前言
前断时间在学习nodejs,自己闲来无事,在网上搜索了一些资料自己搭建了一个属于自己的web聊天室项目。现在把自己的开发过程和心得和大家分享,希望其中涉及到的一些知识对你有用。
项目开源地址:https://github.com/yunchen132/node-websocket-Chatroom
开发工具准备
安装nodejs,你可以在nodejs官网下载安装适合自己操作系统的版本。#nodejs官网
使用npm安装开发环境依赖。在这里我使用了express,socket.io模块。
功能介绍
- 支持图片发送
- 支持表情发送
- 支持键盘回车发送信息
- 支持在线用户统计和用户列表:
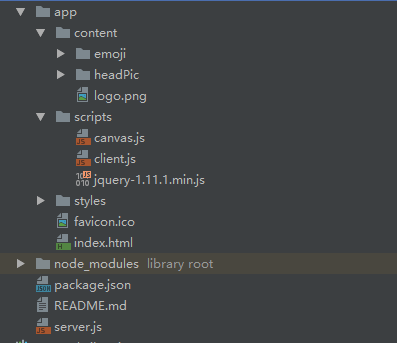
我的目录结构

server.js代码:
var express = require('express'), app = express(), server = require('http').createServer(app), io = require('socket.io').listen(server), users = []; app.use('/', express.static(__dirname + '/app')); server.listen(process.env.PORT || 3000); io.sockets.on('connection', function(socket) { //创建用户链接 socket.on('login', function(user) { console.log(user); if (isHave(user)) { socket.emit('nickExisted'); } else { var address=socket.handshake.address.address+":"+socket.handshake.address.port; user.address=address; socket.userIndex = users.length; socket.user = user; users.push(user); socket.emit('loginSuccess'); io.sockets.emit('system', user,users, users.length, 'login'); }; }); //用户注销链接 socket.on('disconnect', function() { if (socket.user != null) { users.splice(socket.userIndex, 1); socket.broadcast.emit('system', socket.user,users,users.length, 'logout'); } }); //新建消息 socket.on('postMsg', function(msg, color) { socket.broadcast.emit('newMsg', socket.user, msg, color); }); //新建图片信息 socket.on('img', function(imgData, color) { socket.broadcast.emit('newImg', socket.user, imgData, color); }); //判断用户名是否存在 function isHave(user) { var flag=false; for(var i=0;i<users.length;i++){ if(users[i].nickName==user.nickName){ flag=true; break; } } return flag; } });index.html代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="author" content="cleverqin"> <meta name="description" content="Chat聊天室,使用nodejs和websocket构建的网页聊天室"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Chat聊天室</title> <link rel="stylesheet" href="styles/main.css"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> </head> <body> <div class='chat-box'> <div class='user-box'> <div class='tag'>在线用户:</div> <ul id='online-list'></ul> </div> <div class="wrapper"> <div class="banner"> <div class='chat-title'>欢迎进入Chat聊天室</div> <span id="status"></span> </div> <div id="historyMsg"></div> <div class="controls" > <div class="items"> <input id="colorStyle" type="color" placeHolder='#000' title="font color" /> <input id="emoji" type="button" value="表情" title="emoji" /> <label for="sendImage" class="imageLable"> <input type="button" value="图片" /> <input id="sendImage" type="file" value=""/> </label> <input id="clearBtn" type="button" value="清除聊天记录" title="clear screen" /> </div> <textarea id="messageInput" placeHolder="请输入消息....."></textarea> <input id="sendBtn" type="button" value="发送"> <div id="emojiWrapper"> </div> </div> </div> </div> <div id="loginWrapper"> <p id="info">链接服务器...</p> <div id="nickWrapper" > <div class='login-form'> <div class='form-group'> <label>选择头像:</label> <div class="select-pic-box form-control"> <ul class="img-list"> <li class="checked"><img src="content/headPic/1.jpg"></li> <li><img src="content/headPic/2.jpg"></li> <li><img src="content/headPic/3.jpg"></li> <li><img src="content/headPic/4.jpg"></li> <li><img src="content/headPic/5.jpg"></li> <li><img src="content/headPic/6.jpg"></li> <li><img src="content/headPic/7.jpg"></li> <li><img src="content/headPic/8.jpg"></li> <li><img src="content/headPic/9.jpg"></li> <li><img src="content/headPic/10.jpg"></li> </ul> </div> </div> <div class='form-group'> <label>填写昵称:</label> <div class='form-control'><input type="text" placeHolder="请输入你的昵称" id="nicknameInput" /></div> </div> <div class="form-group btn-box"><input type="button" value="确定" id="loginBtn" /></div> </div> </div> </div> <script src="scripts/jquery-1.11.1.min.js"></script> <script src="/socket.io/socket.io.js"></script> <script src="scripts/canvas.js"></script> <script src="scripts/client.js"></script> </body> </html>client.js代码
