1、新建一个文件夹用来作为本地仓库

2、在vscode中打开
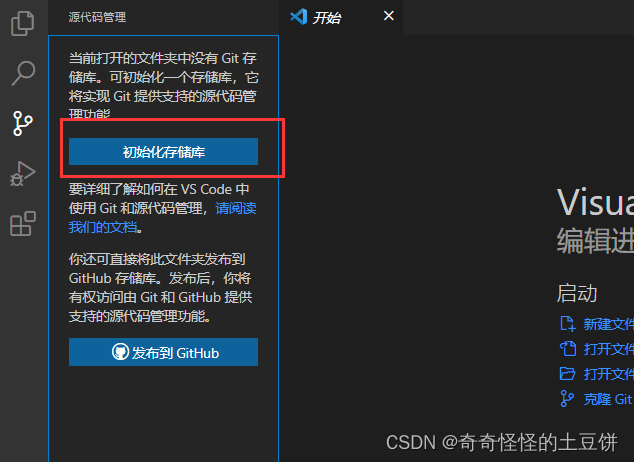
使用源代码管理,配置本地仓库

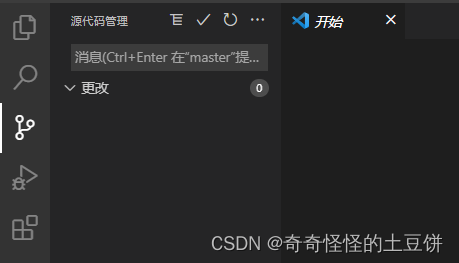
配置好后界面如下:

添加远程仓库
首先在gitee中把地址粘过来

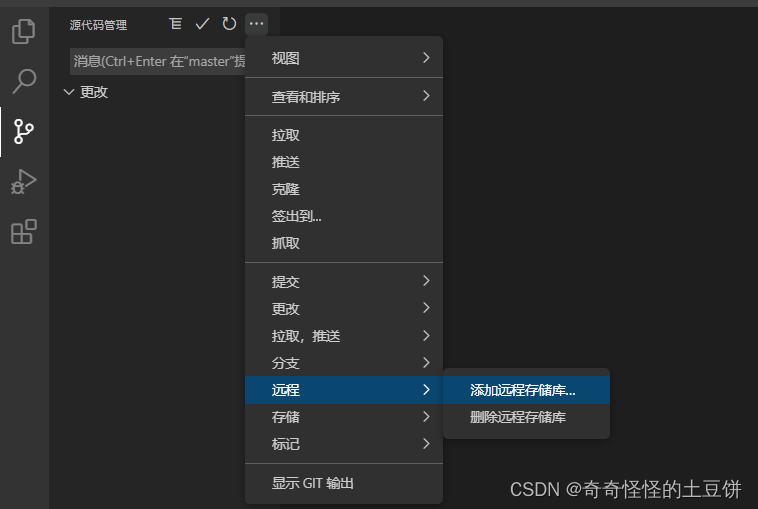
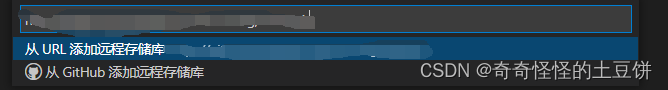
在vscode中添加远程仓库


