一、项目介绍
基于微信小程序的家庭购物系统是一种方便、快捷的购物方式,方便用户随时随地选择自己需要的商品,并直接在小程序上完成购买。这个小程序可以集成各种商城的商品,包括日用品、食品、生鲜等等,通过微信支付等付款方式完成付款,同时也提供了用户管理、订单管理、配送管理等功能,用户可以方便的完成商品选择、下单、查询订单等操作。
对于家庭,这种购物方式有很多优点。首先,它可以方便快捷地满足用户随时随地的购物需求。其次,它具有很高的便捷性,用户不必花费时间精力前往实体商店购物,通过小程序即可完成购物,提高了用户购物的效率。此外,对于一些需要方便快捷、频繁购买的商品,比如牛奶、面包、蔬菜等,用户还可以通过小程序定期购买,省去了用户在实体店排队购物的时间。
总之,基于微信小程序的家庭购物系统是一种便捷、高效的购物方式,为用户带来了更好的购物体验。
二、开发环境
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
三、功能介绍
购物的功能与京东、淘宝等小程序类似,可以参考那个模型。
除了普通的购物功能外,有四种用户,可以划分为:家长、家庭成员、普通用户、管理员。
普通用户只有购物功能,可以申请成为家庭成员,但是需要家长同意。
