Struts2标签库常用标签
基本概述
对于一个MVC框架而言,重点是实现两部分:业务逻辑控制器部分和视图页面部分。Struts2作为一个优秀的MVC框架,也把重点放在了这两部分上。控制器主要由Action来提供支持,而视图则是由大量的标签来提供支持。
在JavaWeb中,Struts2标签库是一个比较完善,而且功能强大的标签库,它将所有标签都统一到一个标签库中,从而简化了标签的使用,它还提供主题和模板的支持,极大地简化了视图页面代码的编写,同时它还提供对ajax的支持,大大的丰富了视图的表现效果。与JSTL(JSP Standard Library,JSP 标准标签库)相比,Struts2标签库更加易用和强大。
PS:使用标签,需要引入Struts2核心jar包,在jsp头部,加入<%@ taglib uri="/struts-tags" prefix="s" %>
Struts2的模板和主题
Struts2的UI标签都是基于模板和主题的。所谓模板,就是一些代码,Struts2标签使用这些代码渲染生成相应的HTML代码。模板是一个UI标签的外在表现形式,并且每个标签都会有自己对应的模板。如果为所有的UI标签提供样式和视觉效果相似的模板, 那么这一系列的模板就形成了一个主题。
Struts2 默认提供了4 种主题,分别为 simple、xhtml、css_xhtml和Ajax。
- simple主题:这是最简单的主题,使用该主题时,每个UI标签只生成最基本的HTML元素,没有任何附加功能。
- xhtml主题:这是Struts2的默认主题,它对simple主题进行了扩展,提供了布局功能、Label显示名称、以及与验证框架和 国际化框架的集成。
- css_xhtml:该主题是xhtml的扩展,在对xhtml的基础之上添加对CSS的支持和控制。
- Ajax:继承自对xhtml,提供 Ajax支持。
这4种内建主题中,xhtml为默认主题,但xhtml有一定的局限性。因为它使用表格进行布局,并且只支持每一行放一个表单项,这样一来,一旦遇到复杂的页面布局,xhtml就难以胜任了。此时,就需要改变Struts2的默认主题。
通常,通过设置常量struts.ui.theme,来改变默认主题,具体做法是在struts.xml或者struts.properties文件中增加相应的配置。比如想要设置使用simple的主题,那么需要在struts.xml中增加如下配置:
<constant name="struts.ui.theme" value="simple"/>
或者在struts.properties文件中增加如下配置:
struts.ui.theme=simple
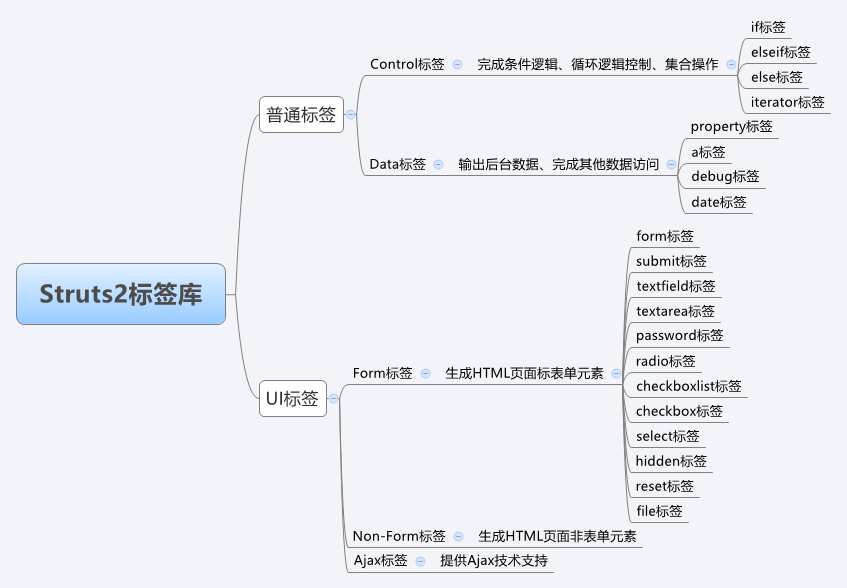
Struts2标签库的分类

控制标签
if-elseif-else
<%--1、if elseif else的使用 --%>
<% //存入请求域中一个学生的成绩
request.setAttribute("score", 89);
%>
<!-- 判断学生成绩,输出成绩所对应的ABCD -->
<s:if test="#request.score>90">
优秀
</s:if>
<s:elseif test="#request.score>80">
良好
</s:elseif>
<s:else>
一般
</s:else>
iterator
<s:iterator value="customers">
<%--s:iterator是struts2的一个迭代标签,它的value属性取值是一个OGNL表达式
var属性:它的取值就是一个普通的字符串.