给它取个名字,我已经取过了,按enter就好

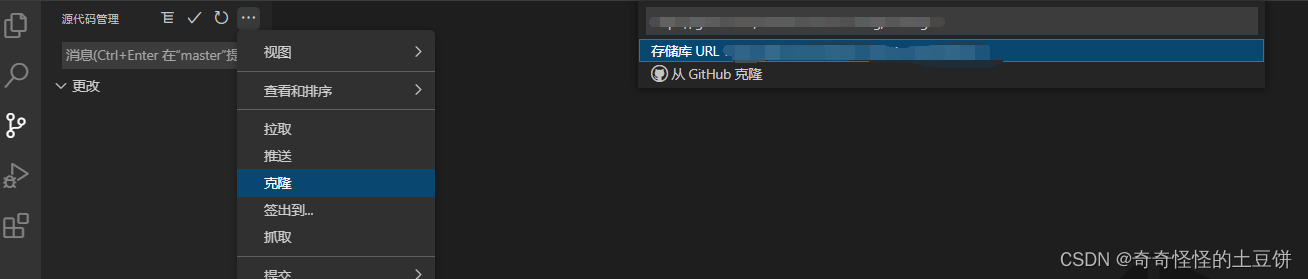
克隆远程仓库的内容

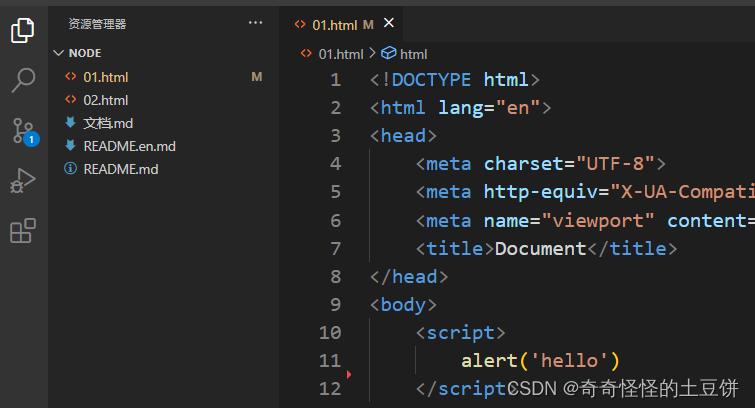
接着就可以修改内容了

我修改了01.html中的内容,可以看见01.html文件变了颜色,说明发生了改动
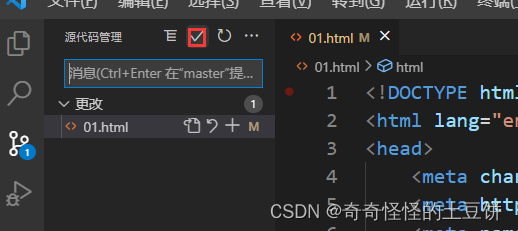
接着回到 源代码管理,勾选对勾,把内容提交本地仓库。

或者可以通过提交,也可以提交到本地仓库

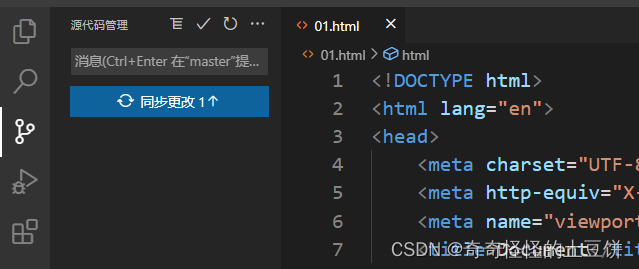
提交后,如图所示:

点击同步更改可以提交到线上仓库
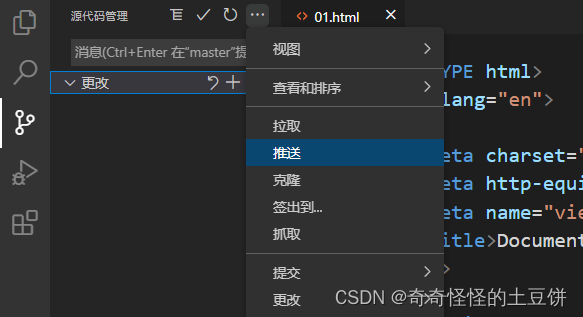
或者先点击“拉取” ,然后在进行“推送”就可以完成提交到线上仓库


注意:一定要先拉取在进行推送 ,否则会把线上仓库的内容全部覆盖掉,之前的文件会全部消失。
在工作中打开vscode的一件事情一定是先拉取,再进行别的操作,避免文件被覆盖。







 本文介绍了如何在VSCode中设置本地仓库,添加远程仓库,以及如何通过git进行文件修改、提交和与线上仓库的同步操作,强调了先拉取再推送的重要性以防止数据丢失。
本文介绍了如何在VSCode中设置本地仓库,添加远程仓库,以及如何通过git进行文件修改、提交和与线上仓库的同步操作,强调了先拉取再推送的重要性以防止数据丢失。














 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








