摘 要
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于旅游网站当然也不能排除在外,随着网络技术的不断成熟,带动了旅游网站,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。旅游网站,主要的模块包括管理员;系统首页、个人中心、用户管理、图书分类管理、图书信息管理、图书借阅管理、图书归还管理、图书入库管理、热门图书管理、论坛管理、系统管理,用户;系统首页、个人中心、图书借阅管理、图书归还管理,前台系统首页;首页、图书信息、热门图书、论坛、公告信息、后台管理、客服、个人中心等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对在线图书馆有相应的操作权限。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对旅游网站而言非常有利。
本系统采用的数据库是Sqlserver,使用MVC框架开发,运行环境使用服务器,Visual Studio是本系统的开发平台。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
关键字:旅游网站 Sqlserver数据库 MVC框架
第1章 系统分析
3.1 非功能性需求
软件必须具备良好的扩展性和兼容性,在满足目前基础的商业需要的同时,还要兼顾将来的发展需要,并且软件结构要具备一定的灵活性,以满足将来的需要;可以方便的修改、调整和扩充。
安全性:本站点的全部资料通过 https进行网络传送,而学生帐号的密码则使用更为先进的加密方法,更为安全。而且,这个站点也提供了数据的备用,可以保证用户的信息不会因为数据的遗失而受到影响。
操作:管理员可以按照使用说明书,对后台管理体系进行管理,对站点进行增删、修改和查找。使用者在该系统中登陆,并在网页上进行浏览。
易用性:本站点使用 B/S的方式,可以在任意一台计算机上使用该站点的网址。可以在不同的开发平台上进行迁移。
高并行性:该体系能够让多个使用者同时访问一个站点,并且能够在同一时间内,不会出现停顿,这表明该站点的负载能力非常强大。
正确:该体系排除了主要的运行失误,以及站点商业的逻辑失误。
性能:网页使用了超级宽带,并且提供了高性能的服务。
兼容:本站点在开始的时候,使用了很多的、随机的、在各种操作系统、各种计算机的软体上进行了操作。
3.2 系统特色
旅游网站在设计之时,选择b/s架构模式,之所以不考虑c/s架构模式,是因为,现在生产生活中运用b/s模式的软件系统十分多。用的人多的模式,对应后期的开发维护十分有利,而且b/s浏览器模式,可以减少客户下载客户端到电脑,这点对用户来说十分的便捷。用户可以随时随地打开浏览器访问系统,可以通过手机浏览器,平板和电脑等。
最后系统还需要考虑负载均衡,因为很多旅游网站设计之时,过于简单,没有考虑后期大量增长的用户量,导致旅游网站因为人数超负荷的访问宕机,所以我们需要设计出解决服务器压力的问题,选择队列技术进行技术的升级,保证系统的负载性能。
3.3 可行性研究
方案的可行性分析是从多角度综合考量一个方案,从三个可能的角度来考虑,以确保整个方案的平稳运行。
