easyui是目前比较流行的一个前端UI框架,界面风格适用于后台管理系统的开发,由于其入门门槛低,使用起来简单方便,一直受到大部分前端新人的欢迎,本篇文章解决一个easyui使用过程中比较常见的bug——重复图标问题。
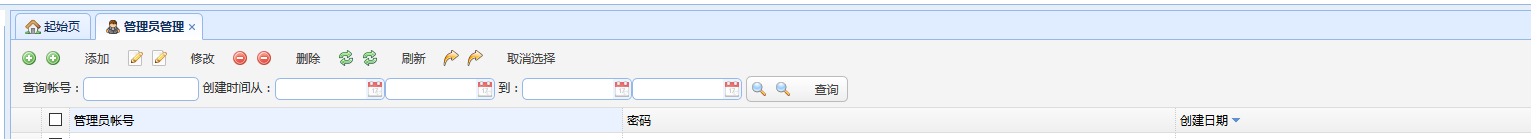
废话不多说,上示例图:
产生这种问题的原因是由于easyui和jquery脚本被重复导入,这种问题常见在tabs标签中,由于每个tab承载的内容是在整个父容器的环境中,因此tab在加载内容时,会调用父容器环境中引用的js脚本进行dom渲染,从而产生easyui风格的组件。但是,如果我们在tab中重复定义了easyui和jquery的导入,那么就会执行两次dom的渲染,icon图标在渲染时是以append的形式添加在兄弟节点之后的,因而会产生两个重复的图标。解决办法:仔细检查代码中导入easyui的部分,查看是否出现重复导入的情况。
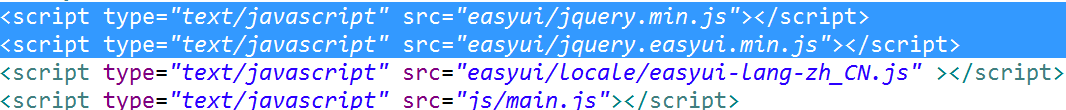
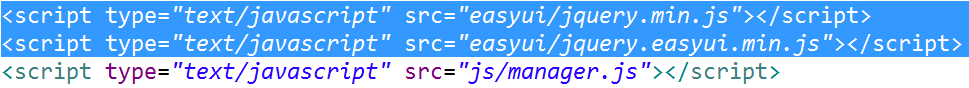
小编果断的去检查代码发现,在tab承载的页面中确实又导入了一遍jquery和easyui文件:
主页main.html(包含tabs元素):
子页面manager.html(tab承载的内容页面):
本篇内容希望能对使用easyui的新人有帮助,谢谢。



























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








