v-once
v-once这个指令不需要任何表达式,它的作用就是定义它的元素或组件只会渲染一次,包括元素或者组件的所有字节点。首次渲染后,不再随着数据的改变而重新渲染。也就是说使用v-once,那么该块都将被视为静态内容。
应用场景: 如果显示的信息后续不需要再修改,使用v-once,这样可以提高性能。
下面我们看个例子,我们先不使用v-once指令:
<!--v-once示例-->
<template>
<div>
<div>{{count}}</div>
<button v-on:click="addCount">加个一吧</button>
</div>
</template>
<script>
export default {
name: "Vonce",
data() {
return {
count: 10
}
},
methods: {
addCount: function () {
this.count += 1;
console.log('this.count:'+this.count);
}
}
}
</script>
<style scoped>
</style>
我们看下程序运行结果:

然后我们点击按钮:

很显然,数据会重新渲染。
那么,我们在使用v-once指令:
<div>
<div v-once>{{count}}</div>
<button v-on:click="addCount">加个一吧</button>
</div>
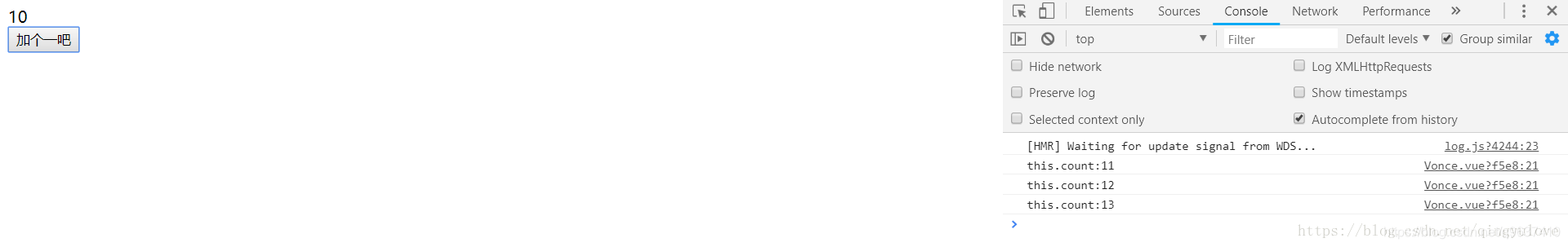
然后,同样的操作,看下程序和控制台的输出:

这个指令在实际的业务场景中是很少使用的,只有我们想进一步去优化性能的时候,可能会用到。
























 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