3.3.1财务上的适用性
本系统不需要购买其他的硬件,即可在普通手机上运行。该项目所需的 Tomcat和 Sqlserver均可免费在线进行。从财务上讲,我们不必购买任何开发系统的软件和服务。所以,在财务上,这样做是有意义的。
3.3.2技术上的适用性
针对目前的新产品旅游网站,由于技术成熟,以及自身的能力,可以忽略新技术的应用,因此,本文提出了一种基于MVC+ Sqlserver的新技术,该技术已经在很多公司的应用中得到了证实,技术上是切实可行的。
3.3.3运行的可能性
一个软件的研发,在设计出来的时候,会不会被广泛的使用,取决于它的复杂度,以及它的总体要求。这款旅游网站的运行非常的简便,没有太多的接口,也没有太多的功能,只需要按下按钮就可以完成。
3.4系统总体设计
MVC模型的选取有利于网站的设计和开发过程。MVC模型的真正含义,是指模型,视图;控制程序,这三种方式在整个程序中都是用来进行编程的,它是整个程序设计的思想。下面将对三种模型进行更细致的说明,模型层次,它是一个面向 Javabean的模型,它的主要作用是执行不同的函数。视图层次,是一个视觉层次,它显示了一个系统的网页特效,不同的前端结构;HTML都是这个视图的一个特性。Controller级,是一个控制区,它可以截获任何来自站点的请求;在截获完成后,分配到相应的控制器进行操作,再分配到相应的方式,并实现了编码的逻辑。总之,这三种模型相互补充,提高了代码重用的效率,降低了编码的耦合性。
3.4.1系统设计结构
整个毕业设计的总体方案是 B/S架构,以 MVC为中心,前端为 vue,后台为 MVC架构;整体结构简单,耦合性小,便于后期维修。按照 MVC的设计方式进行了系统的功能开发。该软件以手机为基础,可以让使用者在 PC和手机上使用。同时, MVC的使用也方便了后期的维护和升级。
3.4.2系统架构设计
该站点在 MVC的架构下进行了软件的设计与实现,并依据 MVC的知识进行了用户、应用、资料等的设计。用户级,由目前的终端发送的资料,以 http的形式获得获得和发布的资料,在申请层面;其中,最重要的是控制和服务两个层次,第一个是接收到的,然后是一个控制级,一个是一个服务逻辑,一个是服务的,它是一个管理程序,它负责一个控制级传递过来的数据。其中,数据层包含了数据存取和数据存贮器,经过商业逻辑层的数据传输至数据存取层,实现对数据库的存取;然后添加和删除这些数据。利用上述三种主要的架构,可以很好地完成编程,使各模块与商业之间达到了很好的结合和功能。
3.5 系统功能分析和描述
使用旅游网站分为管理员和用两个角色的权限子模块。
管理员所能使用的功能主要有:系统首页、个人中心、用户管理、图书分类管理、图书信息管理、图书借阅管理、图书归还管理、图书入库管理、热门图书管理、论坛管理、系统管理等。
用户可以实现系统首页、个人中心、图书借阅管理、图书归还管理等。
3.6系统UML用例分析
3.6.1管理员用例
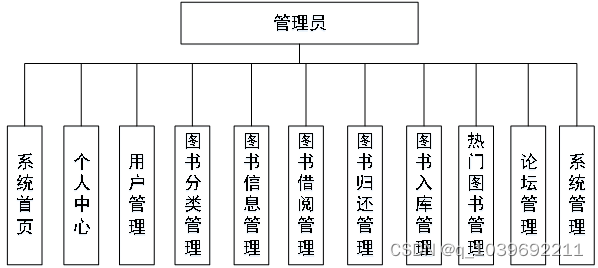
管理员登录后可进行系统首页、个人中心、用户管理、图书分类管理、图书信息管理、图书借阅管理、图书归还管理、图书入库管理、热门图书管理、论坛管理、系统管理,管理员的用例如图3-1所示。

