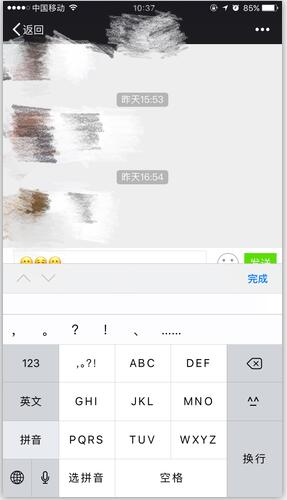
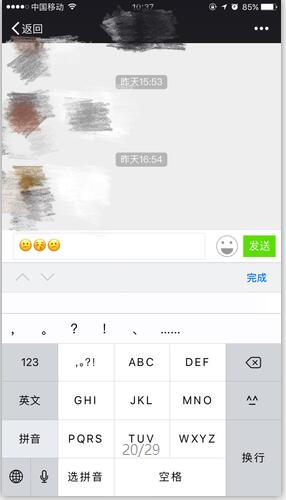
页面布局写完后,在安卓和苹果手机测试了一下,问题来了!!!在安卓手机中布局完美展示(这很好),但在苹果手机下,经常点击输入框键盘会把输入框挡住。如下图显示:
(图一和图二都是有问题的,图三才是想要的效果。)
每次键盘遮挡住输入框之后,必须要手动向上滑动一下屏幕才显示出来,这体验效果就很不好了吧。然后自己就尝试了各种方法,什么定时器、绝对定位、固定定位、计算屏幕高度再定位等等,都没有作用,键盘出来后还是会遮挡住。最后只能上网查找答案,找了半天,终于找到了答案,这里要感谢learn_shifeng。原来只需简简单单的一句代码就帮我解决了问题 。。下面是解决问题的代码:
。。下面是解决问题的代码:
setTimeout(function(){
document.body.scrollTop = document.body.scrollHeight;
},300);








 本文介绍了一个在iOS设备上常见的问题——软键盘弹出时遮挡输入框,并提供了一个简单有效的解决方案。
本文介绍了一个在iOS设备上常见的问题——软键盘弹出时遮挡输入框,并提供了一个简单有效的解决方案。



















 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








