<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>更改拖拽元素样式</title>
<style type="text/css">
.content {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="content" draggable="true"></div>
<script type="text/javascript">
var content = document.querySelector('.content');
var img = document.createElement('img');
img.src = '../03_音视频/media/01.jpg';
content.ondragstart = function() {
// 第二个参数: xOffset 相对于图片的横向偏移量
// 第三个参数: YOffset 相对于图片的纵向偏移量
event.dataTransfer.setDragImage(img, 50, 50);
}
</script>
</body>
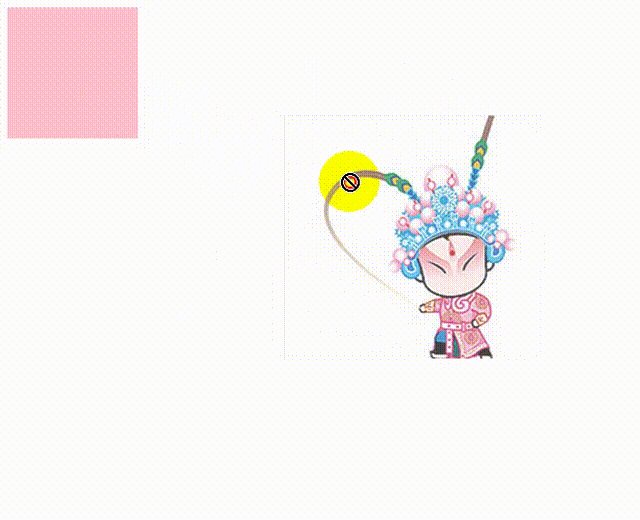
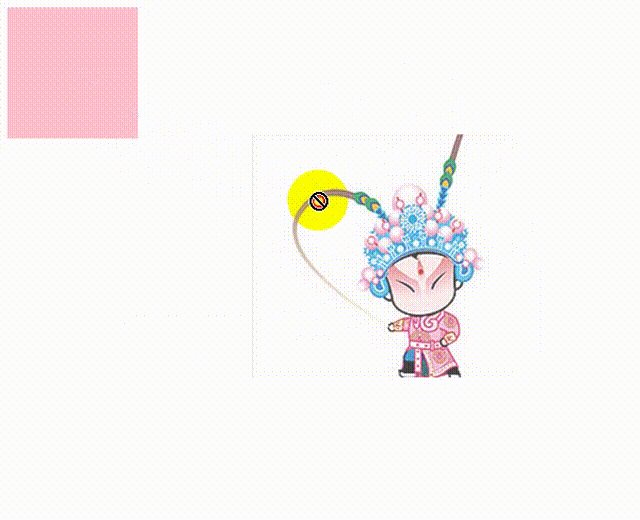
</html>上述运行结果:









 本文介绍了如何在HTML中利用JavaScript为可拖动元素('content')设置拖拽样式,通过`ondragstart`事件和`dataTransfer.setDragImage()`方法,实现拖拽时显示自定义图片。
本文介绍了如何在HTML中利用JavaScript为可拖动元素('content')设置拖拽样式,通过`ondragstart`事件和`dataTransfer.setDragImage()`方法,实现拖拽时显示自定义图片。















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










