<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除对象属性</title>
</head>
<body>
<script>
/*
delete 关键字 删除某个对象的属性, 返回值是布尔类型, true删除成功,false删除失败(不可以删除)
规则:
1.隐式全局变量可以删除, 显式全局变量(window对象的属性)不可以删除,
2.内置对象的内置属性不能被删除, 用户自定义的属性可以被删除
3.当删除数组元素的时候, 长度不会变,原索引位置的值变为 undefined
4.对象从原型继承来的属性不能删除, 但可以在原型那里直接删除.
*/
var obj = {
name: "小明",
age: 20
}
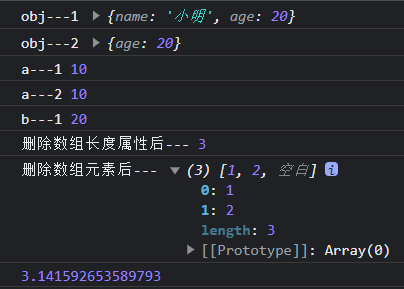
console.log('obj---1', obj);
delete obj.name; // true
console.log('obj---2', obj);
var a = 10; // window.a
console.log('a---1', a);
delete a; // false
console.log('a---2', a);
b = 20;
console.log('b---1', b);
delete b; // true
// console.log('b---2', b); // b is not defined
var c = [1, 2, 3];
delete c.length;
console.log('删除数组长度属性后---', c.length);
delete c[2]; // true
console.log('删除数组元素后---', c); //[1, 2, undefined]
// var π = Math.PI; // 小明
delete Math.PI; // false
console.log(Math.PI);
</script>
</body>
</html>上述运行结果:
























 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










