1.安装node.js
在官网 https://nodejs.org/en/download/ 当中进行下载,一直默认,直到选择路径需要进行更改外。

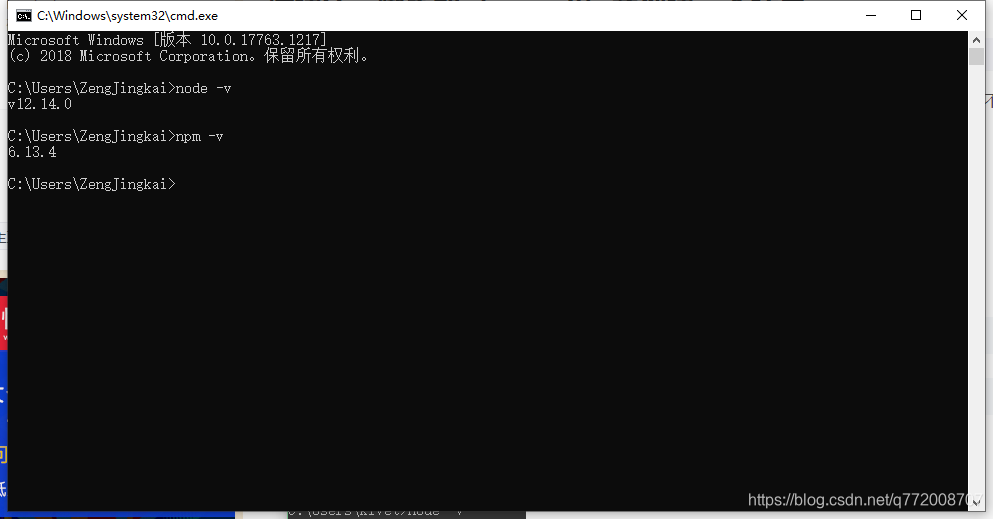
2. 安装完毕之后,需要查看node和npm的版本,
查看node.js是否安装成功,如果获取到版本则安装成功,反之失败
2.1 运行CMD命令,Win+R ,输入CMD ,则进入命令提示符 ,如下 
2.2 输入命令 node -v 以及 npm-v,查询node.js是否安装成功 
3.安装vue-cli
3.1 有npm和cnpm两种方式,选择npm 安装
首先利用淘宝镜像安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org

其次使用 cnpm -v 同理验证cnpm是否安装成功

3.2 开始安装Vue-cli
1. 命令为: cnpm install -g vue-cli
注意:该命令只需安装一次即可,后续项目无需重新安装,当前本机已经安装过了,二次安装无作用

2.搭建完毕之后,查询Vue 版本,命令为: vue -V
注意: V是大写字母V,小写的v不能识别
如果提示“无法识别 ‘vue’ ” ,有可能是 npm 版本过低,需要手动更新npm的版本号,这也是上面 说的为什么要保证npm版本号高的原因,npm的版本可以手动升级更新,
命令:
npm install -g npm

4. 开始搭建Vue项目
1.利用CD 命令到指定文件夹下,

2.利用命令 :vue init webpack 项目名 其他是否选择YES还是NO根据自身实际需求确定
注意:项目名不能为中文,且项目名不能使用大写

3.项目搭建完毕 : 利用cd命令到项目文件夹

-
输入命令:cd 项目文件夹 ,安装项目所需要的依赖, 命令: cnpm install

5.运行npm,命令为npm run dev

- 在浏览器当中输入 http://localhost:8080,当弹出这个界面时,vue项目搭建成功。

- 在浏览器当中输入 http://localhost:8080,当弹出这个界面时,vue项目搭建成功。
注意:如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用了(默认服务启动的是本地的8080端口),可以通过修改一下配置文件 config>index.js里的端口号

如未加载vue欢迎界面,在项目文件夹下的 config–>index.js 当中的 port 当中更改端口,8080为默认端口,很可能会被占用,需要手动更改端口

如果还是未打开,则需要在目录中config–>index.js文件中,将autoOpenBrowser的值是false,改为true就能自动打开了

如果项目完成之后,需要对Vue项目进行打包 命令为: npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。






















 5040
5040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