家庭成员的购物车和订单查看功能:家庭成员可以看到自己的订单和购物车,经家长同意,也可以查看家庭总的订单和购物车情况。系统应该对家庭成员重复购物有所提示,对家庭成员同一商家总的消费应该有所优惠(例如满500减80、商品折扣等)。
家长:用于同意普通用户、家庭成员的各种申请(家长是家庭成员其中的一员,类似于QQ、微信的群主管理员等)。
管理员管理整个购物系统,相当于后台管理(管理员这部分可以的话尽量做成网页版的)。
注意:
1)家长需要向系统申请权限。
2)家庭成员需要向系统申请权限,同时要说明成为哪个家长的家庭成员。
3)家庭用户可以看到自己的订单、购物车情况,还可以看到家庭订单和购物车情况,
4)系统应该有统计和列表功能,对商品进行管理,商品的审核及销售情况。
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
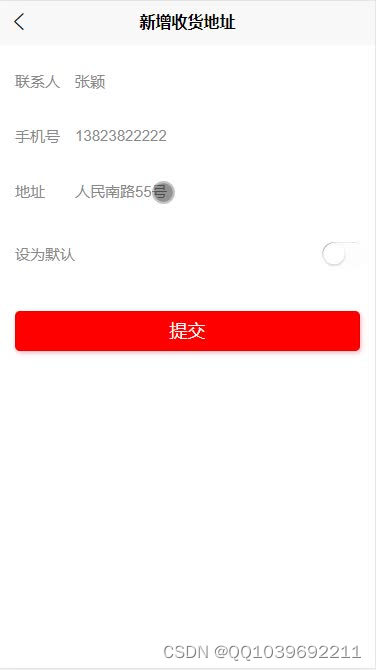
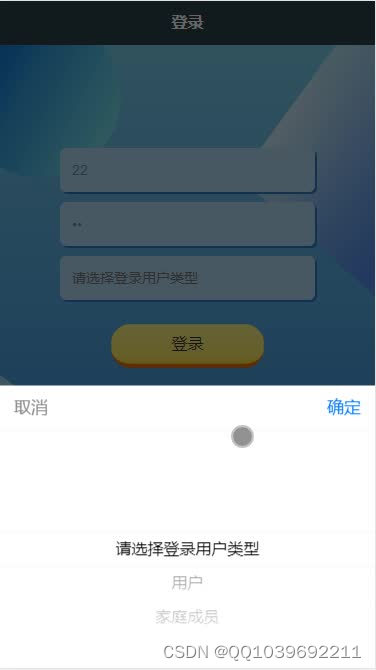
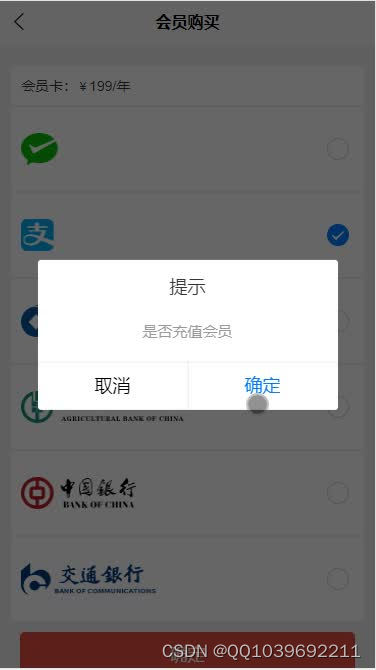
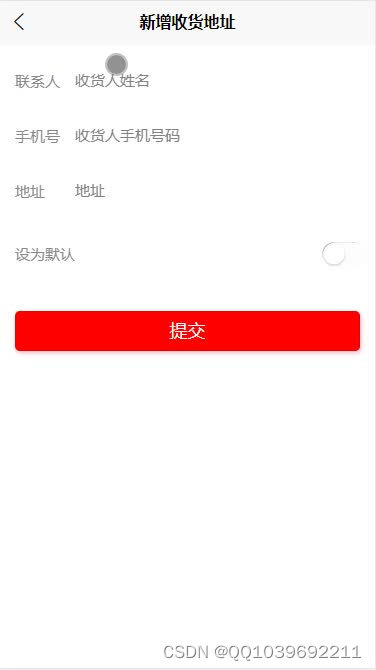
