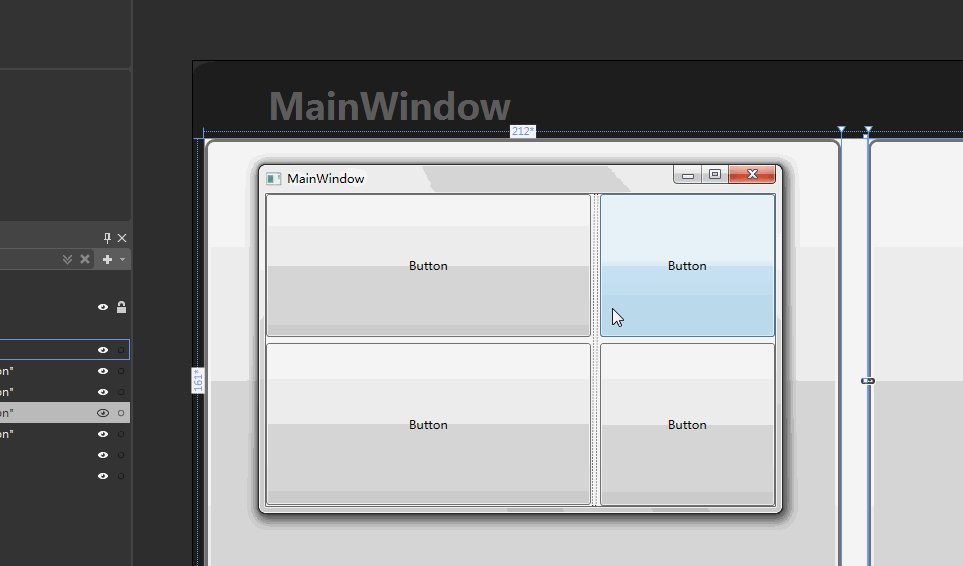
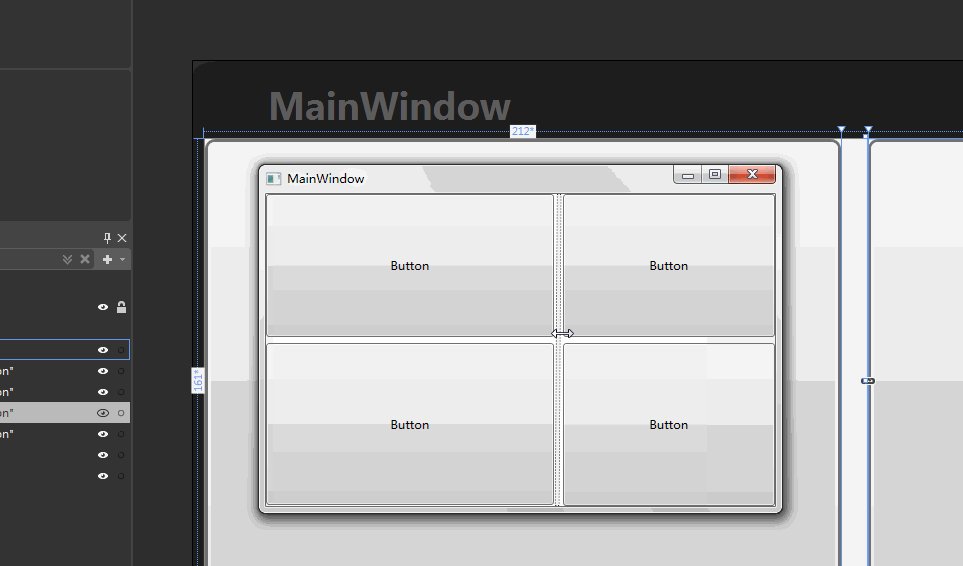
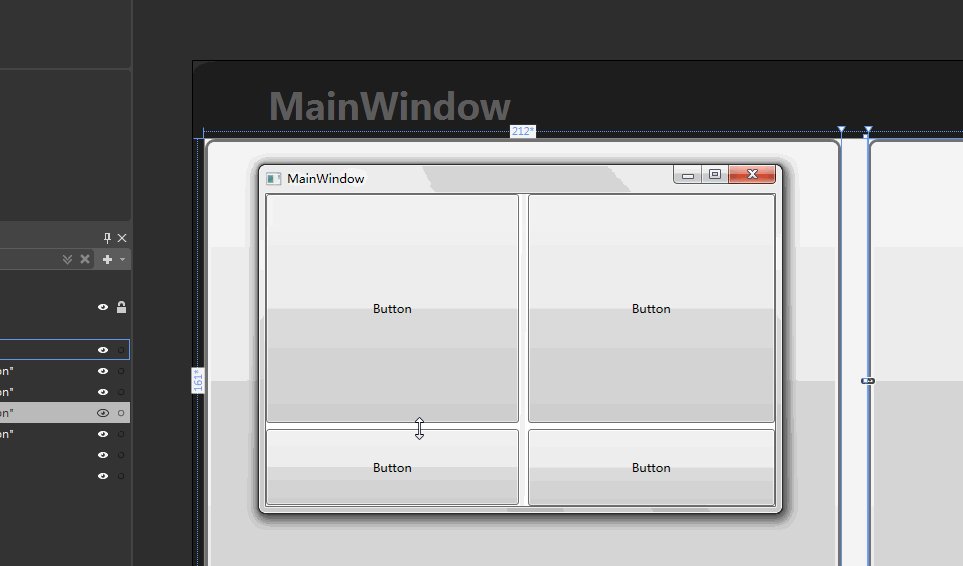
看效果

