在SVG中,<polygon>标签用于绘制多边形。<polygon>标签定义了一个由直线连接的点序列,其中最后一个点自动连接到第一个点,以创建封闭的图形。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>多边形</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body onclick="getPoints(event)">
<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg" version="1.1">
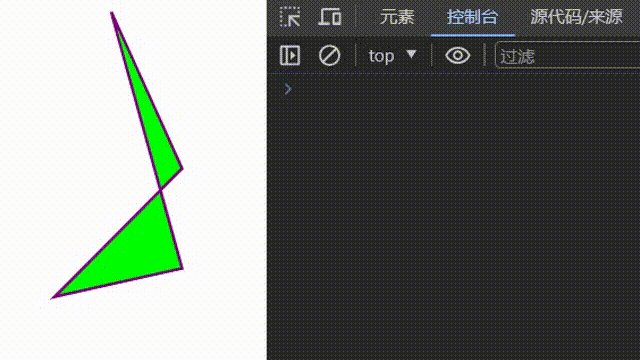
<polygon
points="200,10 250,190 160,210 250,120"
style="fill: lime; stroke: purple; stroke-width: 2;"
/>
</svg>
<script type="text/javascript">
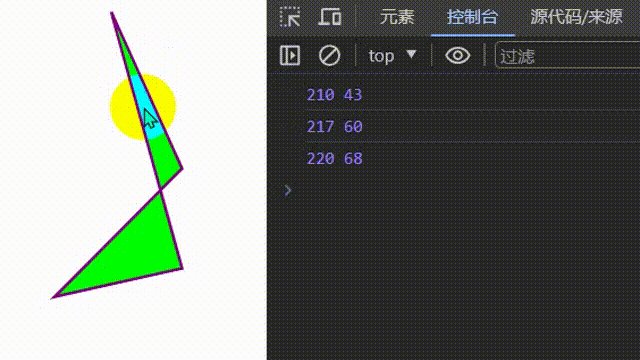
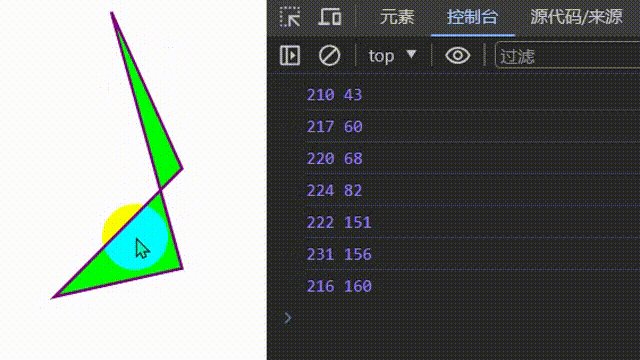
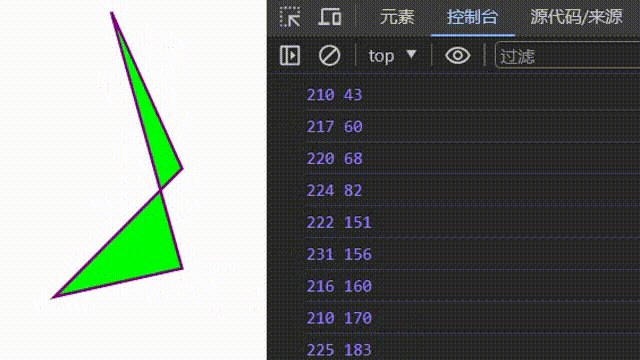
function getPoints(event) {
console.log(event.clientX, event.clientY);
}
</script>
</body>
</html> 上述运行结果:























 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










