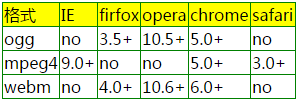
video:
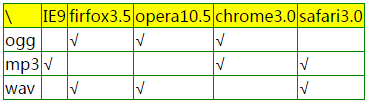
audio:
<!--目前暂不牵扯 script的代码部分-->
<video src/height/width></video>
<!--播放控件:controls-->
<video controls=“controls” controls="controls"></video>
<!--自动播放:autoplay-->
<video autoplay=“autoplay”>
<source src="XXX.mp4" />
</video>
<!--自动循环播放:loop-->
<video controls=“controls” loop="loop"></video>
<!--载入视频:preload-->
<video controls=“controls”
preload=" auto -当页面加载后载入整个视频
meta -当页面加载后只载入元数据
none -当页面加载后不载入视频
"></video>
<audio><!--用法和属性参照video--></audio>























 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








