<html>
<head>
<title>表单 Input 特效</title>
<style>
*, *::before, *::after {
box-sizing: border-box;
}
div.row {
counter-increment: counterA;
height: 20vw;
padding-left: 15vw;
position: relative;
width: 100%;
}
div.row::before {
color: rgba(255, 255, 255, 0.05);
content: counter(counterA, decimal);
font-size: 10vw;
left: 0;
position: absolute;
}
div.row label {
display: block;
float: left;
margin: 8vw 2vw;
position: relative;
}
div.row label input {
background: rgba(255, 255, 255, 0.1) none repeat scroll 0 0;
border: 1px solid #fff;
border-radius: 4px;
color: #377d6a;
height: 30px;
line-height: 30px;
outline: medium none;
padding: 4px 10px;
text-indent: 38px;
transition: all 0.3s ease-in-out 0s;
width: 200px;
}
div.row label input + span {
background: #7ab893 none repeat scroll 0 0;
border-radius: 4px 0 0 4px;
color: #fff;
display: inline-block;
left: 0;
padding: 7px 4px;
position: absolute;
top: 0;
transform: perspective(300px);
transform-origin: left center 0;
transition: all 0.3s ease-in-out 0s;
}
div.row label input:focus, div.row label input:active {
background: rgba(255, 255, 255, 0.2) none repeat scroll 0 0;
text-indent: 0;
}
div.row{
background: #7a371f none repeat scroll 0 0;
}
div.row label input {
background: transparent none repeat scroll 0 0;
border-radius: 0;
border-width: 0;
}
div.row label input + span {
background: transparent none repeat scroll 0 0;
}
div.row label input + span::before {
background-color: #fff;
bottom: 0;
content: "";
height: 1px;
left: 0;
position: absolute;
width: 200px;
}
div.row label input:focus + span, div.row input:active + span {
background: transparent none repeat scroll 0 0;
transform: translateY(-100%);
}
</style>
</head>
<body>
<div class="row">
<label><input type="text"><span>姓名</span></label>
<label><input type="text"><span>年龄</span></label>
<label><input type="text"><span>身高</span></label>
<label><input type="text"><span>体重</span></label>
<label><input type="text"><span>邮箱</span></label>
</div>
</body>
</html>
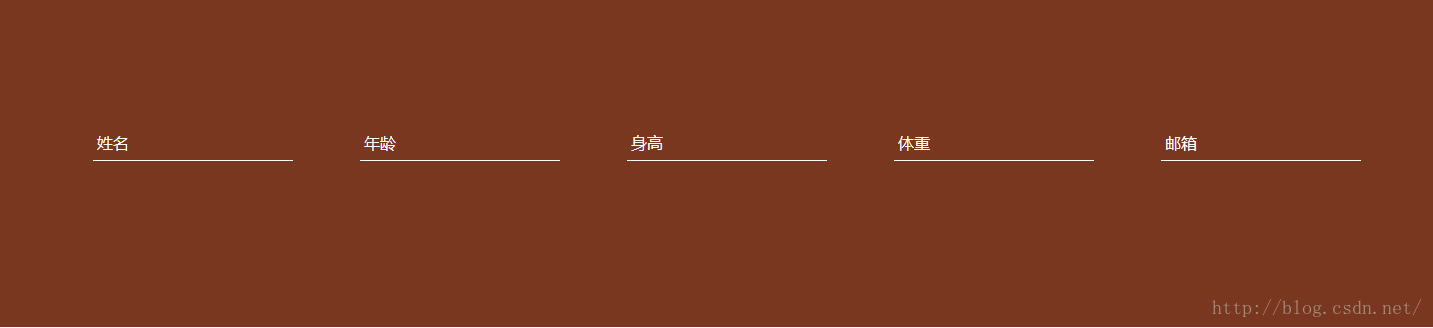
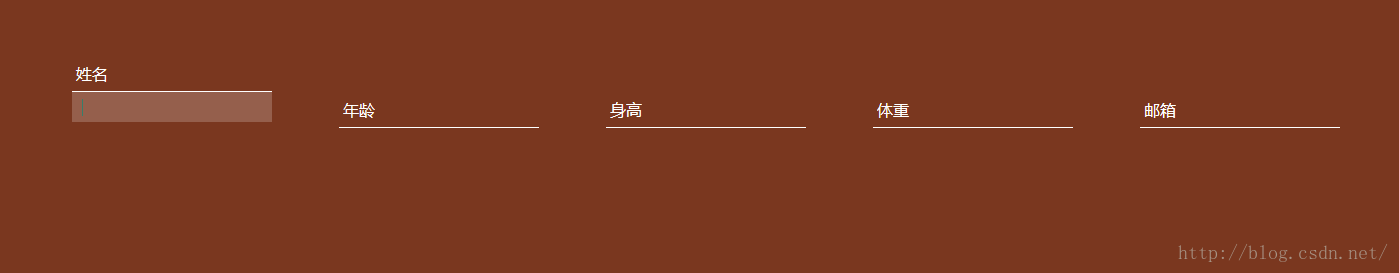
实例图:























 9621
9621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