<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="212*"/>
<ColumnDefinition Width="9*"/>
<ColumnDefinition Width="296*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="161*"/>
<RowDefinition Height="6*"/>
<RowDefinition Height="153*"/>
</Grid.RowDefinitions>
<Button Content="Button" Margin="0"/>
<Button Content="Button" Margin="0,0,0,1" Grid.Row="2"/>
<Button Content="Button" Grid.Column="2"/>
<Button Content="Button" Grid.Column="2" Grid.Row="2"/>
<GridSplitter HorizontalAlignment="Center" Margin="2,0" Grid.RowSpan="3" Width="5" Grid.Column="1" RenderTransformOrigin="0.5,0.5">
<GridSplitter.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="0.349"/>
<TranslateTransform/>
</TransformGroup>
</GridSplitter.RenderTransform>
</GridSplitter>
<GridSplitter Grid.ColumnSpan="3" HorizontalAlignment="Stretch" Margin="0,3" Grid.Row="1" VerticalAlignment="Center" Height="5"/>
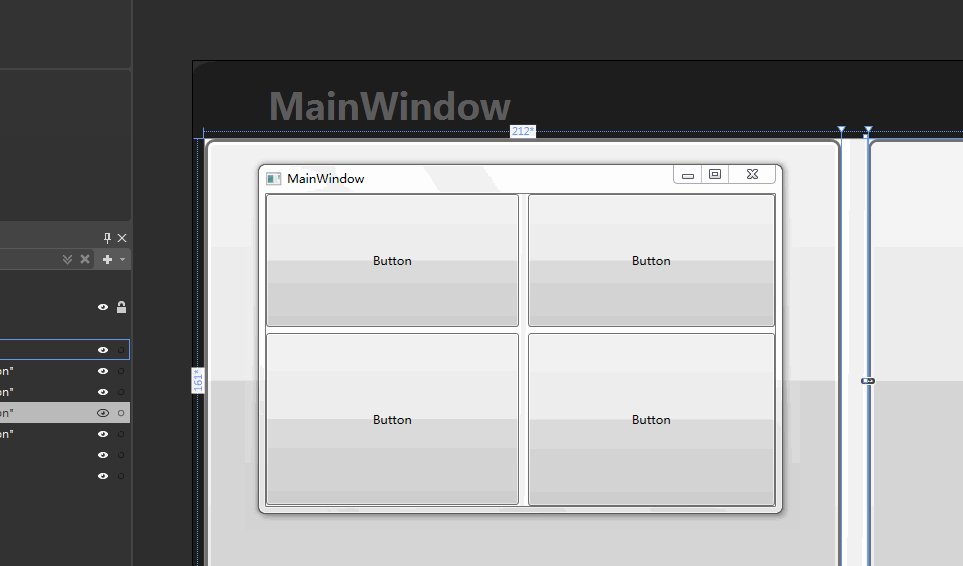
</Grid>效果2

主要设置俩个地方 注意设置列 auto
1)最外层gridGrid.IsSharedSizeScope="True"
2)设置GridSplitter 所在列或行 SharedSizeGroup
<Grid Grid.IsSharedSizeScope="True" >
<Grid Margin="19,182,60,48" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="377*"/>
<ColumnDefinition Width="16*" />
<ColumnDefinition Width="Auto" SharedSizeGroup="aaa"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="9*"/>
<RowDefinition/>
<RowDefinition Height="8*"/>
</Grid.RowDefinitions>
<Button Content="Button" Margin="0"/>
<Button Content="Button" Margin="0,0,0,1" Grid.Row="2"/>
<Button Content="Button" Grid.Column="2"/>
<Button Content="Button" Grid.Column="2" Grid.Row="2"/>
<GridSplitter HorizontalAlignment="Center" Margin="1.313,0,1.312,0" Grid.RowSpan="3" Width="5" Grid.Column="1" RenderTransformOrigin="0.5,0.5">
<GridSplitter.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="0.349"/>
<TranslateTransform/>
</TransformGroup>
</GridSplitter.RenderTransform>
</GridSplitter>
<GridSplitter Grid.ColumnSpan="3" HorizontalAlignment="Stretch" VerticalAlignment="Center" Height="5" Grid.Row="1"/>
</Grid>
<Grid Margin="19,61,60,169" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="377*" />
<ColumnDefinition Width="16*" />
<ColumnDefinition Width="Auto" SharedSizeGroup="aaa"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="15*" />
<RowDefinition Height="2*"/>
<RowDefinition Height="13*"/>
</Grid.RowDefinitions>
<Button Content="Button" Margin="0"/>
<Button Content="Button" Margin="0,0,0,1" Grid.Row="2"/>
<Button Content="Button" Grid.Column="2"/>
<Button Content="Button" Grid.Column="2" Grid.Row="2"/>
<GridSplitter HorizontalAlignment="Center" Margin="1.313,0,1.312,0" Grid.RowSpan="3" Width="5" Grid.Column="1" RenderTransformOrigin="0.5,0.5">
<GridSplitter.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="0.349"/>
<TranslateTransform/>
</TransformGroup>
</GridSplitter.RenderTransform>
</GridSplitter>
<GridSplitter Grid.ColumnSpan="3" HorizontalAlignment="Stretch" Margin="0,1,0,0" VerticalAlignment="Center" Height="5" Grid.Row="1"/>
</Grid>
</Grid>























 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