用了var:把每次遍历的对象作为value,把var的值作为key,存入ContextMap中
没用var:把每次遍历的对象压入栈顶,再下次遍历之前弹栈(从栈顶移走)。
begin:开始遍历的索引
end:遍历的结束索引
step:遍历的步长。
status:计数器对象
count 已经遍历的集合元素个数
index 当前遍历元素的索引值
odd 是否奇数行
even 是否偶数行
first 是否第一行
last 是否最后一行
--%>
<TR style="FONT-WEIGHT: normal; FONT-STYLE: normal; BACKGROUND-COLOR: white; TEXT-DECORATION: none">
<TD><s:property value="custName"/></TD>
<TD><s:property value="custLevel"/></TD>
<TD><s:property value="custSource"/></TD>
<TD><s:property value="custIndustry"/</TD>
<TD><s:property value="custAddress"/></TD>
<TD><s:property value="custPhone"/></TD>
</TR>
</s:iterator>
数据标签
property
- id:可选属性,指定该元素的标识。
- default:可选属性,如果要输出的属性值为null,则显示default属性的指定值。
- escape:可选属性,指定是否忽略HTML代码。
- value:可选属性,指定需要输出的属性值,如果没有指定该属性,则默认输出ValueStack栈顶的值
<%-- 输出值栈中的值 --%>
<s:property value="custName"/>
a
<%--使用struts2的超链接标签发送请求:
<s:a>连接内容</s:a>
属性:
href:指定url路径
action:请求的动作名称(类名)
namespace:动作名称所在的名称空间
id:指定id
method:指定Action调用方法
--%>
<s:a action="addUIUser" namespace="/user">添加用户</s:a>
<s:a action="editUIUser" namespace="/user"> 编辑用户
<s:param name="userid" value="%{'1'}"></s:param>
</s:a>
<a href="${pageContext.request.contextPath}/user/editUIUser.action?userid=1">原始超链接标签-编辑用户</a>
debug
debug标签用于调试Struts2,使用它会在页面中生成一个debug标签,点击后会显示服务器各种对象信息,包括值栈、ContextMap等。
<s:debug/>
date
<%--s:date标签的使用:
它是用于格式化输出日期
name属性:取值是一个ognl表达式,表示要格式化的日期对象
format属性:指定格式
var属性:取值是一个普通的字符串。
把格式化好的日期字符串作为value,把var的取值作为key。存入contextMap中
--%>
<% request.setAttribute("myDate",new Date());
/* SimpleDateFormat format = new SimpleDateFormat("yyyy年MM月dd日");
String date = format.format(new Date());
out.println(date); */
%>
${requestScope.myDate}<br/>
<s:property value="#request.myDate"/>
<s:date name="#request.myDate" format="yyyy年MM月dd日" var="sdate"/>
<br>
格式化后的日期:<s:property value="#sdate"/>
<br/>
${sdate}
url
<%-- url标签
作用:用于存放一个路径
属性:
action:动作名称
namespace:名称空间
var:取值是一个普通字符串。他会把action和namespace组成一个url作为value,把var的取值作为一个key,存入contextMap中
--%>
<s:url action="addUIUser" namespace="/user" var="myurl"/>
<a href="<s:property value='#myurl'/>">添加用户——url</a>
表单标签
表单标签的通用属性
|
属性名
|
主题
|
数据类型
|
说明
|
|
title
|
simple
|
String
|
设置表单元素的title属性
|
|
disabled
|
simple
|
String
|
设置表单元素是否可用
|
|
label
|
xhtml
|
String
|
设置表单元素的label属性
|
|
labelPosition
|
xhtml
|
String
|
设置label元素的显示位置,可选值 : top 和 left(默认)
|
|
name
|
simple
|
String
|
设置表单元素的name属性,与Action中的属性名对应
|
|
value
|
simple
|
String
|
设置表单元素的值
|
|
cssClass
|
simple
|
String
|
设置表单元素的class
|
|
cssStyle
|
simple
|
String
|
设置表单元素的style属性
|
|
required
