<a href/charset/name/target/tyle
coords="10 20 30"
<!--链接的坐标。-->
shape="default/rect/circle/poly"
<!--链接的形状-->
hreflang="可以使用ISO-8859编码"
<!--被链接文档的语言。-->
rel="start/next/index"
<!--当前文档与被链接文档之间的关系。-->
rev="start/next/index"(值不能自定义)
<!--被链接文档与当前文档之间的关系。-->
</a>
_blank:在新窗口中打开被链接文档
_self:默认。在相同的框架中打开被链接文档
_parent:在父框架集中打开被链接文档
_top:在整个窗口中打开被链接文档<body >
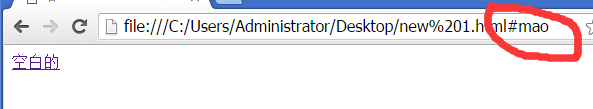
<a name="mao" ></a>
<a href="#mao" >空白的</a>
</body>
自定义的锚可以让访问链接的后缀名为自定义的名称。
其中,name可以被“id”替换。






















 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








