v-once是Vue.js框架中的一个指令,用于标记一个元素或组件只渲染一次,并且在后续的数据更新中不再重新渲染。
这个指令可以用于优化性能的原因如下:
-
减少不必要的重新渲染:在Vue.js中,当数据发生变化时,相关的组件会重新渲染以反映最新的数据状态。然而,有些情况下组件的内容是不会随着数据变化而改变的,这时使用v-once指令可以避免不必要的重新渲染,减少渲染开销。
-
提高渲染效率:重新渲染一个组件需要执行一系列的操作,包括虚拟DOM的比对和更新,以及可能的真实DOM的重新绘制。使用v-once可以避免这些操作,从而提高渲染的效率,特别是在大规模数据变化的情况下。
-
减少触发其他组件的重新渲染:Vue.js中的组件之间可能存在父子组件或兄弟组件的关系。当一个组件重新渲染时,其子组件或兄弟组件也可能被重新渲染,即使它们的数据没有发生变化。使用v-once可以阻止这种不必要的重新渲染,减少了整个组件树的渲染开销。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-once指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
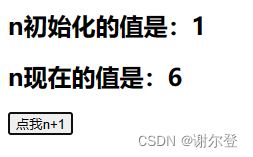
<h2 v-once>n初始化的值是:{{n}}</h2>
<h2>n现在的值是:{{n}}</h2>
<button @click="n++">点击使n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
n: 1
}
})
</script>
</html>

需要注意的是,v-once指令适用于那些在初始化后内容不再改变的静态组件或元素。如果内容会随着数据的变化而改变,就不应该使用v-once,否则可能导致显示不正确的结果。























 2704
2704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