图3-1 管理员用例图
3.6.2用户用例
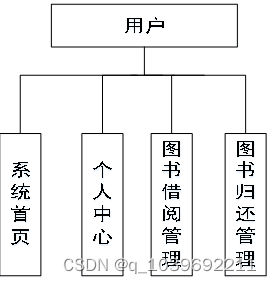
用户注册登录后可进行系统首页、个人中心、图书借阅管理、图书归还管理,用户用例如图3-2所示。

图3-2 用户用例图
3.7系统流程分析
3.7.1添加信息流程
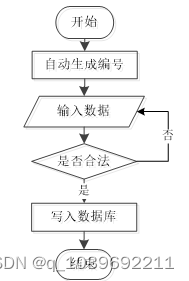
添加信息,编号系统使用自动编号模式,没有用户填写,用户添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图3-3所示。

图3-3 添加信息流程图
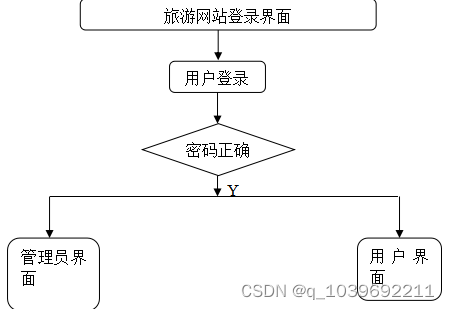
3.7.2操作流程
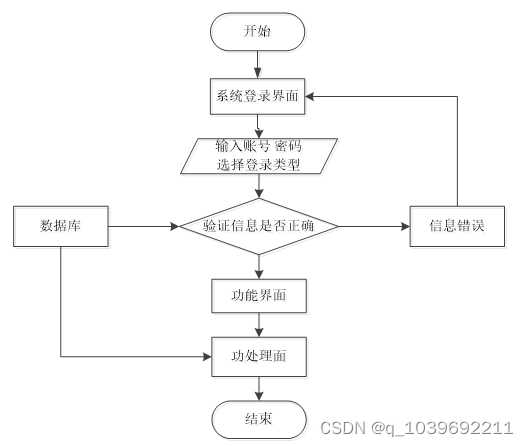
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码,选择登录类型登录,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图3-4所示。

图3-4操作流程图
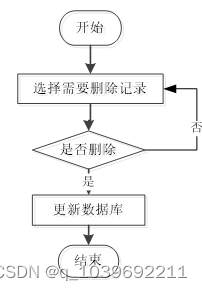
3.7.3删除信息流程
用户选择要删除的信息并单击Delete按钮。系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图3-5所示。

图3-5 删除信息流程图
第2章 系统设计
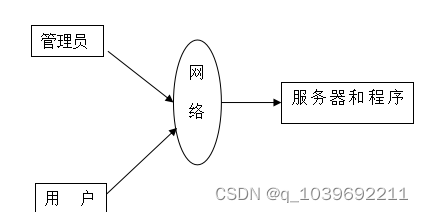
4.1 系统体系结构
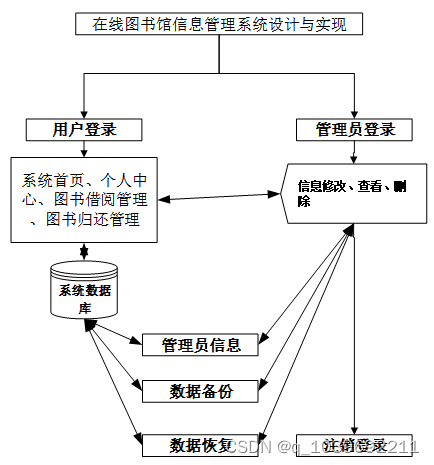
旅游网站开发系统的结构图4-1所示:

图4-1 系统结构
模块包括主界面,系统首页、个人中心、用户管理、图书分类管理、图书信息管理、图书借阅管理、图书归还管理、图书入库管理、热门图书管理、论坛管理、系统管理等进行相应的操作。
登录系统结构图,如图4-2所示:

图4-2 登录结构图
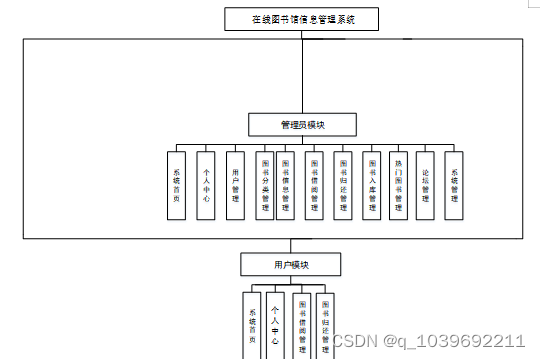
这些功能可以充分满足旅游网站的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3系统功能结构图
4.2 数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
旅游网站的数据流程:

图4-4 系统数据流程图
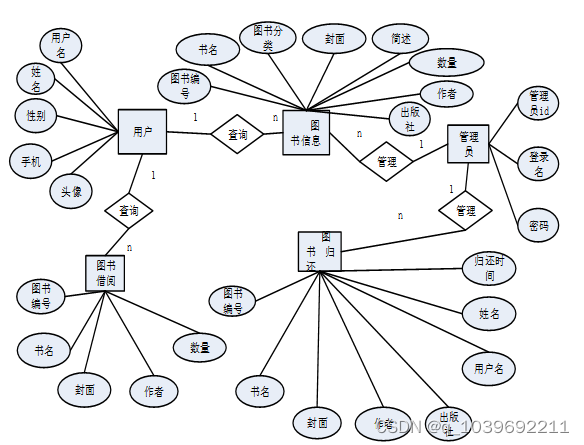
数据库设计是开发中比较重要的一步,需要先设计整体的表,确定项目,必须要确定几张表,设计表的结构,表之间的关联关系等,只有这样才能保证系统的稳固性。数据库主要是为了存储整个项目的数据,确保数据的安全性。整个表都包含项目中实体的各个字段和属性,我们通常用概念性模型来设计即为E-R模型。

