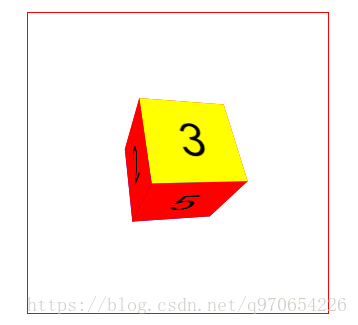
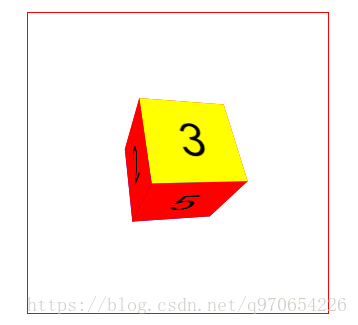
刚开始学css遇到了这样一个例子感觉看起来挺炫酷的,一看代码其实也没有很复杂,背景添加景深perspective: 300px;就是里这个立方体的距离,然后给立方体添加transform-style: preserve-3d;,然后把六个叠在一起的六个面按位置折叠
以左面为例子
#val div:nth-of-type(2){
left: -100px; // 先将六个重叠在一起的一个div 想左平移100px 现在看起来就是有两个了
transform: rotateY(-90deg); // 沿着y轴 转动90度 -90就是向后
transform-origin: right; //旋转并不是沿着我们想要的两个div中间 而是默认的左侧div 的center 所以把旋转的轴设置为right
}
======
其余的几个面基本都一样 最后一个也就是正对着的正面的不需要旋转 只要在z轴上退100px就可以了
完成之后你只能看见一个面,就是正面
这时候你给整个的立方体添加一个旋转角度就能看见其他的面了
=========
这个东西把每个面添加图片 绑定事件 效果应该不错

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
margin: 100px auto;
perspective: 300px;
}
#val{
width: 100px;
height: 100px;
position: relative;
transition: 3s;
transform-style: preserve-3d;
transform-origin: center center -50px;
}
#val div{
position: absolute;
width: 100px;
height: 100px;
background: red;
text-align: center;
font: 60px/100px "simhei"
}
#val div:nth-of-type(1){
top: -100px;
transform: rotateX(90deg);
transform-origin: bottom;
}
#val div:nth-of-type(2){
left: -100px;
transform: rotateY(-90deg);
transform-origin: right;
}
#val div:nth-of-type(3){
/*top: -100px;*/
background: yellow;
}
#val div:nth-of-type(4){
left: 100px;
transform: rotateY(90deg);
transform-origin: left;
}
#val div:nth-of-type(5){
top: 100px;
transform: rotateX(-90deg);
transform-origin: top;
}
#val div:nth-of-type(6){
/*top: -100px;*/
background: blue;
transform: translateZ(-100px) rotateY(180deg);
}
#box:hover #val{
transform: rotateY(380deg) rotateX(30deg);
}
</style>
</head>
<body>
<div id="box">
<div id="val">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








