小程序的加速计的接口
wx.onAccelerometerChange(function callback)
监听加速度数据事件。频率根据 wx.startAccelerometer() 的 interval 参数, 接口调用后会自动开始监听。
参数
function callback
加速度数据事件的回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| x | number | X 轴 |
| y | number | Y 轴 |
| z | number | Z 轴 |
通过以上API我们可以得到下面一段代码,这块可以放到小程序onLoad中回调中
wx.onAccelerometerChange(function (res) {
const { x,y,z} = res;
})
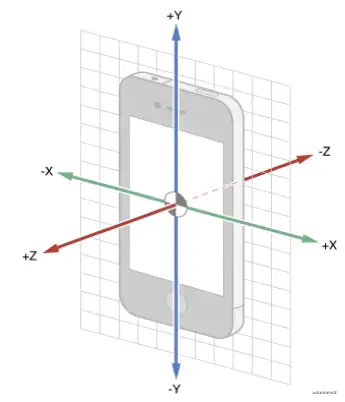
手机的xyz轴
那么 x y z,分别代表 x轴 Y轴 z轴 哪在手机上上如何展示呢

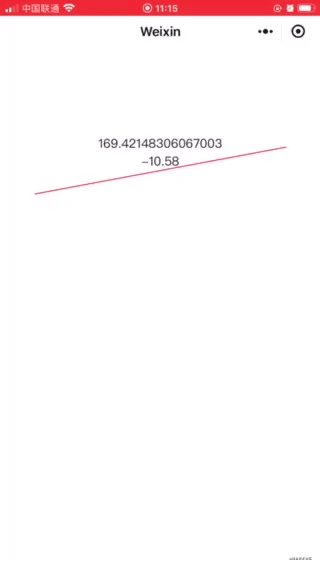
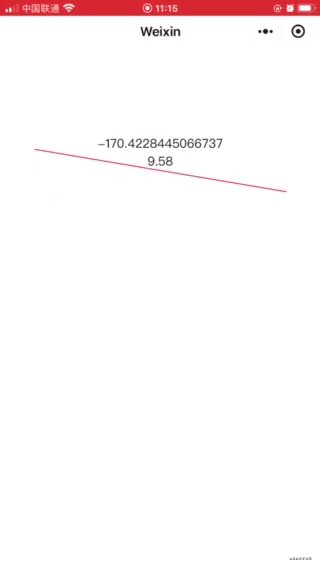
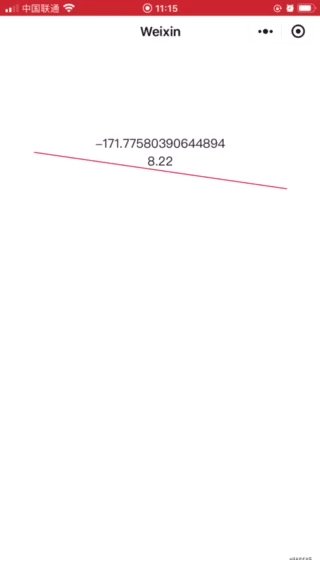
从上图我们可以看到手机的坐标,那么假如我们有一条线为水平在手机中显示

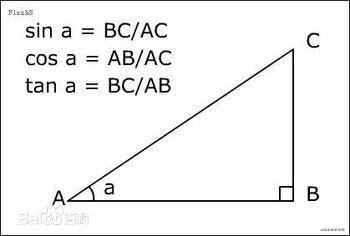
数学知识
如上图,这样我们只要计算x与y的夹角就可以了,接下来怎么计算呢,我们用到两个数学知识
1. Math.atan2()

** Math.atan2()接受两个参数x和y,方法如下:**
-
angel=Math.atan2(y,x)
-
x 指定点的 x 坐标的数字。
-
y 指定点的 y 坐标的数字。
-
计算出来的结果angel是一个弧度值,也可以表示相对直角三角形对角的角,其中 x 是临边边长,而 y 是对边边长。
**2. 角度=弧度*180/Math.PI

清楚了上面两个知识那么我代码继续写
wx.onAccelerometerChange(function (res) {
const { x,y,z} = res;
//根据公式计算出角度
const rotateXY = Math.atan2(x,y) * 180 / Math.PI;
// 这里角度就可以赋值到data上,视图层就可以调这个角度了
this.setData({
rotateXY: rotateXY
})
})
下面是wxml中的内容
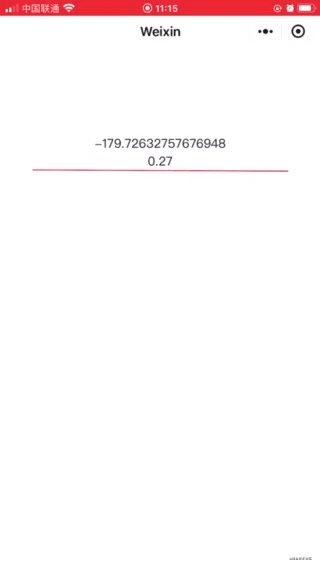
<view style="width:600rpx; height:2rpx;background:red;transform:rotate({{rotateXY}}deg)">
扫码体验
好了,整体就结束了 底部再添加上camera 就可以通过摄像头,来测量物体是否水平, 以下图片可以扫码体验






















 1521
1521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








