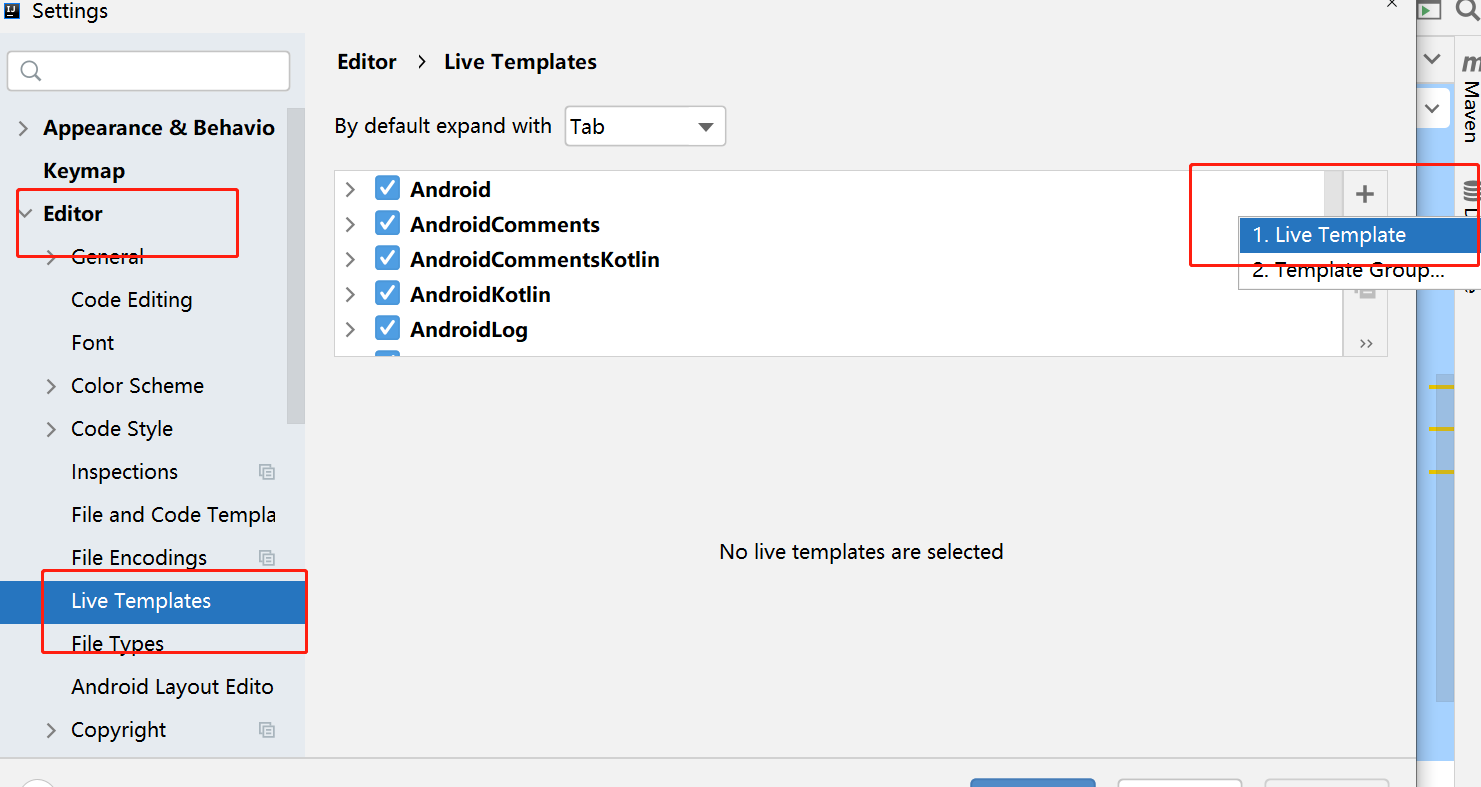
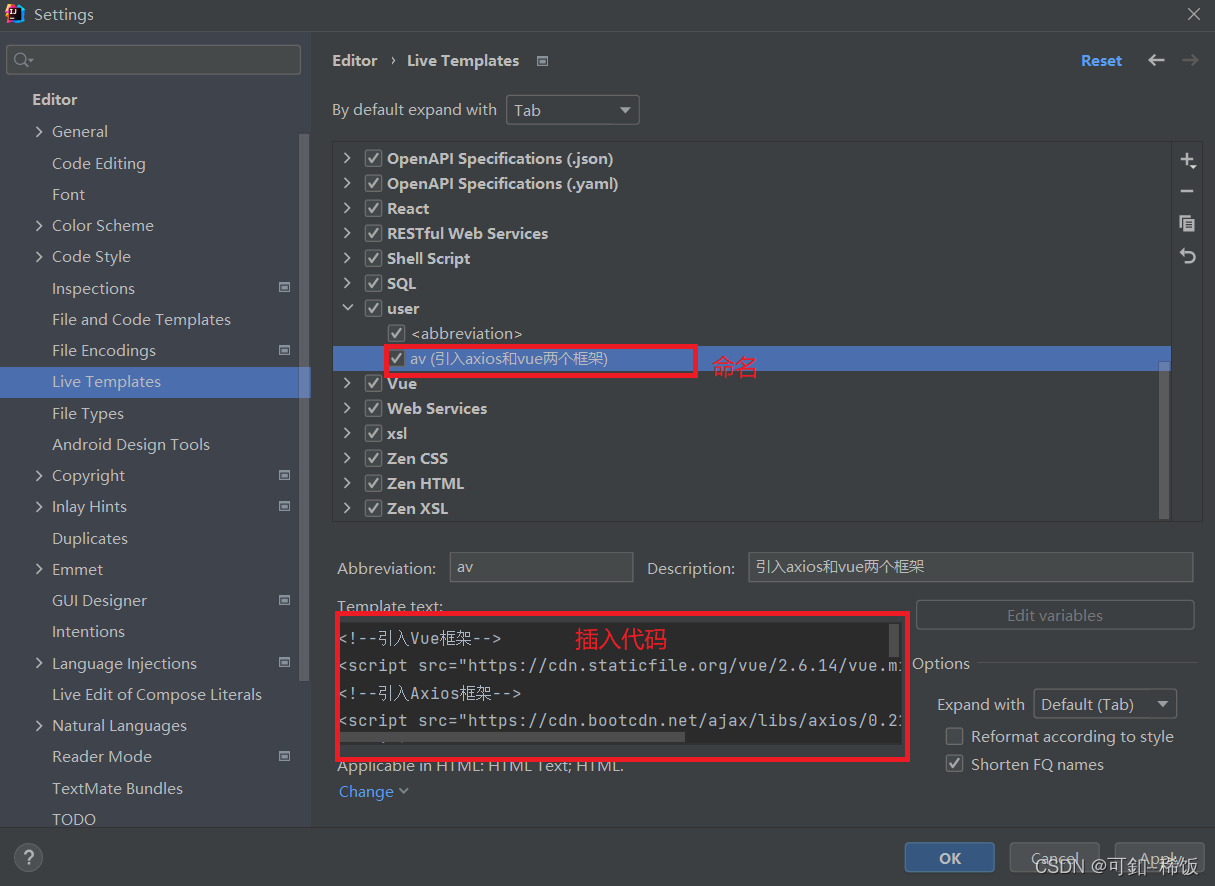
IDEA自定义模板代码


插入代码:
可以根据自已平时常用的代码进行自定义
<!--引入Axios框架-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<!--引入Vue框架-->
<script src="https://cdn.staticfile.org/vue/2.6.14/vue.min.js"></script>
<!--引入Axios框架-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<script>
let v = new Vue({
el:"body>div",
data:{
},
methods:{
}
})
</script>




















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








