此问题是由于循环引用导致的报错。举例:
// a.ts
import { log } from './b'
export function getPath() {
return import.meta.env.VITE_PUBLIC_PATH
}
log()
// b.ts
import { getPath } from './a'
console.log(getPath())
export function log(msg: string) {
console.log(msg)
}
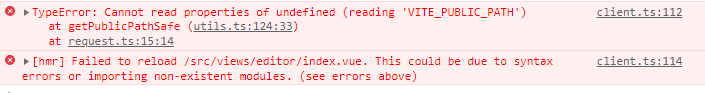
如果此时修改代码,vite 热更新后会导致报错:

当我把 getPath() 方法放到其他文件,解决循环引用问题后,此问题也不再出现。





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