window.onload = function() { var hichat = new MyChat(); hichat.init(); }; var MyChat = function() { this.socket = null; }; MyChat.prototype = { init: function() { var that = this; var _pic=document.body.querySelectorAll("#nickWrapper .img-list li.checked img")[0].src; var curUser={ nickName:"我", pic:_pic, address:"" } this.socket = io.connect(); this.socket.on('connect', function() { document.getElementById('info').textContent = '请输入一个昵称:'; document.getElementById('nickWrapper').style.display = 'block'; document.getElementById('nicknameInput').focus(); }); this.socket.on('nickExisted', function() { document.getElementById('info').textContent = '该昵称已被使用,请选用其他昵称'; }); this.socket.on('loginSuccess', function() { document.title = 'Chat聊天室 | ' + document.getElementById('nicknameInput').value; document.getElementById('loginWrapper').style.display = 'none'; document.getElementById('messageInput').focus(); curUser.nickName="我"; }); this.socket.on('error', function(err) { if (document.getElementById('loginWrapper').style.display == 'none') { document.getElementById('status').textContent = '链接失败!'; } else { document.getElementById('info').textContent = '链接失败!'; } }); this.socket.on('system', function(user,users, userCount, type) { var msg = user.nickName + (type == 'login' ? ' 加入聊天室' : ' 离开聊天室'); that._displayMsg(user, msg, 'red','sys'); document.getElementById('status').innerHTML = "当前在线用户:<span class='num-tag'>"+userCount+"</span>人"; var listDiv=document.getElementById("online-list"); var str=""; for (var i=0;i<users.length;i++){ str+="<li class='user-span' title='"+users[i].nickName+"'><img src='"+users[i].pic+"'><div>"+users[i].nickName+"</div></li>"; } listDiv.innerHTML=str; }); this.socket.on('newMsg', function(user, msg, color) { that._displayMsg(user, msg, color,"msg"); }); this.socket.on('newImg', function(user, img, color) { that._displayMsg(user,img,color,"img"); }); document.getElementById('loginBtn').addEventListener('click', function() { var nickName = document.getElementById('nicknameInput').value; var pic=document.body.querySelectorAll("#nickWrapper .img-list li.checked img")[0].src; if (nickName.trim().length != 0&&nickName.trim()!="我") { curUser={ nickName:nickName, pic:pic } that.socket.emit('login', curUser); } else { document.getElementById('nicknameInput').focus(); document.getElementById('info').textContent = '请输入昵称,昵称不能为空不能为’我'; }; }, false); document.getElementById('nicknameInput').addEventListener('keyup', function(e) { if (e.keyCode == 13) { var nickName = document.getElementById('nicknameInput').value; var pic=document.body.querySelectorAll("#nickWrapper .img-list li.checked img")[0].src; if (nickName.trim().length != 0) { curUser={ nickName:nickName, pic:pic } that.socket.emit('login', curUser); }; }; }, false); document.getElementById('sendBtn').addEventListener('click', function() { var messageInput = document.getElementById('messageInput'), msg = messageInput.value, color = document.getElementById('colorStyle').value; messageInput.value = ''; messageInput.focus(); if (msg.trim().length != 0) { that.socket.emit('postMsg', msg, color); that._displayMsg(curUser, msg, color,"msg"); return; }; }, false); document.getElementById('messageInput').addEventListener('keyup', function(e) { var messageInput = document.getElementById('messageInput'), msg = messageInput.value, color = document.getElementById('colorStyle').value; if (e.keyCode == 13 && msg.trim().length != 0) { messageInput.value = ''; that.socket.emit('postMsg', msg, color); that._displayMsg(curUser, msg, color,"msg"); }; }, false); document.getElementById('clearBtn').addEventListener('click', function() { document.getElementById('historyMsg').innerHTML = ''; }, false); document.getElementById('sendImage').addEventListener('change', function() { if (this.files.length != 0) { var file = this.files[0], reader = new FileReader(), color = document.getElementById('colorStyle').value; if (!reader) { that._displayMsg(curUser, '你的浏览器不支持文件读取!', 'red',"sys"); this.value = ''; return; }; reader.onload = function(e) { this.value = ''; that.socket.emit('img', e.target.result, color); that._displayMsg(curUser, e.target.result, color,"img"); }; reader.readAsDataURL(file); }; }, false); this._initialEmoji(); this.initSelectPic(); document.getElementById('emoji').addEventListener('click', function(e) { var emojiwrapper = document.getElementById('emojiWrapper'); emojiwrapper.style.display = 'block'; e.stopPropagation(); }, false); document.body.addEventListener('click', function(e) { var emojiwrapper = document.getElementById('emojiWrapper'); if (e.target != emojiwrapper) { emojiwrapper.style.display = 'none'; }; }); document.getElementById('emojiWrapper').addEventListener('click', function(e) { var target = e.target; if (target.nodeName.toLowerCase() == 'img') { var messageInput = document.getElementById('messageInput'); messageInput.focus(); messageInput.value = messageInput.value + '[emoji:' + target.title + ']'; }; }, false); }, //初始化表情 _initialEmoji: function() { var emojiContainer = document.getElementById('emojiWrapper'), docFragment = document.createDocumentFragment(); for (var i = 69; i > 0; i--) { var emojiItem = document.createElement('img'); emojiItem.src = '../content/emoji/' + i + '.gif'; emojiItem.title = i; docFragment.appendChild(emojiItem); }; emojiContainer.appendChild(docFragment); }, _displayMsg:function(user,msg,color,type) { var container = document.getElementById('historyMsg'), msgToDisplay = document.createElement('p'), date = new Date().toTimeString().substr(0, 8), msgDiv="", userDiv=""; msgToDisplay.style.color = color || '#000'; if(type=="sys"){ msgDiv=msg; msgToDisplay.className="sys"; msgToDisplay.innerHTML = "系统消息" + '<span class="timespan">(' + date + '): </span>' + msgDiv; }else if(type=="img"){ userDiv="<div class='user-msg'><img src='"+user.pic+"' time='"+date+"' /><span>"+user.nickName+"</span></div>" if(user.nickName=="我"){ msgToDisplay.className="me"; userDiv="<div class='user-msg'><span>"+user.nickName+"</span><img src='"+user.pic+"' time='"+date+"' /></div>" } msgDiv="<div class='msg-box'><div class=msg-content><span class='msg-arrow'></span><a href='"+msg+"' target='_blank'><img src='"+msg+"'/></a></div></div>"; msgToDisplay.innerHTML =userDiv+ msgDiv; }else { msg = this._showEmoji(msg); msgDiv="<div class='msg-box'><div class=msg-content><span class='msg-arrow'></span>"+msg+"</div></div>"; userDiv="<div class='user-msg'><img src='"+user.pic+"' time='"+date+"' /><span>"+user.nickName+"</span></div>" if(user.nickName=="我"){ msgToDisplay.className="me"; userDiv="<div class='user-msg'><span>"+user.nickName+"</span><img src='"+user.pic+"' time='"+date+"' /></div>" } msgToDisplay.innerHTML = userDiv + msgDiv; } container.appendChild(msgToDisplay); container.scrollTop = container.scrollHeight; }, //匹配表情信息 _showEmoji: function(msg) { var match, result = msg, reg = /\[emoji:\d+\]/g, emojiIndex, totalEmojiNum = document.getElementById('emojiWrapper').children.length; while (match = reg.exec(msg)) { emojiIndex = match[0].slice(7, -1); if (emojiIndex > totalEmojiNum) { result = result.replace(match[0], '[X]'); } else { result = result.replace(match[0], '<img class="emoji" src="../content/emoji/' + emojiIndex + '.gif" />'); }; }; return result; }, initSelectPic:function () { var imglist=document.body.querySelectorAll("#nickWrapper .img-list li"); $(imglist).on("click",function (e) { e.stopPropagation(); $(imglist).removeClass("checked"); $(this).addClass("checked"); }) } };
项目启动
- 使用’npm‘安装项目依赖模块
- 使用’node server.js‘启动服务
- 最后打开浏览器访问
http://localhost:3000
心得总结
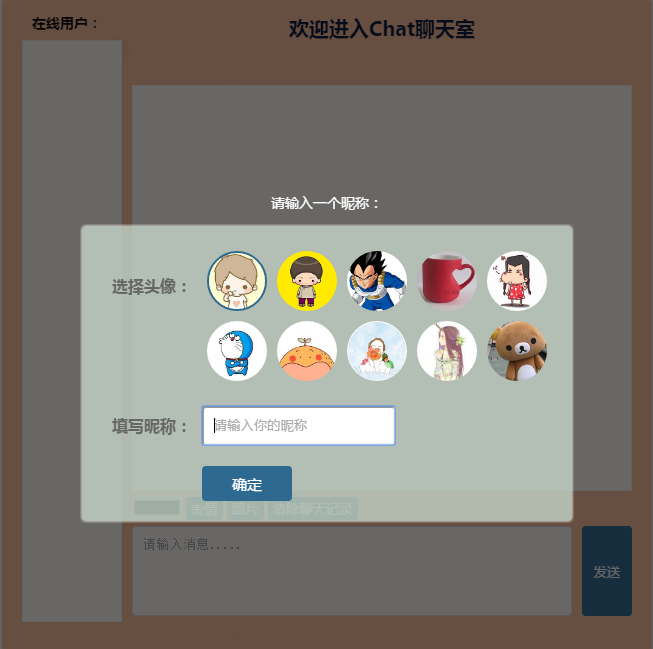
这是我使用了express作为服务器路由框架,socket.io构建socket服务器。这其中涉及的了一些socket知识的。在开发过程中也遇到了一些问题。在这里我并未对前端界面显示作优化,仅使用了jQuery进行dom更新。当然你也可以用react,angular,vue来构建的前端界面。当然这里你也可以实现聊天室的创建,单用户的链接服务,单用户之间的私聊功能。甚至创建一个在线的网页客服系统。这里你可以参考socket.io的更多知识。具体请参考socket.io文档项目截图


最后希望我写的东西对大家有所帮助,感谢你的支持!





















 2297
2297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