|
xhtml
|
Boolean
|
设置表单元素为必填项
|
|
requiredpositon
|
xhtml
|
String
|
设置必填标记(默认为*)相对于label元素的位置,可选值:left 和right(默认)
|
|
tabindex
|
simple
|
String
|
设置表单元素的tabindex属性
|
<form>标签的常用属性及描述
|
属性名
|
是否必填
|
类型
|
说明
|
|
action
|
否
|
String
|
指定提交时对应的action,不需要action后缀
|
|
enctype
|
否
|
String
|
HTML表单enctype属性
|
|
method
|
否
|
String
|
HTML表单method属性
|
|
namespace
|
否
|
String
|
所提交action的命名空间
|
<s:submit>标签的常用属性
|
属性名
|
是否必填
|
类型
|
说明
|
|
action
|
否
|
String
|
指定提交时对应的action
|
|
method
|
否
|
String
|
指定action中调用的方法
|
<s:password>标签的常用属性说明
|
属性名
|
说明
|
|
Name
|
用于指定密码输入框的名称
|
|
Size
|
用于指定密码输入框的显示宽度,以字符数为单位
|
|
MaxLength
|
用于限定密码输入框的最大输入字符串个数
|
|
showPassword
|
是否显示初始值,即使显示也仍为密文显示,用掩码代替
|
<s:radio>标签的属性及说明
|
属性名
|
是否必填
|
类型
|
说明
|
|
List
|
是
|
Cellection、Map、Enmumeration、Iterator,array
|
用于生成单选框中的集合
|
|
listKey
|
否
|
String
|
指定集合对象中的哪个属性作为选项的value
|
|
listValue
|
否
|
String
|
指定集合对象中的哪个属性作为选项的内容
|
<s:checkboxlist>标签的常用属性及说明
|
属性名
|
是否必填
|
类型
|
说明
|
|
name
|
否
|
String
|
指定该元素的name
|
|
list
|
是
|
Cellection、Map、Enmumeration、Iterator,array
|
用于生成多选框的集合
|
|
listKey
|
否
|
String
|
生成checkbox的value属性
|
|
listValue
|
否
|
String
|
生成checkbox后面显示的文字
|
select标签的常用属性及说明
|
属性名
|
是否必填
|
类型
|
说明
|
|
list
|
是
|
Cellection、Map、Enmumeration、Iterator,array
|
用于生成下拉框的集合
|
|
listKey
|
否
|
String
|
生成选项的value属性
|
|
listValue
|
否
|
Strmg
|
生成选项的显示文字
|
|
headerKey
|
否
|
String
|
在所有的选项前再加额外的一个选项作为其标题的value值
|
|
headerValue
|
否
|
String
|
显示在页面中header选项的内容
|
|
Multiple
|
否
|
Boolean
|
指定是否多选,默认为 false
|
|
emptyOption
|
否
|
Boolean
|
是否在标题和真实的选项之间加一个空选项
|
|
size
|
否
|
Int
|
下拉框的高度,即最多可以同时显示多少个选项
|
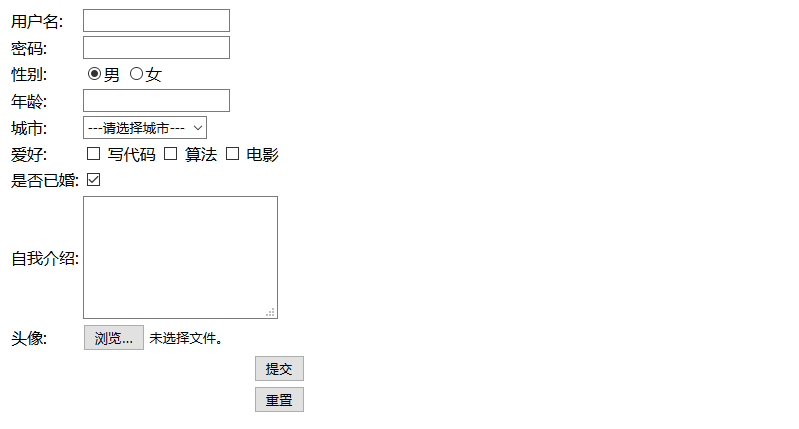
案例
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册界面</title>
</head>
<body>
<s:form action="register" namespace="">
<s:textfield name="username" label="用户名" key="Switch"/>
<s:password name="password" label="密码"/>
<s:radio name="gender" list="#{'0':'男','1':'女'}" label="性别" value="0" />
<s:textfield name="age" label="年龄"/>
<s:select name="city" list="#{'bj':'北京','sh':'上海','gz':'广州','sz':'深圳'}" label="城市" headerKey="-1" headerValue="---请选择城市---" emptyOption="true"/>
<s:checkboxlist name="hibbies" list="#{'code':'写代码','algorithm':'算法','movie':'电影'}" label="爱好"/>
<s:checkbox name="married" label="是否已婚" value="true" labelposition="left"/>
<s:textarea name="description" label="自我介绍" rows="5" cols="20"/>
<s:file name="phone" label="头像"/>
<s:submit value="提交"/>
<s:reset value="重置"/>
</s:form>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