图4-2 系统数据库
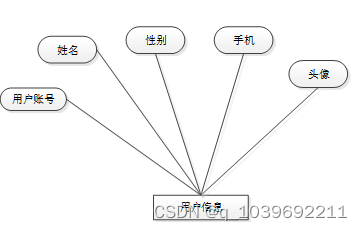
用户信息:用户名、姓名、头像、性别、手机实体E-R图,如图4.5所示。

图4.5用户信息实体E-R图
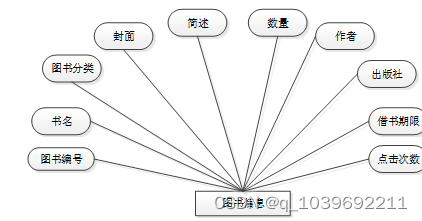
图书信息:图书编号、书名、图书分类、封面、简述、数量、作者、出版社、借书期限、点击次数实体E-R图,如图4.6所示。

图4.6图书信息实体E-R图
第3章 系统实现
5.1管理员功能模块
在旅游网站中,核心业务用例的实现效果如下所示。受篇幅所限,将只会显示和管理、用户相关的两个模块核心功能。
5.2 前端
用户登录,用户进入前端,输入自己的账号和密码,并选择对应的角色进行系统登录操作,如图5-1所示。

图5-1登录界面图
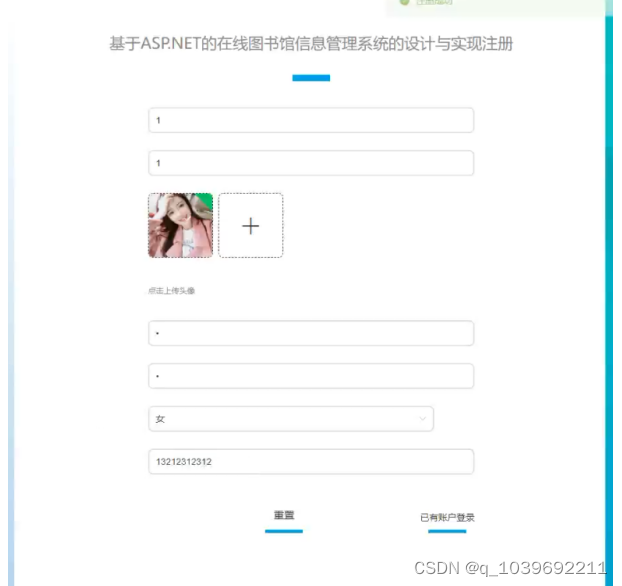
用户注册,在用户注册页面通过填写用户账号、姓名、密码、确认密码、性别、手机、头像等内容进行用户注册操作,如图5-2所示。

图5-2用户注册界面图
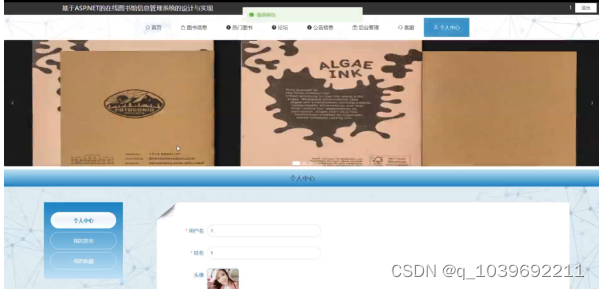
用户登陆系统后,可以对首页、图书信息、热门图书、论坛、公告信息、后台管理、客服、个人中心等内容进行详细操作,如图5-3所示。

图5-3 前端系统首页界面图
























 67
67

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