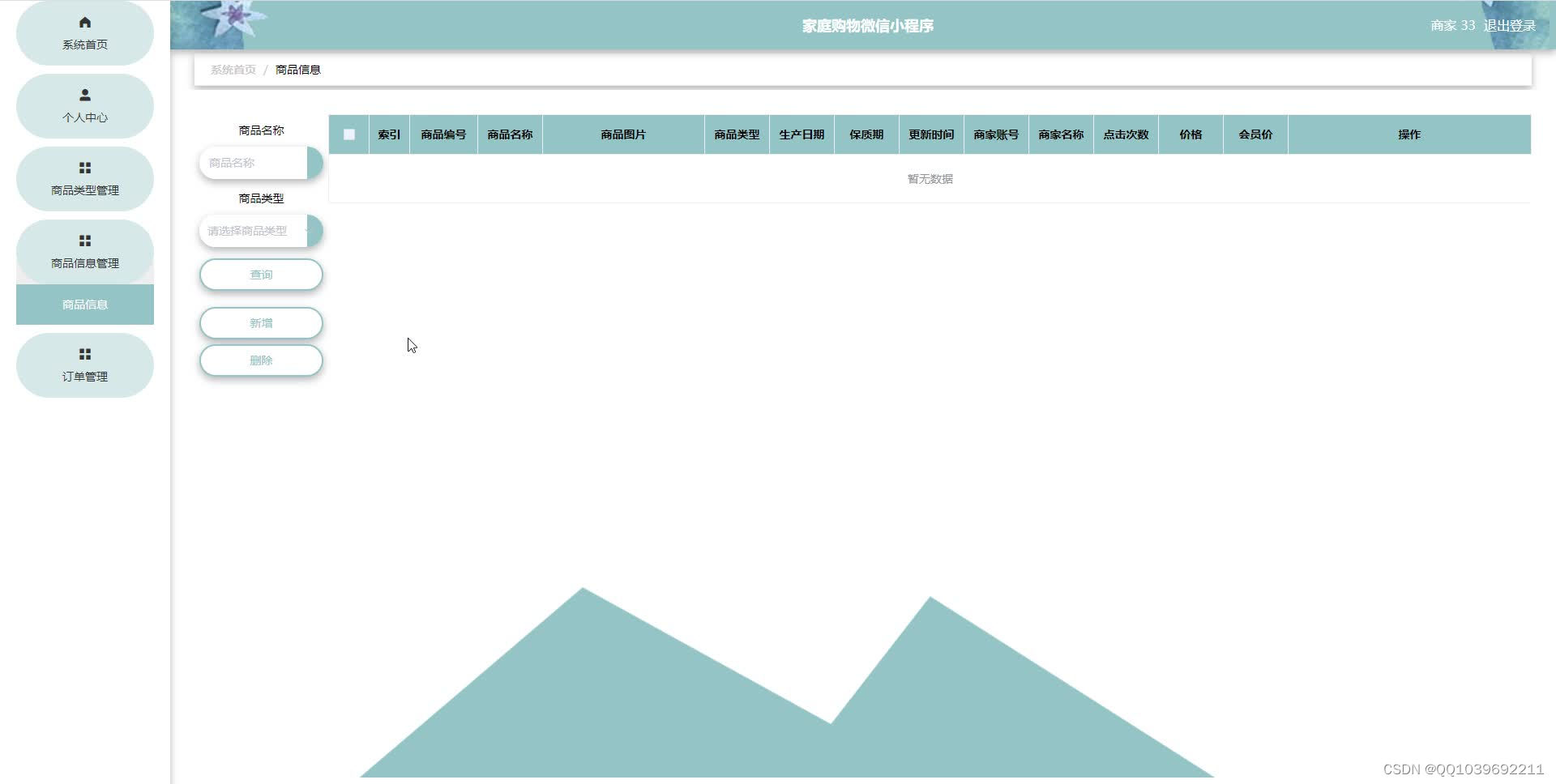
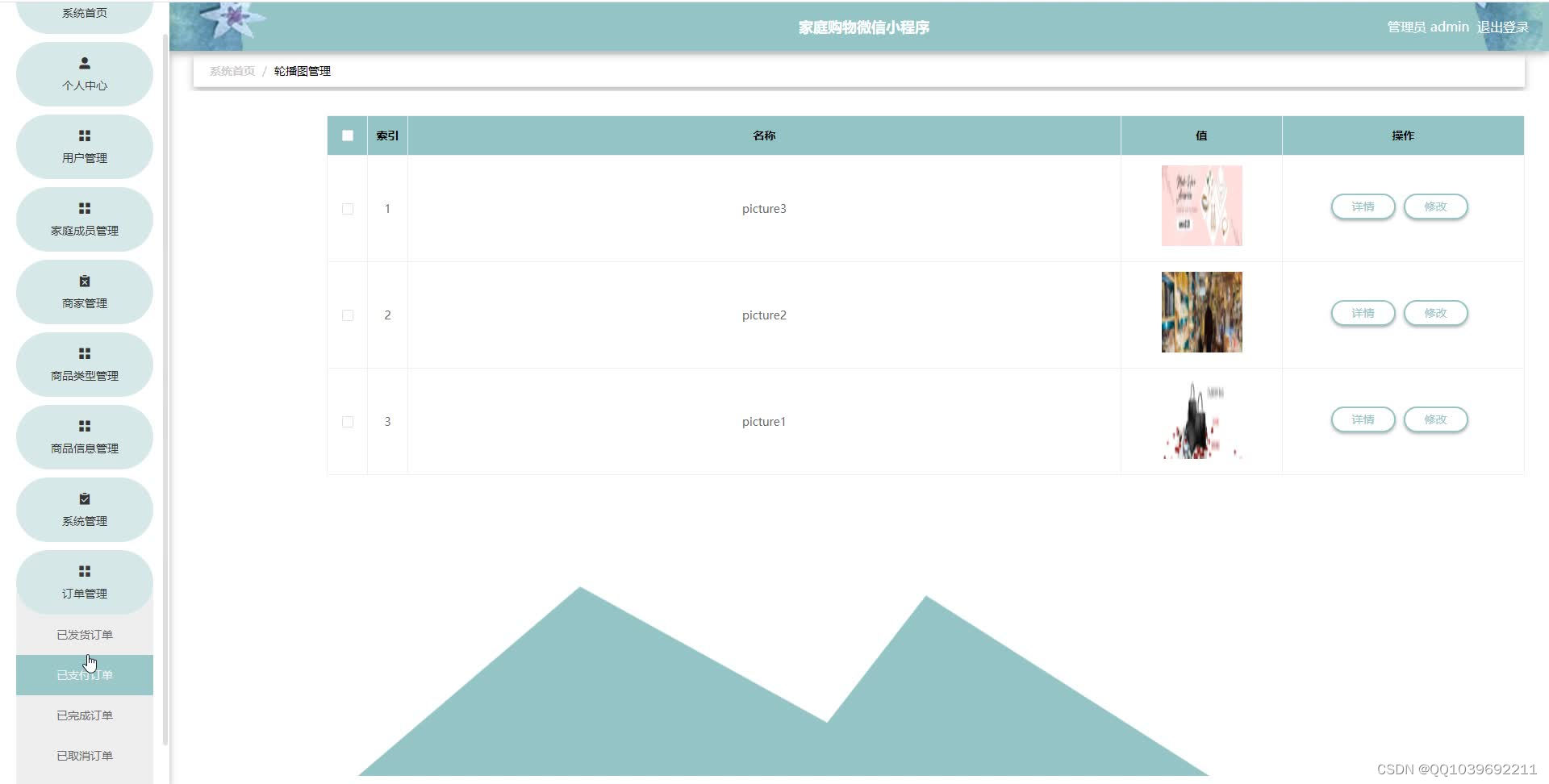
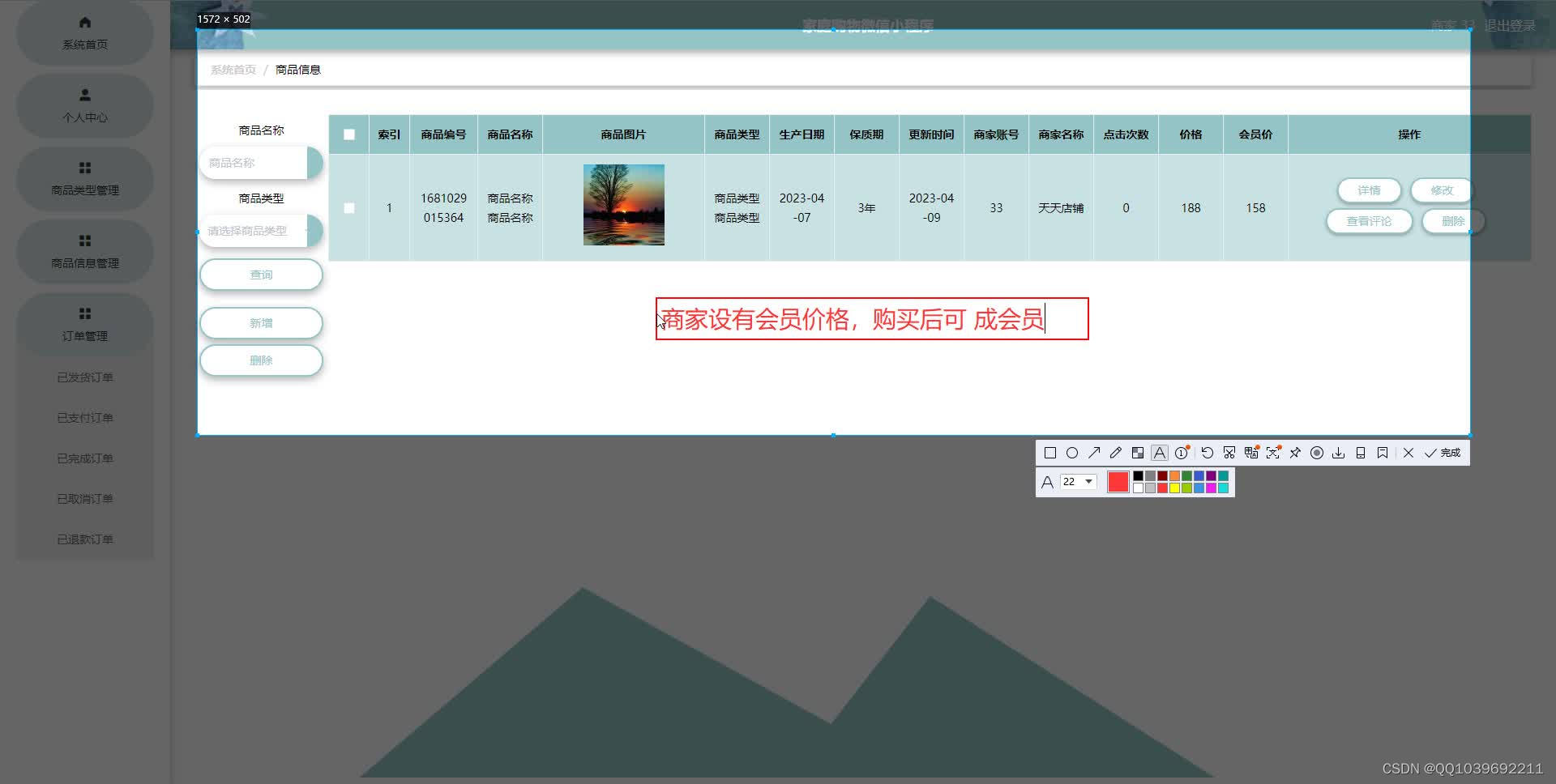
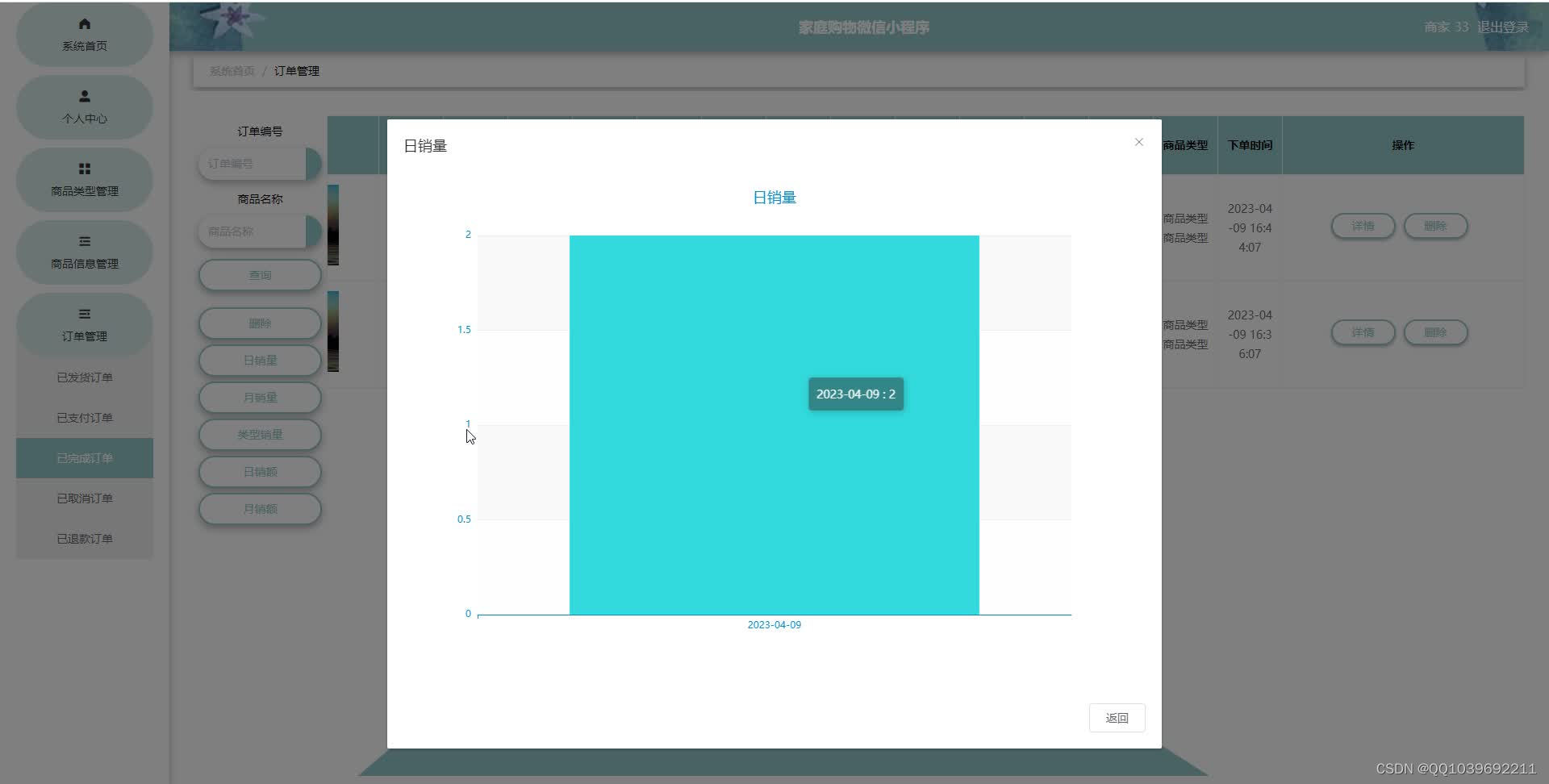
五、效果图





































 2382
2382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








