1。简单介绍与说明
简介:UICollectionView提供了一种自定义布局展示试图内容的方式。
说明:涉及到的必须的基本类型与基本代理类型有UICollectionView/UICollectionViewCell/UICollectionViewLayout/UICollectionViewLayoutAttributes/
UICollectionViewDelegate,一般情况下有上述几个就可以了。
UICollectionViewCell显示的单元格,UICollectionView是容纳单元格的容器,UICollectionViewLayout定义布局,UICollectionViewLayoutAttributes单
定义单个cell的布局与显示相关属性。
2.使用方法:
a.创建UICollectionView,设置dataSource,并在dataSource里面实现必要的方法(类似UITableView的)。
b.创建cell:datasource中创建cell,在datasource方法中,这里与UITableview不同,只要在controllerload的时候调用registerClass:forCellWithReuseIdentifier:或者类似的方法设置cell的类型,然后就能在dataSource必须的方法实现collectionView:cellForItemAtIndexPath:中使用dequeueReusableCellWithReuseIdentifier:forIndexPath:方法就能获取到一个已经创建好的cell,在这里对其进行一些必要的设置就行。
c.设置layout:调用UICollectionView的setCollectionViewLayout:方法设置对应的layout。
d.实现layout:UICollectionViewLayout是一个抽象类,你可以使用系统已经提供的UICollectionViewFlowLayout,也可以自己定义一个。(初学者可以直接使用UICollectionViewFlowLayout作为第一次练习,然后自己实现一个layout来明白其中原理)
UICollectionView的简单使用:先添加一个资源文件夹(资源可以自己网上找找自己喜欢的,这里包括8张图片和一个events.plist文件)。
添加完资源文件夹后,打开Main.storyboard,按Delete删除ViewController视图控制器。然后拖曳一个Collection View Controller到设计界面。然后选择场景中的
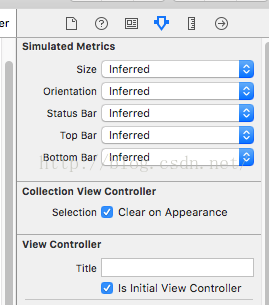
Collection View Controller,选择右边的属性检查器,选中View Controller->Is Initial View Controller复选框,如下图
为了能够使得ViewController成为集合视图控制器,则需要将VewController的父类由UIViewController改为UICollectioViewController,相关代码如下:
//ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController :UICollectionViewController
@end
此时代码中的View








 本文介绍了如何在iOS中使用UICollectionView。首先,通过设置View Controller为初始视图控制器,并将其父类更改为UICollectionViewController。接着,关联CollectionView Cell与自定义的Cell类,并配置单元格的标识和大小。然后,添加UIImageView和UILabel到单元格中,并定义对应的IBOutlet。在ViewController中,创建一个数组用于存储数据,并在viewDidLoad中加载数据。最后,实现了UICollectionViewDataSource和UICollectionViewDelegate方法,以展示和响应用户选择单元格的事件。
本文介绍了如何在iOS中使用UICollectionView。首先,通过设置View Controller为初始视图控制器,并将其父类更改为UICollectionViewController。接着,关联CollectionView Cell与自定义的Cell类,并配置单元格的标识和大小。然后,添加UIImageView和UILabel到单元格中,并定义对应的IBOutlet。在ViewController中,创建一个数组用于存储数据,并在viewDidLoad中加载数据。最后,实现了UICollectionViewDataSource和UICollectionViewDelegate方法,以展示和响应用户选择单元格的事件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4582
4582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








