一直都想写一个对话框,正好公司买了一个,就照着外观自己也写一个,每次写都会碰到意想不到的情况,通过解决这些情况,就很好的了解和学习了js知识。
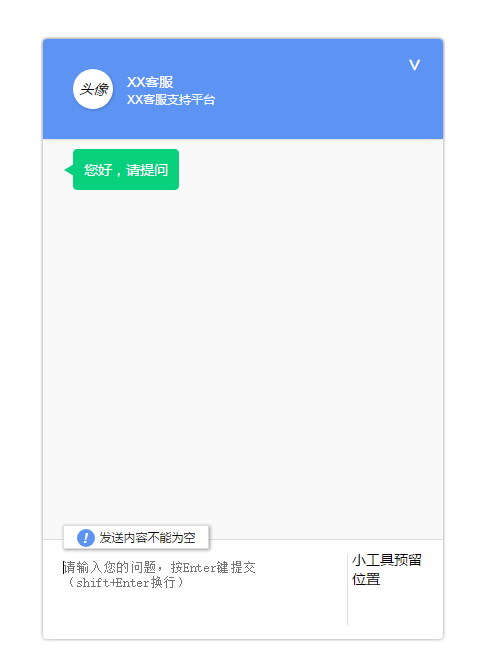
效果




废话不多说,直接上代码
HTML代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>于飞SEO客服聊天</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="styles/style.css">
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<div class="dialogue-wrapper">
<div id="btn_open" class="dialogue-support-btn">
<i class="dialogue-support-icon"></i>
<i class="dialogue-support-line"></i>
<span class="dialogue-support-text">联系客服</span>
</div>
<div class="dialogue-main">
<div class="dialogue-header">
<i id="btn_close" class="dialogue-close">></i>
<div class="dialogue-service-info">
<i 







 一直都想写一个对话框,正好公司买了一个,就照着外观自己也写一个,每次写都会碰到意想不到的情况,通过解决这些情况,就很好的了解和学习了js知识。效果废话不多说,直接上代码HTML代码<!doctype html><html><head><meta charset="utf-8"><title>客服聊天</title><meta name="viewport" content="width=
一直都想写一个对话框,正好公司买了一个,就照着外观自己也写一个,每次写都会碰到意想不到的情况,通过解决这些情况,就很好的了解和学习了js知识。效果废话不多说,直接上代码HTML代码<!doctype html><html><head><meta charset="utf-8"><title>客服聊天</title><meta name="viewport" content="width=
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










