<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- ul>li{我是li$}*10 -->
<ul>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
<li>我是li6</li>
<li>我是li7</li>
<li>我是li8</li>
<li>我是li9</li>
<li>我是li10</li>
</ul>
<!-- 1.需要引入外部的jQuery文件 -->
<script type="text/javascript" src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function () {
var lis = $("li");
for (var i = 0; i < lis.length; i++) {
if (i % 2 == 0) {
// 在 jq 中,eq() 是一个过滤器函数,用于选择匹配索引的元素。它将返回与指定索引相对应的元素。
lis.eq(i).css("background-color", "#ccc");
} else {
lis.eq(i).css("background-color", "#fff");
}
}
})
</script>
</body>
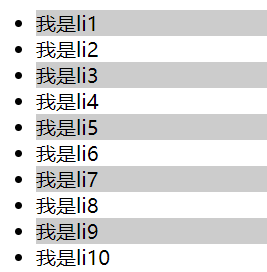
</html>上述运行结果:























 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










