1.需求
在日常开发中,我们经常会遇到上传或者下载文件的需求,以下载为例:
如果后台文件是现成的,浏览器就会在底部出现下载的过程,如果点击下载后,有些业务是需要去打包,然后再下载文件的话,第一时间由于下载接口没有返回,前端没有触发下载的动作,浏览器就不会显示出来,这时前端需要在页面上显示下载进度。
2.方案
1)调用后台websoket接口,会返回下载的文件大小和文件总大小,进度就很好计算;
2)如果全部有前端完成,我们则可以使用axios的自带api完成;
3.axios-onDownloadProgress
这个方法完成交由http发送请求,自己计算大小:
onDownloadProgress: async (progress: any) => {
console.log('返回一个对象')
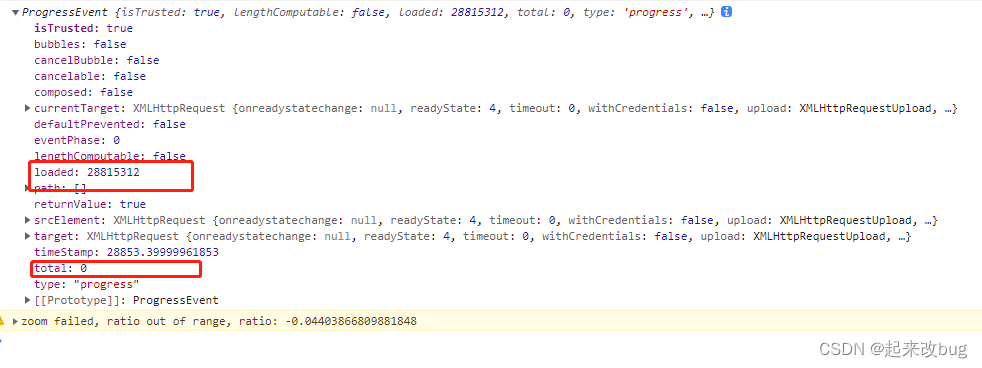
}这个对象里面一般会返回一个ProgressEvent对象如下

loaded / total就可以计算进度了;
4. 特殊情况
正如你看到的total为0了,这个一般情况,你需要和后台确认,由后台修改,由于一些原因,后台没法返回,但是会在请求头中返回一个content-range属性,那么我们改怎么处理拿到total呢?
首先,我确定了在执行onDownloadProgress方法的时候,没法拿到total了,那么我们就只能再使用fetch接口掉一次下载接口了,但是,下载接口掉了的话,我们不能去下载两次,那么有没有手动终止请求的呢,还真有:
声明一个终止的信息对象,fetch可以带一个信号AbortSignal
const controller = new AbortController();
const { signal } = controller;
fetch(url, { signal }).then((res: any) => {
const size = res.headers.get('content-range');
console.log('去获取文件总size')
})然后在真正要执行下载的地方使用下面API主动终止就好。
controller.abort(); //主动终止fetch请求这样我们就实现了前端的进度条,由于业务不同处理方式肯定不一样,作为参考即可。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








